カエテングラフ無料ブログテンプレート

あなたのビジネスをカタチにする
カエテングラフ5つの特長
特長1
サイトの見やすさ・読みやすさ・デザイン性を追及したサイト設計で閲覧者のユーザビリティを高める工夫を凝らしています
特長2
SEO 重要タグが各ページで固有の内容になり情報が適切に伝わるようにサイト全体を最適化しています
特長3
ベースカラー・エリア別デザイン・レイアウト・サイト表示横幅などの設定が自由自在であなただけのオリジナルサイトの作り込みができます
特長4
クリックされやすい場所やこれまでのサポートで要望された場所など 9 エリアで 15 箇所をご用意しています。スクロール追従サイドバーフリースペースも設定できます
特長5
記事を彩る豊富な記事装飾パーツ・SNSボタン・記事コピーボタン・その他カスタマイズなどオリジナル機能をご用意しています

テンプレートを制作したクリエイティブプランニングの坂井英晃です。
2011年より事業を開始して無料ブログテンプレートとワードプレステーマ「 カエテン 」をシリーズで販売しています。おかげ様でユーザー様にご愛顧いただき累計販売本数も 10,000 本 を超えることができました。
今回ご紹介するのは無料ブログ用カエテン第 4 弾の カエテングラフ kaetenGraph です。
これまでのサポートを通じて得たユーザー様の声を反映して更に使い勝手の良いテンプレートに仕上がったと自負しています。従来までのテンプレートと違うポイントは次となります。
重要タグが重複しない内部 SEO 対策と HTML 5 仕様のソース
重要タグが各ページ固有になる内部 SEO 対策済み。記事ページとパン屑リストは構造化データマークアップ対応。最新の HTML 5 仕様でソースを作成
オリジナルサイトが作り込めるカスタマイズが簡単
無料ブログのカスタマイズは HTML / CSS の直接編集が必要です。編集箇所が分かりやすいファイルと丁寧に解説した設定マニュアルをご用意
アイキャッチ画像をアクセントとして見せるデザイン
記事で設定するアイキャッチ画像をデザインアクセントで利用したメリハリある紙面デザインにしています
無料ブログは様々な Web ビジネスシーンで多く利用されています。収入を得るためにはインデックスされて・アクセスされて・多くの記事がしっかりと読まれるサイト作りが大事です。そのようなサイトを効率良く作るには、記事作成・SEO対策・キーワード選定と同様に テンプレート選びも大事な要素 になります。カエテングラフなら 記事がしっかりと読まれるサイト を簡単に作ることができます。
これからテンプレートの詳しい特長をご説明します。
もし、あなたが、次のことに1つでも該当するならば続きをじっくりとお読みください。

- 初心者なので最初は使いやすいテンプレートで始めたい
- サイトがダサくカッコ悪くてWebビジネスを頑張るヤル気が起こらない
- 市販のテンプレートは各種設定が難しすぎて上手くできない
- カスタマイズしたいけど HTML / CSS のことがよく分からない
閲覧者ファーストを重視したユーザビリティを高める工夫を凝らしたサイト設計
カエテングラフは「 サイトの見やすさ・読みやすさ・デザイン性 」を追及したサイト設計で閲覧者のユーザビリティを高める工夫を凝らしています。
次のようなサイト、あなたは速攻で閉じませんか?
