


テーマを制作したクリエイティブプランニングの坂井英晃です。
2011年より事業を開始して無料ブログ用テンプレートとワードプレステーマ「 カエテン 」をシリーズで販売しており、おかげ様でユーザー様にもご愛顧いただき、累計販売本数も 10,000 本 を超えることができました。
今回ご紹介するのはワードプレステーマ「 カエテン 」第 2 弾となる カエテングラフ kaetenGraph です。
これまでのサポートを通じて得たユーザー様の声を反映した新機能とカエテンシリーズならではの定番機能を搭載し、さらに使い心地の良いテーマに仕上がったと自負しています。
なかでも次がカエテングラフの特記すべきポイントです。
ビジネス活用が手軽で簡単になるトップページコンテンツ機能
ビジネスサイト・セールスレター・ランディングページが簡単に作成できるトップページコンテンツ機能をご用意。カスタム投稿を利用した専用作成ページで通常の記事と同じ感覚でコンテンツを作成できます
自由にデザインを組めるエリア別デザイン変更機能
もっと自由にデザインを組めるように文字色・背景色・罫線・角丸・グラデーションを設定できるエリア別デザイン変更機能をご用意。変更する項目をチェックして色選択・数値入力をするだけで簡単に設定できます
アイキャッチ画像をアクセントとして見せるデザイン
記事で設定するアイキャッチ画像をデザインアクセントとして見せる単調にならないメリハリある紙面デザインにしています
テーマのみならず、分かりやすくて見やすい テーマ管理ページと設定マニュアル を提供することにも力を注いでいます。どんなに高機能でデザインが格好よくてもユーザー様が使いこなせないと意味がありません。設定のほとんどはテーマ管理ページからできて 初心者でも洗練されたサイトが簡単に作成 できるテーマになっています。
ワードプレスは様々なビジネスシーンで Web からの集客活動に利用されています。収入を得るためにはインデックスされて・アクセスされて・多くの記事がしっかりと読まれるサイト作りが大事です。そのようなサイトを効率良く作るには、記事作成・SEO対策・キーワード選定と同様に テーマ ( テンプレート ) 選びも大事な要素 になります。カエテングラフなら 記事がしっかりと読まれるサイト を簡単に作ることができます。是非あなたのビジネスでご活用ください。
あなたのビジネスをカタチにする
カエテングラフ7つの特長
特長1
サイトの見やすさ・読みやすさ・デザイン性を追及したサイト設計で閲覧者のユーザビリティを高める工夫を凝らしています
特長2
ビジネスサイト・セールスレター・ランディングページが簡単に作成できる機能をご用意しています
特長3
ベースカラー・エリア別デザイン・レイアウト・サイト表示横幅などの設定が自由自在であなただけのオリジナルサイトの作り込みができます
特長4
クリックされやすい場所やこれまでのサポートで要望された場所など 9 エリアで 18 箇所をご用意しています
特長5
CTA コンテンツ・独自ウィジェット・記事装飾パーツなどサイト品質やユーザー様の使い勝手を高めるオリジナル機能を多数ご用意しています
特長6
SEO 重要タグが各ページ固有の内容になり情報が適切に伝わるようにサイト全体を最適化しています
特長7
初心者でも直感的に操作できる分かりやすいオリジナル管理ページをご用意しています。特別なカスタマイズ以外はテーマファイルの直接編集は不要です

これから詳しい特長・商品内容・ご購入方法をご説明します。次のことに1つでも該当するならば続きをじっくりとお読みください。
- ワードプレス初心者なので最初は使いやすいテーマで始めたい
- サイトがダサくカッコ悪くてWebビジネスを頑張るヤル気が起こらない
- 市販のワードプレステーマは各種設定が難しすぎて上手くできない
- テーマをカスタマイズしたいけどHTML・CSSのことがよく分からない
- ワードプレスでセールスレターやランディングページを簡単に作成したい
- 大事なサイトが無料ブログ側から明確な理由もなく一方的に削除されてしまった
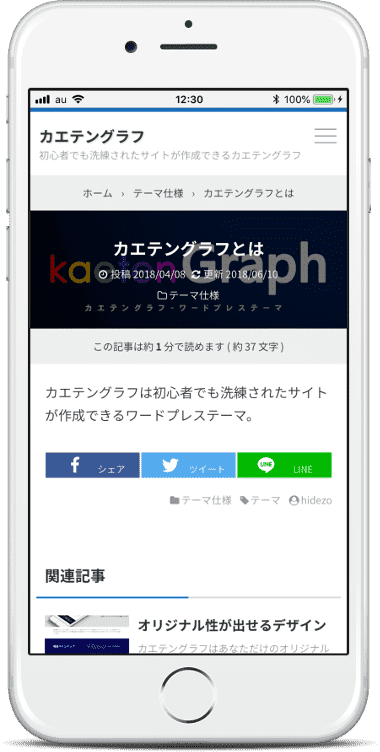
閲覧者ファーストを重視したユーザビリティを高める工夫を凝らしたサイト設計
カエテングラフは「 サイトの見やすさ・読みやすさ・デザイン性 」を追及したサイト設計で閲覧者のユーザビリティを高める工夫を凝らしています。
次のようなサイト、あなたは速攻で閉じませんか?
- 記事の文字が詰まり過ぎて読むのに疲れた
- サイト全体がゴチャゴチャで見る気がしない
- 関連記事を読みたいが探せない
- ホームに戻るリンクの場所が分からない
他人のサイトを見ていて
上記のことを思ったり感じたことがきっとあるはずです。
すぐに閉じられるサイトだと手間暇かけた記事も SEO 対策も全くの無駄になります。そしてビジネスにも繋がりません。
もっとも大事なことは「 見やすいサイト 」作りです。
サイトを見るのはあくまでも閲覧者の人間です。カエテングラフは 閲覧者ファースト を重視して次のようなユーザビリティを高める工夫をしています。
- 整然でスッキリと見やすく読みやすいデザイン設計
- 効率良く目的ページに移動できる操作性が良いリンク配置
- 記事で設定するアイキャッチ画像をデザインアクセントとして見せる単調にならない紙面演出
カエテングラフなら特別なカスタマイズをしなくても 隅々まで見てもらえるサイト を作ることができます。

▲カエテングラフ:記事ページ
レスポンシブデザイン対応
レスポンシブデザインとは、PC・タブレット・スマートフォンなど閲覧するデバイスごとに最適化されたサイト表示をする技術です。コンテンツを適切にインデックスできる・効率的に発見できるなどの理由でGoogleでも推奨されているサイト構築方法のひとつです。
一般的なテーマは記事の改行が PC ではちょうど良くてもスマホではガタガタで読み辛くなることが多いです。カエテングラフは 画面横幅 799 px 以下のデバイス ( スマホ等 ) では改行タグが未反映 になりバランス良く記事を見せることができます。

