記事作成に便利な flexbox ( フレックスボックス ) はコンテンツの横並びなどが少ないソースで簡単に実現できます。
flexbox とは
flexbox フレックスボックス とは CSS のプロパティ ( 記述 ) のひとつです。
次のようなコンテンツの横並びなどが少ないソースで簡単に実現できます。
- 2列の横並び
- 3列の横並び
- 1列で文字列幅で水平方向の中央揃え
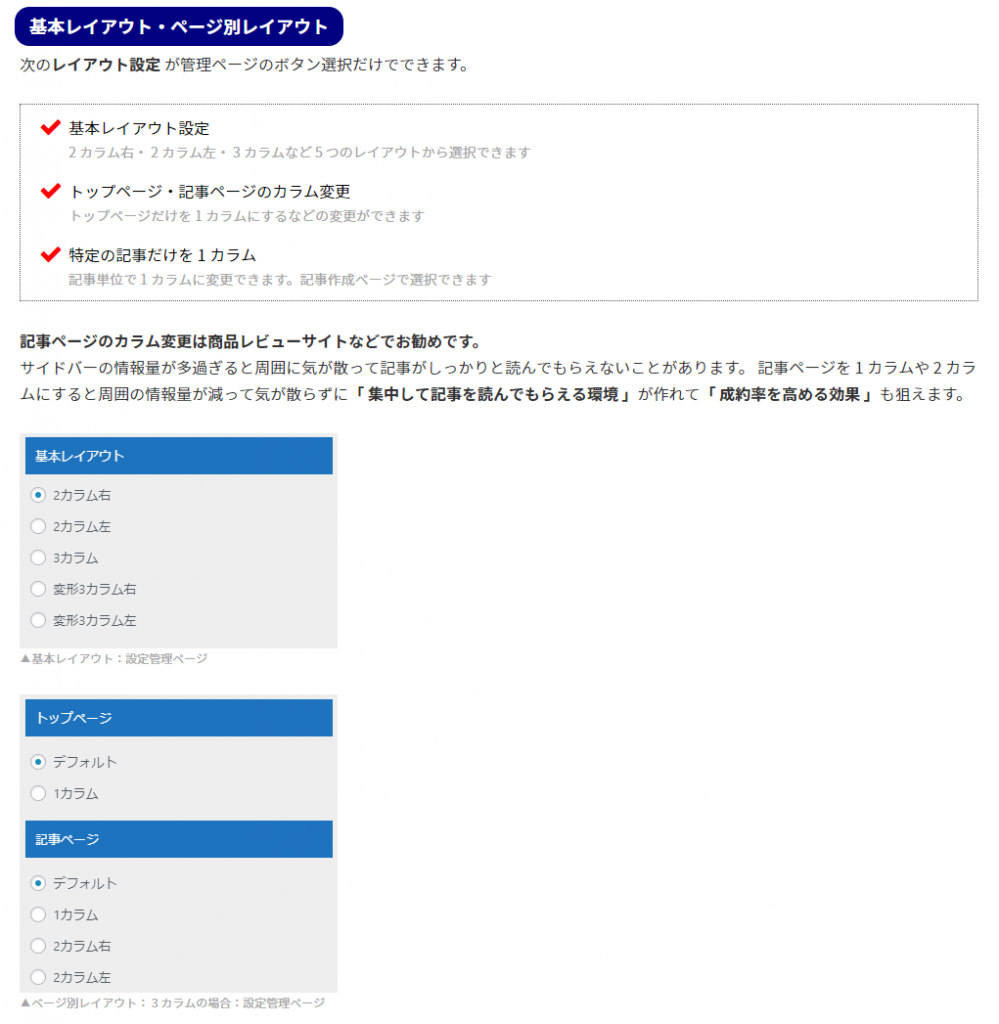
当たり前の話ですが記事内は 1 カラムです。
普通に文章や画像を入れると次のように単に縦並びになります。紙面が単調になり勝ちで無駄な余白もできます。

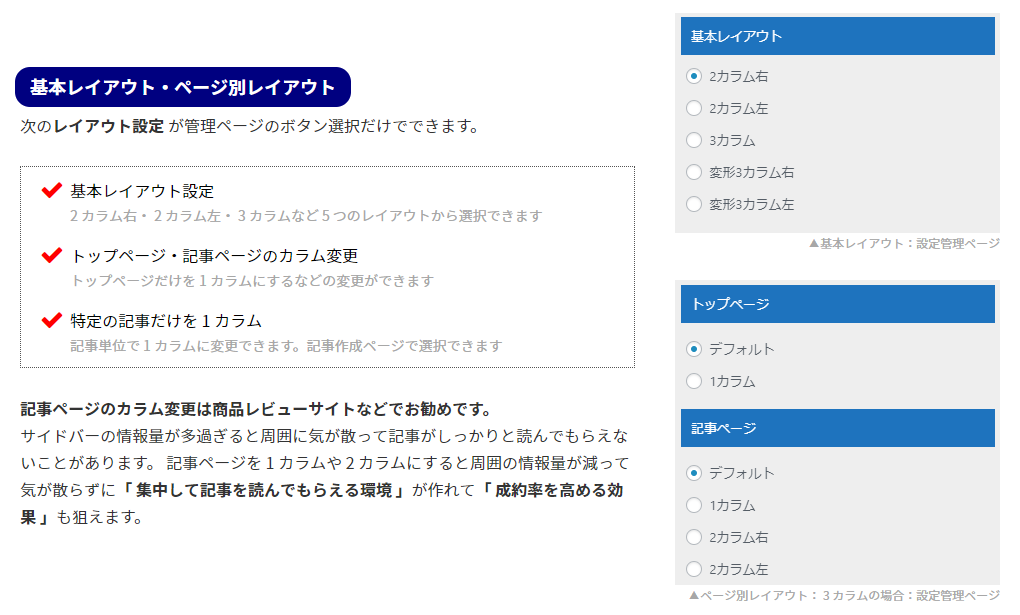
flexbox を使うと次のようにコンテンツを 横並び にできます。

flexbox の詳しい説明
flexbox はできることが多いので詳しい説明はこちらをご覧ください。
< 参考サイト様 >
- https://www.webcreatorbox.com/tech/flexbox
- https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
flexbox をサイトで簡単に設定する方法
初心者でもサイトで簡単に設定できる方法をご説明しておきます。
【 1 】CSS に次を追加する
|
1 |
.flexbox{display:flex;} |
【 2 】記事内では次のように記述する
|
1 2 3 4 |
<div class="flexbox"> <div>左側コンテンツ</div> <div>右側コンテンツ</div> </div> |
もっと体裁を整えるにはもう少し CSS の追加が必要ですが、
基本的には .flexbox{display:flex;} を追加するだけです。
まとめ
記事作成に便利なフレックスボックス。
覚えておくと何かと便利ですので、ぜひ勉強してみてください。
カエテングラフ WordPress テーマでは記事装飾パーツで flexbox を用意しています。
CSSの追加不要で体裁が整った flexbox がすぐに使えます。