- 記事の文字が詰まり過ぎて読むのに疲れた
- サイト全体がゴチャゴチャで見る気がしない
- 関連記事を読みたいが探せない
- ホームに戻るリンクの場所が分からない
他人のサイトを見ていて
上記のことを思ったり感じたことがきっとあるはずです。
すぐに閉じられるサイトだと手間暇かけた記事も SEO 対策も全くの無駄になります。そしてビジネスにも繋がりません。
もっとも大事なことは「 見やすいサイト 」作りです。
サイトを見るのはあくまでも閲覧者の人間です。カエテングラフは 閲覧者ファースト を重視して次のようなユーザビリティを高める工夫をしています。
- 整然でスッキリと見やすく読みやすいデザイン設計
- 効率良く目的ページに移動できる操作性が良いリンク配置
- 記事で設定するアイキャッチ画像をデザインアクセントとして見せるメリハリある紙面デザイン
カエテングラフなら特別なカスタマイズをしなくても 隅々まで見てもらえるサイト を作成できます。

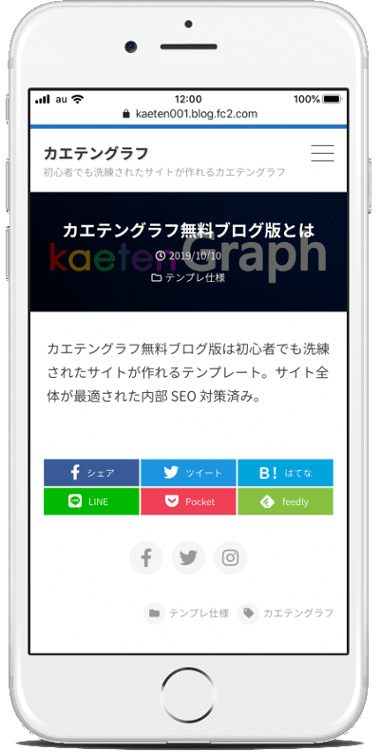
▲カエテングラフ:FC2:記事ページ
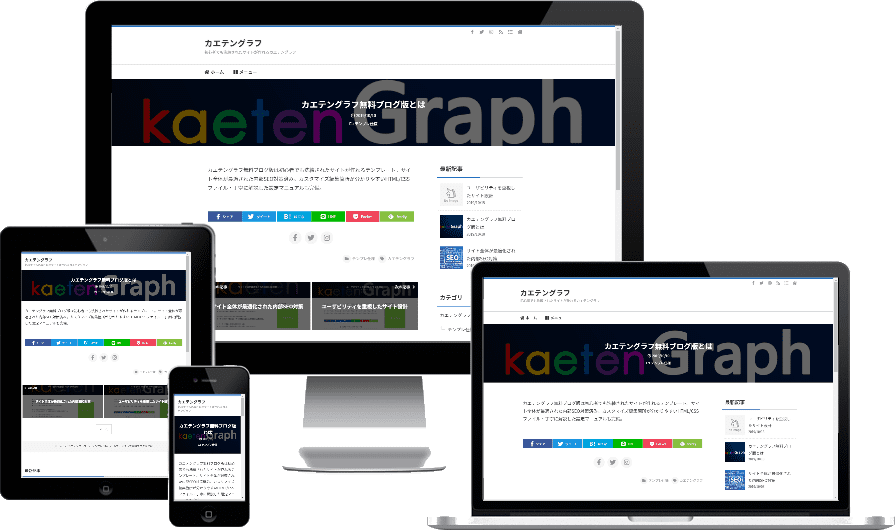
レスポンシブデザイン対応
レスポンシブデザインとはPC・タブレット・スマートフォンなど閲覧するデバイスごとに最適化されたサイト表示をする技術です。コンテンツを適切にインデックスできる・効率的に発見できるなどの理由でGoogleでも推奨されているサイト構築方法のひとつです。

▲カエテングラフ:各デバイスイメージ
重要タグが各ページで固有になるサイト全体を最適化した内部SEO対策
カエテングラフは検索エンジン対策に関連する重要タグが各ページで固有の内容になり且つその情報が検索エンジンに適切に伝わるようにサイト全体を最適化した内部 SEO 対策をしています。
Google 検索エンジン最適化スターターガイドでも解説されていますが、タイトルや説明文などの SEO重要タグは各ページ固有の内容にする ことを推奨しており、カエテングラフはそれに準じた内部 SEO 対策ができます。
無料ブログ別SEO重要タグ設定内容
代表的な無料ブログサービスのデフォルトテンプレートのSEO重要タグ設定内容を纏めてみました。
- ブログ新規開設時に設定されるデフォルトテンプレート・代表的なデフォルトテンプレートで調査
| 無料ブログ名 | FC2 | 忍者 | Seesaa | さくら | ||||
|---|---|---|---|---|---|---|---|---|
| テンプレート名 | basic_white | スタンダード | Standard_2018_3column | 超シンプル | ||||
| ページ | トップ | 記事 | トップ | 記事 | トップ | 記事 | トップ | 記事 |
titleタグ タイトル | ブログタイトル | 記事タイトル - ブログタイトル | ブログタイトル | 記事タイトル|ブログタイトル | ブログタイトル | 記事タイトル:ブログタイトル | ブログタイトル | 記事タイトル:ブログタイトル |