▲カエテングラフ:各デバイスイメージ
- そのために既存サイトを当テーマに変更すると記事が詰まり読み辛くなる場合があります。基本的には当テーマに沿った記述で記事の修正が必要ですが CSS を追加して一括で修正する方法もマニュアルサイトで説明しています
ビジネスサイト・セールスレター・ランディングページ作成をもっと手軽で簡単に
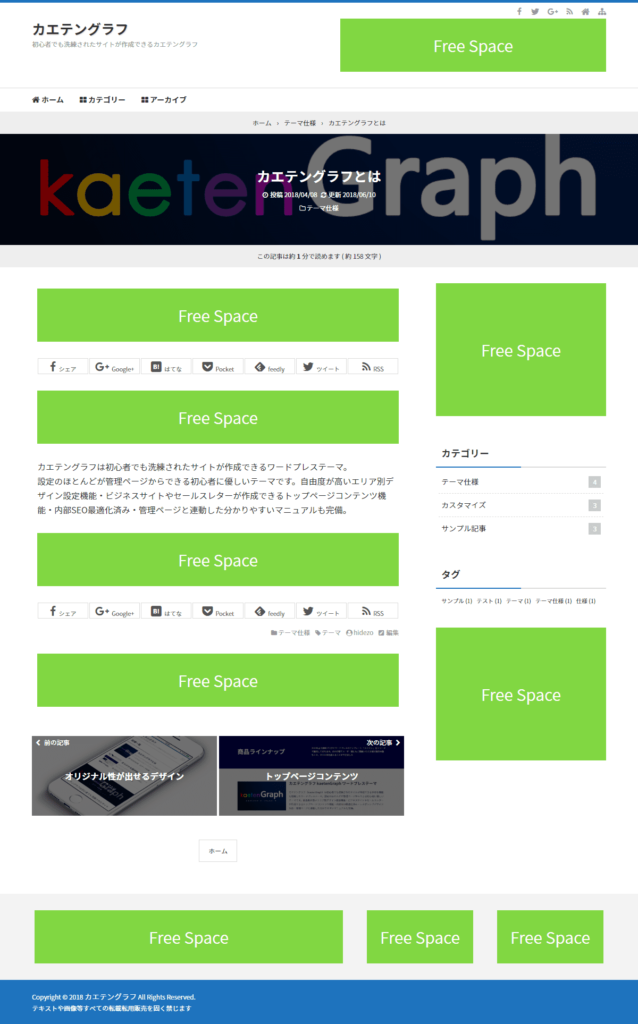
カエテングラフはビジネスサイト・セールスレター・ランディングページが簡単に作成できるトップページコンテンツ機能をご用意しています。

▲トップページコンテンツ機能で作成したビジネスサイト:トップページの一例
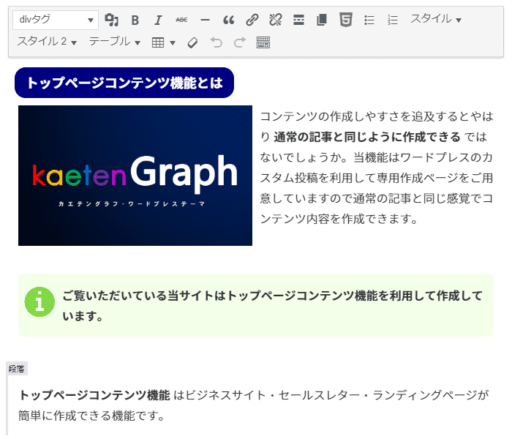
トップページコンテンツ機能とは
トップページコンテンツ機能 はビジネスサイト・セールスレター・ランディングページが簡単に作成できる機能で次の仕様になっています。
カエテンの仕様
- 1 カラム でヘッダーとメインコンテンツの間に表示します
- ヘッダー 1 個 ・メイン 15 個 のコンテンツを設定できます
- 別のコンテンツに誘導する リンクボタン をコンテンツ内に 1 個設定できます
- コンテンツ別に 違うデザイン を設定できます 背景色・文字色・文字サイズ・余白など自由に設定可能
- 専用作成ページ で通常の記事と同じ感覚で作成できます
コンテンツの作成しやすさを追及するとやはり 通常の記事と同じように作成できる ではないでしょうか。当機能はワードプレスのカスタム投稿を利用して専用作成ページをご用意していますので通常の記事と同じ感覚でコンテンツ内容を作成できます。
セールスレターの場面
セールレターはご存知の通り内容のボリュームがあり結構な長文です。また、説明する順番など話の流れが重要で、作成中や仮完成後にコンテンツの順番を入れ替えることも頻繁です。
そんな内容が膨大なセールレター、1 つの記事だけで管理していると、何かと不便です。
レター作成経験者は分かると思いますが次のようなことは日常茶飯事で悩みの種です。
1 記事で管理するのは、正直、効率が悪過ぎます。
- コンテンツのひと纏まりが分かり辛く探すのに時間がかかる
- どこを修正していたのか分からなくなる・別の箇所を修正してしまった
- 入れ替え時にHTMLタグが欠落してレイアウトが崩れた
カエテングラフならそんな悩みから解消されて効率良く作業できます。コンテンツはヘッダー・メイン含め 16 個 まで設定できます。コンテンツをブロック ( 話の纏まり ) 別に作成して構成を考えながら入れ替える ことも簡単にできます。
ビジネスサイトの場面
昨今は次のようなサイトデザインが主流になっています。
- 詰まり過ぎないゆとりあるレイアウトで
- イメージが湧きやすいように視覚的に訴えて
- 誘導したいコンテンツを分かりやすく見せる
カエテングラフならそのようなトップページの作成も簡単です。アイキャッチ画像を背景にしたメリハリある見出しタイトルの見せ方・コンテンツ毎に違うデザインの設定・誘導するボタン設置などができて 洗練されたセンス良いトップページ を作ることができます。