descriptionメタタグ デスクリプション 説明文 | ブログ説明文 | トップページと同じ | ブログ説明文| ブログタイトル | ブログ説明文| 記事タイトル| ブログタイトル | ブログ説明文 | 記事タイトル,ブログ説明文 | ブログ説明文 | 記事タイトル,ブログ説明文 |
keywordsメタタグ キーワード | なし 設定管理画面なし | トップページと同じ | ブログキーワード | トップページと同じ | ブログキーワード | ブログキーワードに追加で 記事で設定したブログキーワード | ブログキーワード | ブログキーワードに追加で 記事で設定したブログキーワード |
| h1見出しタグ | ブログタイトル | トップページと同じ | ブログタイトル | 記事タイトル | ブログタイトル | トップページと同じ | ブログタイトル | トップページと同じ |
| h2見出しタグ | 記事タイトル | トップページと同じ | なし | コメント | 記事タイトル | トップページと同じ | 記事投稿日 | トップページと同じ |
| h3見出しタグ | サイドバーなど | トップページと同じ | サイドバーなど | トップページと同じ | サイドバーなど | トップページと同じ | 記事タイトル | トップページと同じ |
デフォルトテンプレートの現状はSEO重要タグが重複している
Googleは全てのページや多数のページに渡って 1 つのタイトルタグ・descriptionメタタグを使用することは避けるべきと説明しています。タイトルタグはどの無料ブログも準じているので問題ありませんが、他のSEO重要タグは トップページ・記事ページでタグの重複 が見受けられます。
特に descriptionメタタグはこのままではGoogle Search Console で重複するメタデータのエラーになったり、文章として少しおかしい内容になります。また、Googleはあまり言及していませんが見出しタグ最上位の h1見出しタグ は出来れば各ページで固有の内容にしたいところです。
私がテンプレート制作を始めた2008年当時と比べると、多少改良された無料ブログはありますが、左程大きく変わっていない現状でした。本来ならもっと細かな内部SEO対策ができるはずです。デフォルトテンプレートをそのまま利用するのはデメリットまでとは言わずとも非常に勿体ないことです。
- Seesaa・さくらのSEO重要タグ設定内容は全テンプレート同じです
- FC2・忍者は共有テンプレートから探せばSEO対策済みテンプレートは見つかると思います
自分でSEO重要タグをカスタマイズできれば済む話ですが・・・
自分でSEO重要タグを自由にカスタマイズできれば済む話ですが、無料ブログの仕組みや変数の理解が必要で勉強する時間がかかります。また、FC2ブログなどは共有テンプレートからSEO対策済みを探すことができますが、対策内容を一つ一つチェックして、さらに自分好みのデザインを探し出すのは時間がかかります。カエテングラフならそんな時間を短縮できます!