▲ビジネスサイト:トップページ:コンテンツの一例
ランディングページ作成機能もご用意しています
ランディングページ作成機能 は1カラムのページが作成できて、ページ別にトップページコンテンツの表示設定ができます。カスタム投稿を利用した専用ページと固定ページで作成できます。記事ページ扱い ( 記事 ID 管理 ) のページになりますので AMP 対応も可能です。
- トップページコンテンツは管理ページで表示するコンテンツとページを選択して表示設定をします
- 例えば個別記事ページで表示設定したコンテンツは全ての個別記事ページで表示されます
- ページ別に表示するコンテンツを替えたいときは当機能でランディングページで作成ください
オリジナルサイトが作り込める自由自在なデザインカスタマイズ
カエテングラフはあなただけのオリジナルサイトが作り込めるデザイン設定機能をご用意しています。ベースカラー・エリア別デザイン・レイアウト・コンテンツ表示選択・サイト表示横幅の設定が自由自在です。
カエテンシリーズお馴染みの定番機能
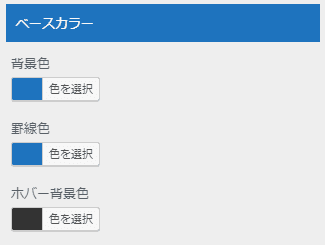
ベースカラー
デザインで設定している ベースカラー ( 背景色・罫線色・ホバー背景色 ) を自由に設定できます。お好みの色やサイト内容のイメージに合った色を設定してください。

▲ベースカラー:設定管理ページ
エリア別デザインプラン
エリア別デザインプラン は事前にデザインを組んでいるプランです。カエテングラフでは次の数をご用意しています。
- ヘッダー 2 プラン
- サイドバー 10 プラン
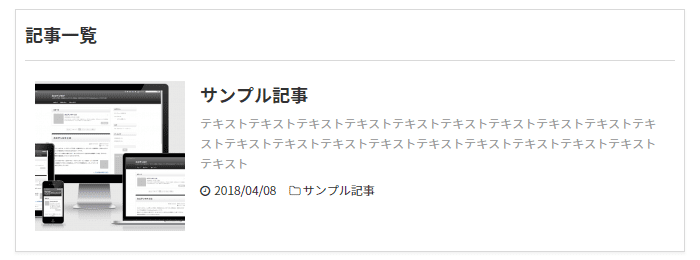
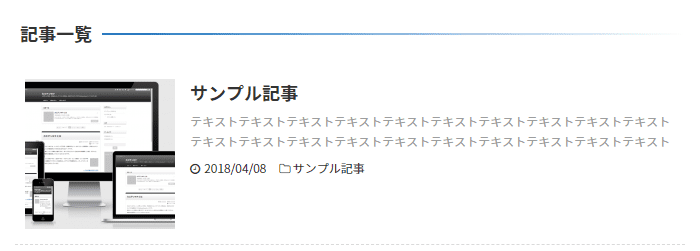
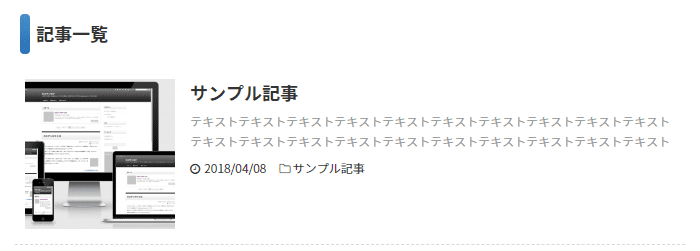
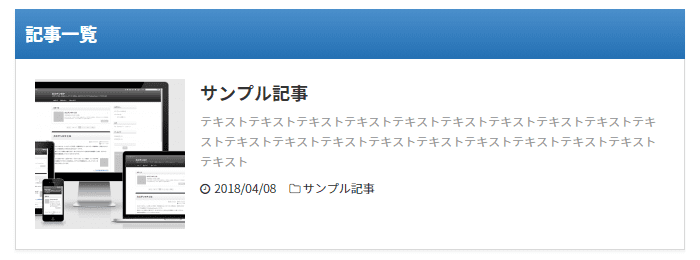
- 記事一覧 10 プラン
- 関連記事 10 プラン
- コメント 10 プラン
- メインカラムフリースペース 10 プラン




▲エリア別デザインプラン例
従来まではこの 2 つがデザインカスタマイズのベースでした。
ですが、私自身もサイトを数多く作るなかで「 もっと自由にデザインを組みたい 」と想うようになり、またユーザー様からも同様の希望を頂くこともありました。そこで、次で説明する新機能をカエテングラフには搭載しました。
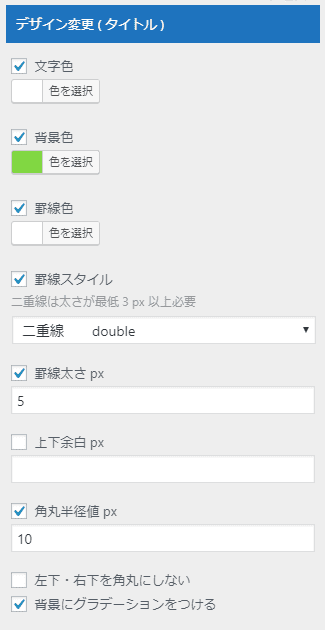
新機能 エリア別デザイン変更
もっと自由にデザインを組めるように、文字色・背景色・罫線・角丸・グラデーションを設定できる エリア別デザイン変更機能 をカエテングラフにはご用意しました。変更する項目をチェックして色選択・数値入力をするだけで簡単に設定できます。
▼エリア別デザイン変更:設定管理ページ

タイトルデザインが変更できるエリア
サイドバー・記事一覧・関連記事・コメント・メインカラムフリースペース・記事の続きを読む・アーカイブページ
ヘッダーで変更できること
文字色・背景色・上下余白・グラデーション・中央揃え
グローバルメニューで変更できること
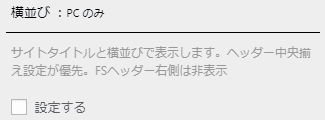
文字色・背景色・グラデーション・中央揃え・サイトタイトルと横並び・スクロールで固定
フッターで変更できること
文字色・背景色・グラデーション・中央揃え
記事で変更できること
本文の背景色・罫線・角丸、タイトルの背景色・上下余白・アイキャッチ画像非表示・グラデーション
- グラデーションは 1 パターンのみです。グラデーションパターンは変更できません。パターンを変更するときは CSS の追加が必要です
- エリア別デザインプランと組み合わせた時はデザイン的におかしくなる ( 変になる ) 箇所は反映しません
▼サイドバータイトル:デザイン変更例
エリア別デザイン変更機能だけで組んだり、エリア別デザインプランと組み合わせたり、様々なカスタマイズが可能です。デザインのバリエーションがさらに広がります。
その他の機能 レイアウト・コンテンツ表示・サイト表示横幅・文字書体
コンテンツ表示選択
トップとアーカイブページは 記事・記事一覧の表示・非表示 を管理ページのチェックだけで設定できます。
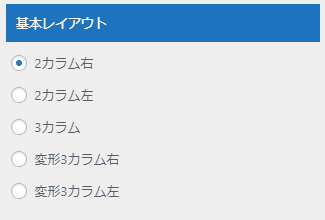
基本レイアウト・ページ別レイアウト
次のレイアウト設定 が管理ページのボタン選択だけでできます。
- 基本レイアウト設定2 カラム右・ 2 カラム左・ 3 カラムなど 5 つのレイアウトから選択できます
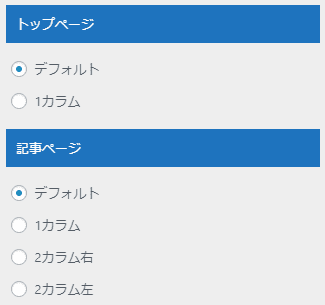
- トップページ・記事ページのカラム変更トップページだけを 1 カラムにするなどの変更ができます
- 特定の記事だけを 1 カラム記事単位で 1 カラムに変更できます。記事作成ページで選択できます
記事ページのカラム変更は商品レビューサイトなどでお勧めです。
サイドバーの情報量が多過ぎると周囲に気が散って記事がしっかりと読んでもらえないことがあります。 記事ページを 1 カラムや 2 カラムにすると周囲の情報量が減って気が散らずに「 集中して記事を読んでもらえる環境 」が作れて「 成約率を高める効果 」も狙えます。