カエテングラフのSEO重要タグ設定内容
カエテングラフは検索エンジン対策に関連する重要タグが各ページで固有の内容になり且つその情報が検索エンジンに適切に伝わるようにサイト全体を最適化した内部 SEO 対策をしています。
- 説明はFC2ブログの場合の説明です
- 各無料ブログで仕様が異なりますのでそれぞれの仕様の範囲で最善の内部SEO対策をしています
| 無料ブログ名 | FC2ブログの場合 | |
|---|---|---|
| ページ | トップページ | 記事ページ |
titleタグ タイトル | ブログタイトル | 記事タイトル |
descriptionメタタグ デスクリプション 説明文 | ブログ説明文に設定したもの | 記事本文の頭から 200 文字 |
keywordsメタタグ キーワード | HTMLに設定したブログキーワード |
|
| h1見出しタグ |
| 記事タイトル |
| h2見出しタグ |
| 記事に書いたh2タグ |
| h3・h5・h6見出しタグ | 設定なし | 設定なし |
robotsメタタグ 検索エンジンクローラ | 制御なし | 制御なし |
2 ページ目以降 titleタグ | ブログタイトル - ○ページ目 | - |
2 ページ目以降 descriptionメタタグ | ブログタイトル - ○ページ目。ブログ説明文。 | - |
カエテングラフその他の内部SEO対策
最新の HTML 5 で作成
HTML 5 では header・footer・article・aside・section などの新設タグがあり、そのマークアップに従って HTML を作成しています。HTML 5 では 1 ページで h1 タグの複数利用が認められていますが、h1 タグは 1 ページで 1 つだけの旧ルールのサイトも検索エンジンの評価を得ている状況です。現時点のカエテングラフは旧ルールを適用しています。また、HTML 5 の運用ルール自体にも未確定要素がありますので ルールが整理・精査に合わせてフレキシブルに HTML の見直し ( アップデート ) をしていきます。
記事ページ構造化データマークアップ
Google が推していることを鑑みて schema.org での 構造化データを JSON-LD 形式でマークアップ するカスタマイズをしています。構造化データとは HTML に書かれている情報を検索ロボットにも理解できるように意味づけをするメタデータのことです。構造化データをサイトに導入することで Google 検索結果にリッチスニペットが表示されるなどのメリットがあります。
パンくずリスト構造化データマークアップ
パン屑リストは data-vocabulary.org での 構造化データを Microdata ( マイクロデータ ) 形式でマークアップ するカスタマイズをしています。検索結果にページタイトルと一緒にパン屑リストも表示されます。
オリジナルサイトが作り込める自由自在なデザインカスタマイズ
カエテングラフはベースカラー・エリア別デザイン・サイト表示横幅などの設定が自由自在であなただけのオリジナルサイトの作り込みができます。デザインカスタマイズは CSS の簡単な変更 または 追加 CSS のコピー&ペースト で行います。
無料ブログのデザインカスタマイズは CSS の直接編集が必要です。
別のテンプレートで「 CSS のどこを変更するのか分らない 」と悩まれた人も多いと思いますがカエテングラフならそんな悩みは即解決します!
カエテングラフは編集箇所が分かりやすい CSS ファイル・丁寧に解説した設定マニュアル をご用意しています。
ベースカラー
デザインで設定している ベースカラー ( 背景色・罫線色・ホバー背景色 ) を自由に設定できます。Webサイトで表現できるカラーは 16,777,216色 あり使いづらい色を除いても相当な数を利用できます。お好みの色やサイト内容のイメージに合った色を設定してください。

▲カラーコードイメージ
エリア別デザインプラン
エリア別デザインプラン は事前にデザインを組んでいるプランです。カエテングラフでは次の数をご用意しています。
- ヘッダー 2 プラン
- サイドバー 10 プラン
- 記事一覧 10 プラン
- コメント 10 プラン
- メインカラムフリースペース 10 プラン





▲エリア別デザインプラン例
サイト表示横幅
メインカラム・サイドバーの表示横幅 ( 文字や画像が表示される横幅 ) を設定できます。計算が必要ですが方法を設定マニュアルで丁寧に解説しています。
コンテンツ表示選択
トップとアーカイブページは 記事・記事一覧の表示・非表示 を設定できます。
広告表示が簡単にできる豊富なフリースペース
カエテングラフは広告・イメージ画像・インフォメーションを表示するフリースペースの設定も簡単です。閲覧者の行動と目線に基づくクリックされやすい場所やこれまでのサポートで要望された場所など 9 エリアで 15 箇所 をご用意しています。
無料ブログでは記事に直接入れる広告以外は HTML の直接編集が必要です。
別のテンプレートで「 HTML のどこに追加するのか分らない 」と悩まれた人も多いと思いますがカエテングラフならそんな悩みは即解決します!