▲基本レイアウト:設定管理ページ

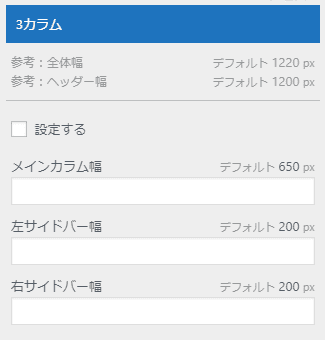
▲ページ別レイアウト: 3 カラムの場合:設定管理ページ
サイト表示横幅
メインカラム・サイドバーの表示横幅 ( 文字や画像が表示される横幅 ) を管理ページの数値入力とチェックだけで設定できます。
サイト全体の横幅も自動計算で調整されます。
他テーマで横幅変更は CSS を直接編集するケースが多いです。余白などもプラスして計算が必要なため間違いもありレイアウト崩れが起こることもあります。また、そもそも「 テーマのどこの何を変更すればよいのか分からない 」という人も少なくはありません。カエテングラフならそんな心配もありません。

▲サイト表示横幅: 3 カラムの場合:設定管理ページ
選べる文字書体 font-family
サイトの書体が次の 4 つから選べます
- Noto Sans Japanese は Web フォントです。どのデバイスでも同じ書体で表示できるメリットがあります。ネット環境によって表示に時間がかかるときがあります
- iphone 系でメイリオ・游ゴシックを選択したときは [ ヒラギノ角ゴ ProN W3 ]、游明朝を選択したときは [ ヒラギノ明朝 ProN ]で表示します
- Android 系で Noto Sans Japanese 以外を選択したときは [ Roboto , Droid Sans ] で表示します

▲文字書体:設定管理ページ
広告表示が簡単にできる豊富なフリースペース
カエテングラフは広告・イメージ画像・インフォメーションを表示するフリースペースの設定も簡単です。閲覧者の行動と目線に基づくクリックされやすい場所やこれまでのサポートで要望された場所など 18 箇所をご用意しています。
管理ページで簡単設定
フリースペースはワードプレス本体機能のウィジェットとテーマ機能の専用管理ページの 2 つ から設定できます。 9 エリア で 18 箇所 をご用意しています。
- メインカラム 上部・下部
- フッター 左側・中央・右側
- ヘッダー 左側・右側
- アイキャッチバナー
- 記事内 上部・下部・続きを読む直後
- 記事上・記事下
- コメント送信ボタン下
- アーカイブページ 上部・下部
- サイドバー 上部・下部
広告サイズに合わせたサイト横幅調整も可能
楽天・ Amazon ・ Google アドセンス・各種 ASP で広告の横幅サイズは様々ですので貼りたい広告が記事欄からはみ出してしまうこともあります。広告横幅に合わせてメインカラム・サイドバーの表示横幅を調整することも可能です。

▲フリースペース場所一例
サイト品質と使い勝手を高めるテーマオリジナル機能
カエテングラフは CTA コンテンツ・独自ウィジェット・記事装飾パーツなどサイト品質やユーザー様の使い勝手を高めるオリジナル機能もご用意しています。
CTA コンテンツ
CTA とは Call To Action ( コールトゥアクション ) の略でサイトで 訪問者に取ってもらいたい行動に誘導する ことを意味します。
例えば 資料請求 の場合。
タイトル・イメージ画像・案内文・ボタンを表示をして閲覧者を資料請求ページへ誘導するのが CTA の役割です。
カエテンの仕様
- サイト内の 7 箇所 に設定できますメインカラム上部と下部・記事ページ内 5 箇所
- CTA はレスポンシブ 対応ですメインカラム幅に合わせて表示・横幅設定も可能
- 場所別に違う CTA を設定できます記事内上部は資料請求・記事内下部はメルマガ登録など
- CTA 別に違うデザイン を設定できます背景色・文字色・文字サイズ・余白など自由に設定可能
- 専用作成ページ で通常の記事と同じ感覚で作成できます
独自ウィジェット
最近の投稿サムネイル付き・人気記事ベータ版・ 最近のコメントリッチ表示・カテゴリー記事の 4 つの独自ウィジェット をご用意しています。サイドバー・メインカラムフリースペース・フッターフリースペースなどに設定してください。

カテゴリー別の記事をサムネイル付きで表示・カテゴリーはタブ切替式で 8 つまで・新着記事も設定できます

人気記事をサムネイル付きで表示・集計期間は日間・週間・月間・全期間の 4 つから選択できます
記事を彩り読みやすくする装飾パーツ
記事装飾パーツを利用して閲覧者に好印象を与える読みやすい記事が簡単に作れます。17 種類 で 400 個 以上をご用意しています。
- 文字装飾 文字位置・太字・下線・文字サイズ・文字色・文字背景・蛍光マーカー・蛍光ライン・罫線囲み・文字だけ見出し
- テーブル
- 画像回り込み
- 引用
- ボックス
- アコーディオン ( 開閉式コンテンツ )
- Q&A
- ボタン
- 記事カード
- 会話コンテンツ
- flexbox ( 横並びボックス )
- h2 タグ
- h3 タグ
- ul タグ ( 番号なしリスト )
- ol タグ ( 番号ありリスト )
- バッジ
- その他 マージン余白・パディング余白・角丸・横幅・罫線・背景・表示関連
記事作成に少しの手間をかけるだけで成果は大きく変わります。
文字だけの記事は、単調で読みづらく流し読みも多くなります。ですが「 画像や見出し 」を使うとアクセントになり格段に読みやすくなります。また、そのように手間をかけた記事は、閲覧者に好印象を与えて信頼・安心を高め、記事がしっかりと読まれるきっかけになりビジネスや収入に繋がりやすくなります。
H2タグ
H2タグ
H2タグ
H3タグ
H3タグ
H3タグ
- 番号なしリスト
- 番号なしリスト
- 番号なしリスト
- 番号なしリスト
- 番号ありリスト
- 番号ありリスト