カエテングラフは編集箇所が分かりやすい HTML ファイル・丁寧に解説した設定マニュアル をご用意しています。

▲フリースペース場所一例
フリーエリア設定箇所
- ヘッダー 左側・右側
- フッター 左側・中央・右側
- アイキャッチバナー
- 記事内 上部・下部・続きを読む直後
- 記事下
- コメント送信ボタン下
- アーカイブページ 上部・下部
- サイドバー プラグイン利用・スクロール追従
- メインカラム プラグイン利用
広告サイズに合わせたサイト横幅設定も可能
楽天・ Amazon ・ Google アドセンス・各種 ASP で広告の横幅サイズは様々ですので貼りたい広告が記事欄からはみ出してしまうこともあります。広告横幅に合わせたメインカラム・サイドバーの表示横幅の設定も可能です。
追従サイドバーフリースペース
スクロールに追従するサイドバーのフリースペースを設定できます。
追従する条件は次となります。
- 画面横幅 960 px 以上のときのみ
- インターネットエクスプローラー 11 以外のブラウザのみ
サイト品質とテンプレートの使い勝手を高めるオリジナル機能
カエテングラフは記事装飾パーツ・SNS ボタン・その他カスタマイズなどサイト品質とテンプレートの使い勝手を高めるオリジナル機能もご用意しています。
記事を彩り読みやすくする装飾パーツ
記事装飾パーツを利用して閲覧者に好印象を与える読みやすい記事が簡単に作れます。18 種類 で 400 個 以上をご用意しています。
記事装飾パーツは専用記述をコピー&ペーストするだけで使えます。
| 専用記述 | <h2 class="h2-01-main"> テキスト </h2> |
|---|---|
| 表示されるパーツ | タイトル |
記事作成に少しの手間をかけるだけで成果は大きく変わります。
文字だけの記事は、単調で読みづらく流し読みも多くなります。ですが 画像や見出し を使うとアクセントになり格段に読みやすくなります。また、そのように手間をかけた記事は、閲覧者に好印象を与えて信頼・安心を高め、記事がしっかりと読まれるきっかけになりビジネスや収入に繋がりやすくなります。
- 文字装飾 文字位置・太字・下線・文字サイズ・文字色・文字背景・蛍光マーカー・蛍光ライン・罫線囲み・文字だけ見出し
- テーブル
- 画像回り込み
- 引用
- ボックス
- アコーディオン ( 開閉式コンテンツ )
- Q&A
- ボタン
- 記事カード
- 会話コンテンツ
- flexbox ( 横並びボックス )
- 自動目次
- h2 タグ
- h3 タグ
- ul タグ ( 番号なしリスト )
- ol タグ ( 番号ありリスト )
- バッジ
- その他 マージン余白・パディング余白・角丸・横幅・罫線・背景・表示関連
- 記事装飾パーツ一例
H2タグ
H2タグ
H2タグ
H3タグ
H3タグ
H3タグ
- 番号なしリスト
- 番号なしリスト
- 番号なしリスト
- 番号ありリスト
- 番号ありリスト
- 番号ありリスト
文字背景
文字背景
文字背景
蛍光マーカー
蛍光マーカー
蛍光マーカー
蛍光ライン
蛍光ライン
蛍光ライン
罫線囲み
太字・下線
文字だけ見出し
flexbox 横並びボックス
flexbox 横並びボックス


シェアボタン・フォローボタン・記事コピーボタン
PCとスマホで表示を区分する
PC とスマホで 表示を区分する ( 違う広告を表示する等 ) 記述をご用意しています。
無料ブログ側には機能がありませんので JavaScript で デバイス・オペレーティングシステム を区分して表示・非表示を設定します。
| デバイス・OS | 表示する端末 | 備考 |
|---|---|---|
| iphone / ipad / Android 以外 | 主にPC | スマホ用ソースは display:none; で非表示 |
| iphone / ipad / Android | 主にスマホ・タブレット | PC用ソースは display:none; で非表示 |
- 非表示の広告ソースはCSSの
display:none;で制御しますのでHTMLにソースは存在します - 広告によっては紙面上だけの非表示は規約違反になる場合もあります。規約を確認した上で設定してください
- 規約違反でアカウント停止になっても当方は一切の責任を負いかねますので予めご了承ください
その他カスタマイズ
ここまでの説明で紹介してない機能をいくつかご紹介します。
次のカスタマイズが簡単にできるように編集箇所が分かりやすい HTML / CSS ファイル・追加 CSS ソース・丁寧に解説した設定マニュアル をご用意しています。