SNS ボタン・OPG タグ・ Twitter Cards
SNS ボタン・ OPG タグ・ Twitter Cards の設定が管理ページのチェックと ID などの入力だけでできます。
SNS ボタンは 7 プラン
テーマオリジナルボタン ( 色違いを含めて 6 プラン ) と SNS 公式ボタン ( 1 プラン ) の計 7 プランをご用意しています。
OGPタグ / Twitter Cards
OGP タグとは SNS でシェアされたときに記事ページのタイトル・ URL ・概要・画像を正しく伝えるために HTML に含める meta 情報のことです。ID やユーザー名の入力だけで設定できます。Twitter Cards は summary / summary_large_image が選択できます。
目次コンテンツ
記事内の見出しタグ ( <h2>~<h6> ) を読み取って 目次 を表示する設定ができます。目次は最初の見出しの上に表示されます。
同イメージで記事作成ができるビジュアルエディタ
旧エディタ TinyMCE と 新エディタ Gutenberg のビジュアルエディタでは 文字サイズ・フォント・表示幅・文章の折り返しが「 実際の記事と同じ表示 」になります。同イメージで記事作成ができて校正の手間を省くことができます。

▲新エディタ:ビジュアルエディタ

▲旧エディタ:ビジュアルエディタ
記事投稿画面と実際の記事の表示が違うテーマが多いため、投稿後に「 思っていたのと違う位置で文章が折り返されてバランスが悪く実際の記事を何度も見ながら修正した 」という経験があるはずです。カエテングラフなら実際と同じイメージで作成できますので、もし修正が必要でも最低限で済むように工夫しています。サイト表示横幅や文字サイズを変更したときは専用 CSS を編集してビジュアルモードの表示を変更できます。
重要タグが各ページ固有になるサイト全体を最適化した内部SEO対策
カエテングラフは検索エンジン対策に関連する「 重要タグ 」が各ページ固有の内容になり且つその情報が検索エンジンに適切に伝わるようにサイト全体を最適化した内部 SEO 対策をしています。
Google 検索エンジン最適化スターターガイドでも解説されていますが、タイトルや説明文などの SEO重要タグは各ページ固有の内容にする ことを推奨されており、カエテングラフはそれに準じた内部 SEO 対策ができます。SEO 対策用プラグインの導入は不要です。
重要タグの設定内容:トップページ
| 重要タグ名 | テーマ設定内容 |
|---|---|
| title タイトル | サイトタイトル |
| h1 |
|
| h2 |
|
| h3 | 記事に書いたh3タグ |
| h4・h5・h6 | 設定なし |
| Keywords キーワード | 管理ページ [ キーワード ] に入力したもの |
| Description 説明文 | 管理ページ [ サイト説明文 ] に入力したもの |
| robots 検索エンジンクロール | 設定なし |
| 2 ページ目以降のタイトル | サイトタイトル - ○ページ目 |
| 2 ページ目以降の説明文 | サイトタイトル - ○ページ目。サイト説明文。 |
重要タグの設定内容:個別記事ページ
| 重要タグ名 | テーマ設定内容 |
|---|---|
| title タイトル | 個別記事タイトル 管理ページ [ タイトルタグアレンジ ] でフレーズやサイトタイトルを追加できます |
| h1 | 個別記事タイトル |
| h2 | 記事に書いたh2タグ |
| h3 | 記事に書いたh3タグ |
| h4・h5・h6 | 設定なし |
| Keywords キーワード | 管理ページの投稿の編集 [ キーワード ] に入力したもの 未入力のときは個別記事タイトルが設定されます |
| Description 説明文 | 管理ページの投稿の編集 [ 説明文 ] に入力したもの 未入力のときは本文頭から250文字が設定されます |
| robots 検索エンジンクロール | 設定なし 管理ページの投稿の編集 [ 検索エンジンクロール ] で設定できます |
| ページ分割 2 ページ目以降のタイトル | 個別記事タイトル - ○ページ目 |
| ページ分割 2 ページ目以降の説明文 | 個別記事タイトル - ○ページ目。説明文。 |
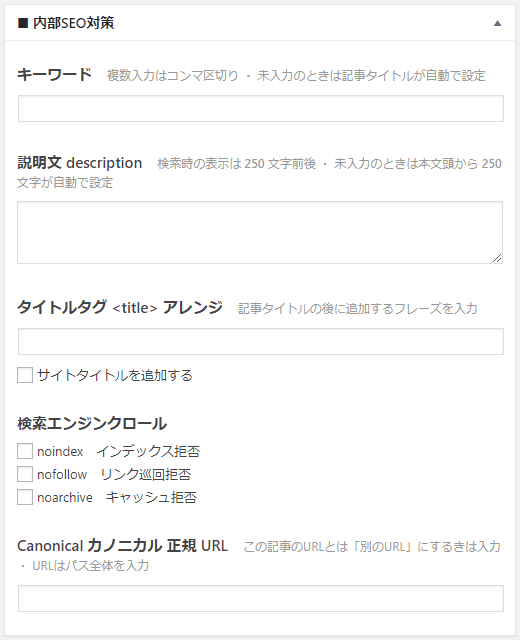
記事別に設定できる内部 SEO 対策
カエテンシリーズ定番機能のひとつです。記事別に細かな内部 SEO 対策が可能 で次の項目を設定できます。
キーワード
その記事のキーワード ( keywords タグ ) です。昨今は SEO 効果が薄くなったと言われていますが対策できることはやっておきましょう。
説明文
その記事の説明文 ( description タグ ) です。検索結果に表示される説明文 ( スニペット ) になる可能性がありますので興味を惹く内容にするとアクセスアップに繋がります。
タイトルタグアレンジ
最も大事な重要タグはタイトル ( title タグ ) です。アレンジでフレーズやサイトタイトルを追加できます。
検索エンジンクロール
クロール拒否の設定ができます。内容重複の記事や内容が薄い低品質な記事などで設定してください。
Canonical カノニカル 正規 URL
類似内容の記事が複数あるときにどのページ ( 正規 URL ) を優先的に検索結果に表示させるかを検索エンジンに正しく伝える設定です。