文字サイズ・文字色
記事本文の文字サイズや文字色、リンクの文字色などを設定できます
サイト背景
サイトボディ・メインカラム・サイドバーの背景色を設定できます
ヘッダー画像
ヘッダーの背景画像やサイトタイトルを画像に変更などを設定できます
グローバルメニュー固定
スクロールで上部に固定するグローバルメニューを設定できます
フッターメニュー
フッターのサイトタイトルの上にフッターメニューを設定できます
記事・記事一覧の表示制御
トップページ・アーカイブページで表示・非表示を設定できます
記事一覧サムネイル画像サイズ
記事一覧のサムネイル画像サイズを設定できます
記事一覧 2 カラムレイアウト
記事リストが 2 列レイアウトの記事一覧を設定できます
YouTube / GoogleMap / その他 iframe レスポンシブ対応
スマホ等ではみ出ないようにするレスポンシブ対応を設定できます
スクリプト・アクセス解析タグ
設定しやすいように HTML に 3 箇所の入力欄を設けています
ご提供する商品内容まとめ

▲カエテングラフ:FC2:トップページ
テンプレート内容のまとめ
テンプレート名:カエテングラフ
- 流行り廃りがないシンプルなデザインでさまざまなジャンルでご利用いただけるテンプレートです
- 記事で設定するアイキャッチ画像をデザインアクセントで利用したメリハリある紙面デザインにしています
デフォルトデザイン
- 図がトップページのデフォルトデザインになります
- ベースカラーはブルー ( #1e73be ) で変更可能
- ベースカラー・エリア別デザインプランで様々なデザインに変更可能
- トップとアーカイブページは記事・記事一覧の表示・非表示を設定可能
- 記事本文の文字サイズは 16 px で変更可能。記事タイトル・サイドバーなどの文字サイズも変更可能
- フリースペースは 9 エリアで 15 箇所をご用意
サイト表示横幅
文字や画像が表示される横幅です。メインカラム・サイドバーの表示横幅は自由に変更できます。
- 2 カラム版 メインカラム 650 px / サイドバー 250 px / ヘッダー 1000 px
- 3 カラム版 メインカラム 650 px / サイドバー 200 px / ヘッダー 1200 px
基本レイアウト: 5 種類 ※ ご利用いただけるレイアウトは 19 パターン
- 2 カラム右サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム
- 2 カラム左サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム
- 3 カラム両サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム・記事ページ 2 カラム右サイド・記事ページ 2 カラム左サイド
- 3 カラム右サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム・記事ページ 2 カラム右サイド
- 3 カラム左サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム・記事ページ 2 カラム左サイド
テンプレートが利用できる無料ブログサービス
ブログサービスの運営期間が長く、URLはディレクトリ型よりSEO的効果が高いサブドメイン型、Webビジネスで利用しているユーザーも多い人気の無料ブログサービスです。
| 無料ブログサービス名 | 主な特長 |
|---|---|
 | FC2ブログ 1アカウントIDでブログは1個まで。 HTMLとCSSのカスタマイズの自由度が高くテンプレート設置が簡単なブログサービス。FC2自体のドメインがSEOに強いので更新型のじっくりと育てるブログに適しています。アダルトも作成可能。 |
 | 忍者ブログ 1アカウントIDでブログは10個まで。 様々なブログパーツも提供していブログサービス。100種類のドメインから選択できるのでドメイン分散がやりやすくサテライトブログにも適しています。 |
テンプレート無償アップデート
ご購入後 1 年間のテンプレート無償アップデート
無料ブログ側の仕様変更に伴いテンプレートに不具合が発生したときはアップデート版を無償でご提供させていただきます。
- 無料ブログ側で持ち込みテンプレートの利用が全面禁止などになった場合はこの限りではございません
設定メールサポート
ご購入後 90 日間の無償メールサポート付き
テンプレート設定でお困りの際もご安心ください。ご購入後 90 日間の回数制限無しの無償メールサポート付きです。
- テンプレート設定とは関係ない 無料ブログの基本的な操作・設定・変更の方法 などはサポート対象外となります
- 特別なカスタマイズやアレンジをご希望されるときは有償となり別途に サポート代金 をご請求させていただく場合があります
テンプレートご利用規約
- テンプレート ( 含まれる各種ファイル/マニュアルサイト ) の著作権はクリエイティブプランニングが保有しています。第三者に対する無断配布・転売・貸与・交換・改変に関わる全ての行為は一切禁止いたします。
- マニュアルサイトをレビュー記事等にリンクを貼り不特定多数に公開する行為は一切禁止いたします。マニュアルサイトを公開する行為は第三者に対する無断配布行為と判断します。
- マルチ商法・ねずみ講・ネットワークビジネス等への勧誘・紹介等を行うサイト、反社会的・暴力的・猟奇的な情報を発信するサイト、犯罪行為その他違法行為を幇助・教唆・助長・指嗾する情報を発信するサイト、第三者の権利を侵害するサイトで当テンプレートを利用する行為は一切禁止いたします。
- 禁止事項に該当する不正入手や使用が発覚した場合は使用停止を通告すると共に不正利用者を特定し損害賠償請求を行う場合があります。
ご購入特典
次の無料ブログサービスで利用できるカエテングラフテンプレートをご購入特典としてプレゼントします。
| 無料ブログサービス名 | 主な特長 |
|---|---|
 | Seesaaブログ 1アカウントIDでブログは5個まで。 人気が高く定評ある老舗のブログサービス。PDFなどアップできるファイルの種類も豊富。PCでは無料ブログ側の広告をほぼ非表示にできるので使い勝手が良いブログです。 ご注意:新デザインシステム用テンプレートとなります。旧デザインシステムでは利用できません |
 | さくらブログ 1アカウントIDでブログは50個まで。 さくらサーバーをレンタルしたら利用できるブログサービス。有料利用なので無料ブログ側からの一方的なブログ凍結の心配も無くて安心してブログ運営ができます。 |
- Seesaaは新デザインシステム用テンプレートとなります。旧デザインシステムでは利用できません
- 特典テンプレートもレスポンシブデザインに対応していますが PC用テンプレート になります
- 特典テンプレートが利用できる無料ブログサービスは、無料ブログ側の仕様でスマホ・タブレットからの閲覧は 無料ブログ側提供のスマホ用テンプレート での表示となり、その HTMLは変更不可 になっています。また、無料ブログ側にはスマホ・タブレットでPC用テンプレートを表示させる機能がありません
- 設定マニュアルでスマホ・タブレットでPC用テンプレートを 強制表示させるスクリプト ( プログラム ) を紹介していますが次の デメリット があります。予めご理解の上設定してください
- Googleがモバイルファーストインデックスになりサイトの評価基準がPCではなくモバイルのHTMLで決定する仕様に移行中です。2020年1月現在のインデックスクローラーは パソコン用 ですが、今後 スマートフォン用 に切り替わった時にクローラーがHTMLを読み込みできない場合があります
- Googleの PageSpeed Insights ・モバイルフレンドリーテスト で正しい計測ができない場合があります
- デバイス別に検索ワードの取得ができるアクセス解析ツールの場合、PCからのアクセスは問題ないが、PC以外のアクセスで 検索ワードの取得やリンク元URLの参照 ができない場合があります
- 特典テンプレートのプレゼントは予告なく終了する場合があります
いかがでしょうか?
テンプレートの内容はご理解いただけましたでしょうか。カエテングラフの価値を今一度ご確認いただけると幸いです。
カエテングラフで作る洗練されたサイトであなたの Web ビジネスを躍進させてください。
ご購入を心からお待ちしております。

カエテングラフ - kaetenGraph -
無料ブログテンプレート
販売価格
- 商品内容 無料ブログ用テンプレート
- 利用可能無料ブログ FC2・忍者( 特典テンプレートはSeesaa・さくら )
- ダウンロード版 専用サイトよりテンプレートをダウンロードいただきます
ペイパル決済システムの クレジットカード決済 または 銀行振込み でご購入ください
※ クリック後は決済ページが開くまでしばらくお待ちください ※
※ SSLであなたの個人情報をお守りしています ※