▲記事の内部 SEO 対策:設定管理ページ
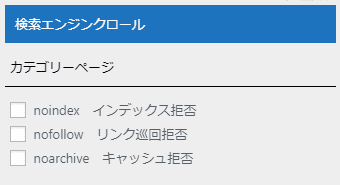
アーカイブページの検索エンジンクロール設定
カエテンシリーズ定番機能のひとつです。カテゴリー・タグ・年月日別の アーカイブページで検索エンジンクロールを設定 できます。
昨今はカテゴリーやタグのページなど「 内容が重複することが多いページのどちらかをインデックスさせない 」というサイト運営者が増えてきています。必要に応じて設定してください。

▲検索エンジンクロール:設定管理ページ
最新の HTML5 で作成しています
HTML5 では header・footer・article・aside・section などの新設タグがあり、そのマークアップに従って HTML を作成しています。HTML5 では 1 ページで h1 タグの複数利用が OK ですが、h1 タグは 1 ページで 1 つのみの旧ルールのサイトもあり、そのサイトも検索エンジンの評価を得ている状況です。現時点のカエテングラフは旧ルールを適用しています。また、HTML5 の運用ルール自体にも未確定要素がありますので ルールが整理・精査に合わせてフレキシブルに HTML の見直し ( アップデート ) をしていきます。
記事ページ構造化データマークアップ
Google が推していることを鑑みて schema.org での 構造化データを JSON-LD 形式でマークアップ するカスタマイズをしています。構造化データとは HTML に書かれている情報を検索ロボットにも理解できるように意味づけをするメタデータのことです。構造化データをサイトに導入することで Google 検索結果にリッチスニペットが表示されるなどのメリットがあります。
パン屑リスト構造化データマークアップ
パン屑リストは data-vocabulary.org での 構造化データを Microdata ( マイクロデータ ) 形式でマークアップ するカスタマイズをしています。検索結果にページタイトルと一緒にパン屑リストも表示されます。
AMP 対応機能 ( ベータ版 )
AMP とは Google と Twitter で共同開発している「 モバイル端末でウェブページを高速表示する 」プロジェクトのことです。カエテングラフは 個別記事・固定ページの AMP 対応が可能 です。ワードプレスには AMP 化するプラグインもありますがデザインのカスタマイズ性に乏しく見た目が似たサイトばかりになっている現状があります。カエテングラフは デザインを可能な限り AMP 対応したページでも反映させて他サイトとデザインの差別化 ができるようにしています。
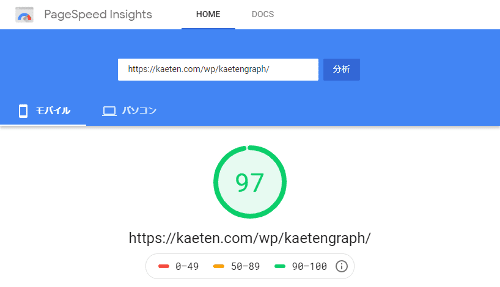
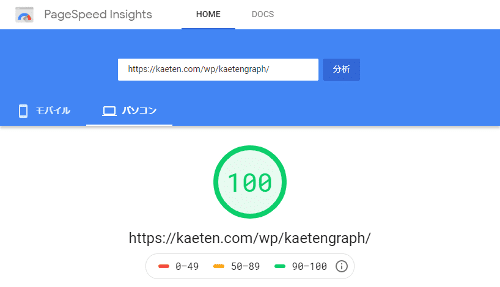
ページ表示速度最適化
テーマでは主に レンダリングを妨げるリソースの除外・オフスクリーン画像の遅延読み込み を改善する設定ができます。他の項目の改善はお勧めのプラグインをマニュアルサイトで紹介しています。
< 当テーマ利用サイトのページ表示速度一例 >


- 上記は Google が公式提供しているウェブページの表示速度計測ツール Page Speed Insight での計測結果です
- 上記は 2020/5/4 8:00 時点の計測結果です。計測する時間帯でスコアは変わる場合があります。予めご了承ください
あなたを挫折させない分かりやすく直感的に操作できる管理ページ
カエテングラフは初心者でも直感的に操作できる分かりやすいオリジナル管理ページをご用意しています。特別なカスタマイズ以外ではテーマファイルを直接編集することはありません。
ワードプレスには高機能なテーマがたくさんありますが、テーマによっては、マニュアル説明が乏しかったり、各種設定をする管理ページが「 分かりづらい・見づらい・操作しづらい・複雑すぎる 」というものも少なくありません。
そのため、カスタマイズをしたいけど「 設定方法や管理ページ操作が全く分からずカスタマイズは到底無理でお手上げ 」と挫折してテーマをデフォルトのまま利用している人も多いのではないでしょうか。カエテングラフならそのような悩みから解放されます。
直観的に操作できる管理ページ
カエテングラフはマニュアルと管理ページを分かりやすく制作することにも力を注いでいます。ワードプレス本体機能のカスタマイザーを利用した オリジナル管理ページで初心者でもプレビューを見ながら直感的に操作ができる ようにしています。デザイン変更など操作したことがプレビューに反映しますので、どのようなデザインになるのか確認しながらカスタマイズができます。

▲各種設定管理ページ
- 保存して公開をする前に「 設定する・しない 」を繰り返した操作したときはプレビューに反映しない場合もありますが公開時は必ず反映していますので予めご了承ください。
管理ページで設定できること
ここまでの説明で紹介してない管理ページの機能をいくつかご紹介します。

1 ページに表示する記事数
トップページ・アーカイブページ・関連記事で表示する記事数を設定

記事一覧の記事タイトル・抜粋文の文字数
記事一覧・関連記事で表示する記事タイトル・抜粋文の文字数を設定

タグクラウド表示件数
ワードプレス本体機能では変更できないタグクラウドの表示数を設定

テキスト変更
記事一覧タイトルや記事の続きを読むなどのテキストを設定

記事の並び順を投稿日の古い順にする
ワードプレス本体機能では変更できない投稿日の古い順に表示する設定

投稿日の表示
個別記事・固定ページで投稿日・更新日の表示・非表示を設定

カスタム分類
通常のカテゴリー・タグとは別の独自分類を追加する設定

文字色
メインエリア・サイドバー・リンク文字などの文字色を設定

文字サイズ
記事本文・サイドバー・各種タイトルなどエリア別の文字サイズを設定

文字書体 ( font-family )
Noto Sans Japanese・メイリオ・游ゴシック・游明朝の 4 つから設定

サイト背景色
サイト全体・メインカラム・サイドバーの背景色を設定

サイト背景画像
サイト全体の背景画像を設定

グローバルメニューアレンジ
サイトタイトルと横並び・スクロールで上部に固定表示を設定

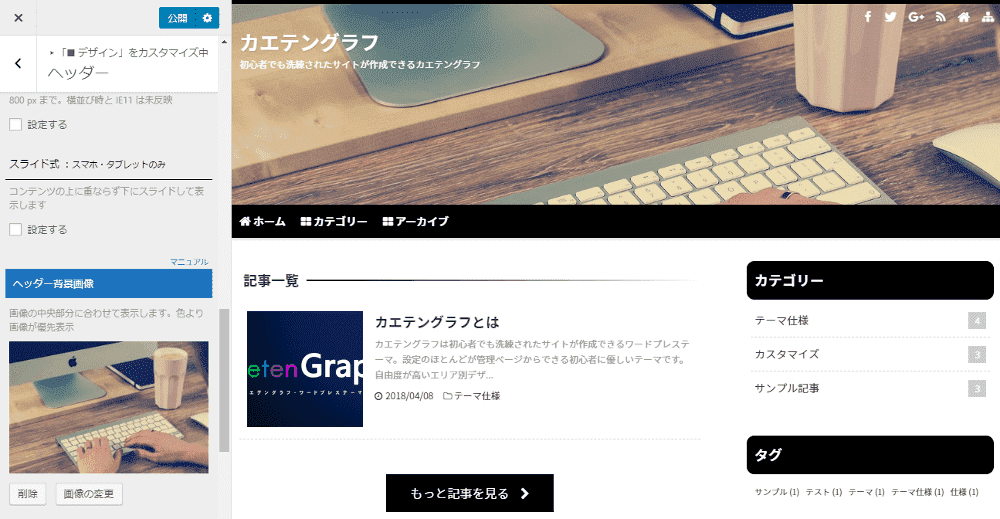
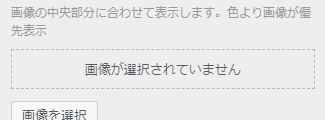
ヘッダー背景画像
ヘッダー全体の背景画像や縦幅を設定。画像の中央部分に合わせて表示します

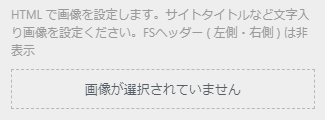
ヘッダー内側画像 ( HTML )
HTML で画像を設定。サイトタイトルなど文字入り画像を設定ください

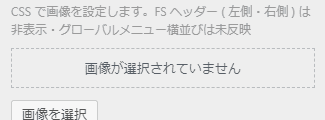
ヘッダー内側画像 ( CSS )
CSS で画像を設定。ヘッダー内側の背景に画像を表示します

注意メッセージ
2 年以上未更新の記事に注意メッセージを表示する設定

記事を読む時間・文字数
記事を読む時間・記事の文字数を表示する設定

広告ショートコード登録
広告ソースや定型文を 10 個までショートコード登録できます

インフィード広告
記事一覧・関連記事のなかにインフィード広告を表示する設定

Google Analytics
Google アナリティクスの設定。トラッキング ID を入力してください

Google Search Console
Google Search Console の設定。HTML メタタグを入力してください

スクリプト・コンテンツスライダー
HTML 内にスクリプトを設定。スライダー ( bxSlider ) も利用できます

CSS 追加
CSS の追加設定。テーマに保存できてアップデートしても消えません

記事一覧・関連記事レイアウト
1 ~ 4 列から選択・サムネイルサイズの変更もできます

追従サイドバー
スクロールに追従するサイドバーを設定。IE11では未反映
ご提供する商品内容まとめ

▲カエテングラフ:トップページ
テーマ内容のまとめ
テーマ名:カエテングラフ kaetenGraph
- 流行り廃りがないシンプルなデザインでさまざまなジャンルでご利用いただけるテーマです
- ビジネスサイト・セールスレター・ランディングページが簡単に作成できるトップページコンテンツ機能を搭載。記事で設定するアイキャッチ画像をアクセントとして見せるデザインをベースにしています
デフォルトデザイン
- 図がトップページのデフォルトデザインになります
- ベースカラーはブルー ( #1e73be )
- ベースカラー・エリア別デザイン変更・エリア別デザインプランの組み合わせで様々なデザインに変更できます
サイト横幅 ( 文字や画像が表示される横幅 )
- 2 カラム版 メインカラム 650 px / サイドバー 250 px / ヘッダー 1000 px
- 3 カラム版 メインカラム 650 px / サイドバー 200 px / ヘッダー 1200 px
- サイト表示幅設定機能で自由に変更できます
その他
- トップページ・アーカイブページは記事一覧・記事の表示・非表示が選択できます
- 記事本文の文字サイズは16 px で変更も可能。記事本文だけでなくサイトや記事のタイトル・サイドバーなどエリア別の文字サイズも変更できます
- フリースペースは 9 エリアで 18 箇所をご用意。ワードプレス本体機能のウィジェットとテーマ機能の専用管理ページの 2 つから設定できます
基本レイアウト: 5 種類 ( ご利用いただけるレイアウトは 19 パターン )
- 2 カラム右サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム
- 2 カラム左サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム
- 3 カラム両サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム・記事ページ 2 カラム右サイド・記事ページ 2 カラム左サイド
- 3 カラム右サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム・記事ページ 2 カラム右サイド
- 3 カラム左サイドバー 通常版・トップページ 1 カラム・記事ページ 1 カラム・記事ページ 2 カラム左サイド
アップデート・サポート・ご利用規約
ご購入後 1 年間のテーマ無償アップデート
ワードプレス本体のシステムアップデートに伴いテーマに不具合があったときはアップデート版を無償でご提供させていただきます。
ご購入後 90 日間の無償メールサポート付き
テーマの設定にお困りの際はご安心ください。ご購入後 90 日間の回数制限無しの無償メールサポート付きです。但し、特別なカスタマイズやアレンジをご希望されるときは別途にサポート代金をご請求させていただく場合がありますので予めご了承ください。
- ワードプレス本体システムのインストールについてのマニュアル説明はございませんので予めご了承ください
- ワードプレス本体システムのインストール方法はご利用のサーバーのマニュアル等でご確認いただきご自身でインストールをしてください
テーマご利用規約
- 当テーマはご購入いただいた方のみが自己所有サイトでご利用できるテーマです。自己所有サイト以外 ( 自己所有であっても第三者のためのサイト・第三者のために制作代行したサイトを含む ) で当テーマを利用する行為は一切禁止いたします。
- テーマに含まれるPHPファイルについてはGPLライセンス仕様に基づきますが、スタイルシート・画像素材・JavaScriptファイル・PDFの著作権はクリエイティブプランニングが保有しています。第三者に対する無断配布・転売・貸与・交換・改変に関わる全ての行為は一切禁止いたします。
- マルチ商法・ねずみ講・ネットワークビジネス等への勧誘・紹介等を行うサイト、反社会的・暴力的・猟奇的な情報を発信するサイト、犯罪行為その他違法行為を幇助・教唆・助長・指嗾する情報を発信するサイト、第三者の権利を侵害するサイトで当テーマを利用する行為は一切禁止いたします。
- 禁止事項に該当する本商品の不正入手や使用が発覚した場合は使用停止を通告すると共に不正利用者を特定し損害賠償請求を行う場合があります。
いかがでしょうか?
テーマの内容はご理解いただけましたでしょうか。カエテングラフの価値を今一度ご確認いただけると幸いです。
カエテングラフで作る洗練されたサイトであなたの Web ビジネスを躍進させてください。
ご購入を心からお待ちしております。

カエテングラフ - kaetenGraph -
ワードプレステーマ
販売価格
- 商品内容 ワードプレステーマテンプレート
- ダウンロード版 専用サイトよりテーマをダウンロードいただきます
最近のテーマアップデート履歴
- 2024/11/11 :
WordPress 6.7 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2024/07/15 :
WordPress 6.6 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2024/03/10 :
WordPress 6.5 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2023/11/05 :
WordPress 6.4 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2023/08/11 :
WordPress 6.3 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2023/03/28 :
WordPress 6.2 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2022/05/31 :
WordPress 6.0 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2022/05/31 :
新エディタで利用できるテーマ独自の記事装飾パーツ用ブロックを追加しました。 - 2022/01/30 :
WordPress 5.9 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2021/07/23 :
WordPress 5.8 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2021/07/23 :
WordPress 5.8からの新仕様で、管理画面 [ 外観>ウィジェット ] が「 ウィジェットブロックエディタ:ブロックエディタ形式での設定 」に変更になりました。テーマのデフォルト設定は【 旧管理画面 】での設定にしており、必要に応じて【 新管理画面 】を有効化する機能を追加しました。 - 2021/03/13 :
WordPress 5.7 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2020/12/12 :
WordPress 5.6 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2020/09/28 :
Googleの表示速度計測ツール Page Speed Insights ( ページスピードインサイト ) のスコア計算の仕様が変更になったためテーマ仕様をブラッシュアップしました。 - 2020/09/28 :
スライダープログラムで動作が安定していてバグが少ない slick ( スリック ) を追加しました。 - 2020/08/18 :
WordPress 5.5 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2020/06/10 :
目次コンテンツで、フッター目次ボタン・目次内フリースペース・目次ウィジェット・目次タイトル文字サイズ変更・目次リスト文字サイズ変更を追加しました。 - 2020/05/07 :
オフスクリーン画像を遅延読み込みする機能・目次コンテンツ ( 記事内に目次を表示する ) 機能を追加しました。 - 2020/04/07 :
WordPress 5.4 / PHP 7.4.3 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2020/03/25 :
ページ表示速度を最適化する機能を追加しました。テーマでは主に「 レンダリングを妨げるリソースの除外 」を改善する設定ができます。他の項目の改善はお勧めのプラグインを紹介しています。 - 2020/02/13 :
記事装飾パーツで「 h2タグ:スタイル6・スタイル7 」「 h3タグ:スタイル10 」「 バッジ 」を追加しました。 - 2020/01/22 :
Google が data-vocabulary.org 構造化データの利用を 2020年4月6日をもって終了することを受けて、パンくずリストを schema.org 構造化データでのマークアップに変更しました。 - 2019/11/15 :
WordPress 5.3 / PHP 7.3.8 の対応・動作確認に伴うテーマファイルの調整・改良・見直しをしました。 - 2019/07/18 :
独自クイックタグ ( 最大 20 個まで ) が登録できる機能を追加しました。 - 2019/07/18 :
新エディタのビジュアルエディタで文字サイズ・文字色・フォント・表示幅・記事装飾パーツ色など管理画面で設定したものが自動反映される仕様に変更しました。 - 2019/07/18 :
旧エディタで改行・段落タグの保持ができる機能を追加しました。公開 / 更新時にテキストエディタの<br /><p>タグの自動削除を停止します。 - 2019/07/02 :
更新日時の「 扱い 」を設定できる機能を追加しました。記事の簡単な修正などで更新日を変更したくないときは [ 変更しない ] などが選択できます。 - 2019/07/02 :
記事装飾パーツで記事カード ( 外部リンク用 ) を追加しました。 - 2019/06/04 :
記事タイトルと URL をコピーできる「 ボタン 」を設定できる機能を追加しました。 設定する場所・表示フレーズ変更・デザイン変更を自由にできるように「 ショートコード 」でご用意しています。当機能は WordPress 5.2 以上が必須です。 - 2019/05/15 :
一括で全記事ページ ( 個別記事・固定ページ ) のタイトルタグにお好みのフレーズを追加できるできる機能を追加しました。 - 2019/04/12 :
記事ページ ( 個別記事・固定ページ ) で Google などの検索結果で表示される日付が「 更新日 」になるようにリクエストできる機能を追加しました。 - 2019/03/22 :
記事装飾パーツのカラーを全色変更可能にしました。今までは「 メイン 」のみ変更可能でしたが「 全 10 色 」変更可能にしました。
蛍光マーカー・蛍光ラインも「 全 6 色 」変更可能にしました。 - 2019/03/13 :
ヘッダーナビの SNS アイコンに「 インスタグラム 」を追加、記事内下部に SNS アイコンを表示できる機能を追加しました。 - 2019/03/13 :
カテゴリーまたはタグページの説明入力欄で HTML タグ ( pタグ・divタグ・画像や広告ソース等 ) を入力可能にしました。 - 2019/02/04 :
記事ページで head 内に meta description で記述される文字数を変更できる機能を追加しました。 - 2018/12/21 :
旧エディタ・新エディタのビジュアルモードで、実際の記事と同じ文字サイズ・フォント・横幅で表示するように対応しました。 - 2018/12/04 :
コメント投稿フォームを上部(投稿コメントの上)に移動できる機能を追加しました - 2018/09/20 :
class 指定の無い table タグのデザインを追加しました。
<table>とだけ class 指定の無い入力をしたときも表の罫線が表示されるようにしました。 - 2018/09/03 :
記事装飾パーツ「 ボックス 」に重なって表示する「 見出し 」を追加しました。
