1. CTA とは
CTA とは Call To Action ( コール・トゥ・アクション ) の略です。サイトで 訪問者に取ってもらいたい行動に誘導する ことを意味します。
例えば 資料請求 のときは次の内容を表示して
訪問者を資料請求ページへ誘導するのが CTA の役目です。
- タイトル
- イメージ画像
- 案内文
- ボタン
▲ CTA コンテンツ イメージ
テーマの CTA 機能の仕様
- サイト内の7ヶ所 の場所に設定できます メインカラム上部と下部・記事ページ内5ヶ所
- CTAはレスポンシブ 対応です メインカラム幅に合わせて表示・横幅設定も可能
- それぞれの場所毎に違うCTAを設定 できます 記事内上部は CTA1・記事内下部は CTA2 など
- それぞれのCTA毎に違うデザインが設定 できます 背景・罫線・文字の色など自由に設定
デザインを変更した一例
2. CTA 作成方法
次で作成してください。
- CTA
- 新規作成
- クリックする

デザイン設定
本文入力欄下の デザイン設定 で背景色・文字色・文字サイズ・罫線・余白などを設定できます。
デフォルトデザインから変更する箇所をチェック・入力してください。

プレビュー確認
デザイン設定した内容は公開 ( 更新 ) 時しか反映しないため、プレビュー確認をするときはプレビューボタンを 2 回押してください。
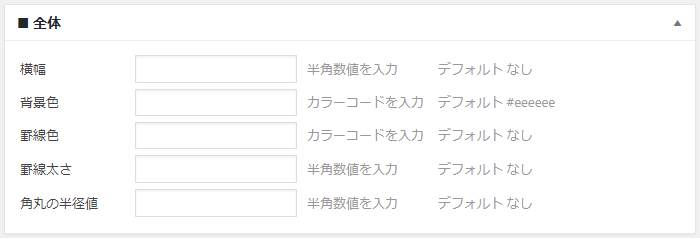
( 1 ) 全体
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1

( 2 ) タイトル・アイキャッチ画像
タイトル
作成ページ上部のタイトル入力欄に タイトル を入力してください。
アイキャッチ画像
必要に応じて アイキャッチ画像 を設定してください。
- アイキャッチ画像はタイトルの下に表示 ( 非表示も可能 )
- アイキャッチ画像の上下には 10 px の余白を設定
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1
- アイキャッチ画像をタイトル背景に設定できます
- 背景画像フィルタ加工ありをチェックすると黒色フィルタが重なり文字の視認性が良くなります

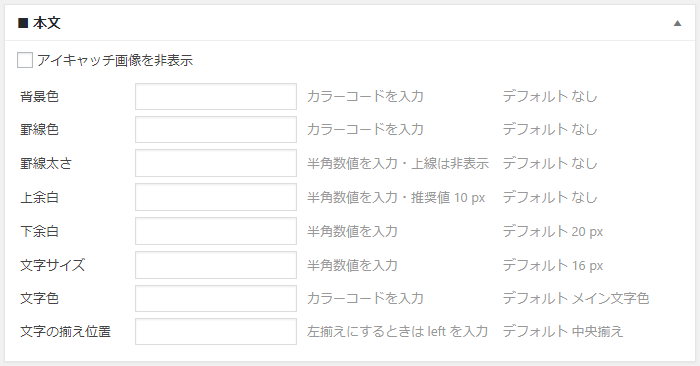
( 3 ) 本文
本文
本文入力欄に コンテンツ内容 を入力してください。
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1
- アイキャッチ画像を非表示にできます

( 4 ) ボタン
ボタン
ボタンを設定するときは テキスト・URL を入力してください
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1

3. CTA 表示設定
( 1 ) メインカラム上部・下部
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をクリックしてください。
- 外観 > カスタマイズ > CTA
- メインカラム上部 ・ メインカラム下部
- 選択・チェックする

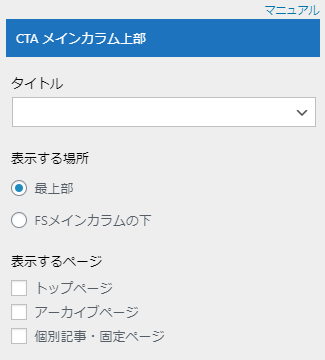
設定方法
タイトルを選択
表示する CTA タイトルをリストから選択してください。
- [ CTA ] で作成したページのタイトルがリストで表示されます
表示する場所を選択
表示する場所を選択してください。
表示するページをチェック
表示するページをチェックしてください。
( 2 ) 記事ページ内
次で設定してください。
表示する場所をチェックして、表示する CTA タイトルをリストから選択してください。
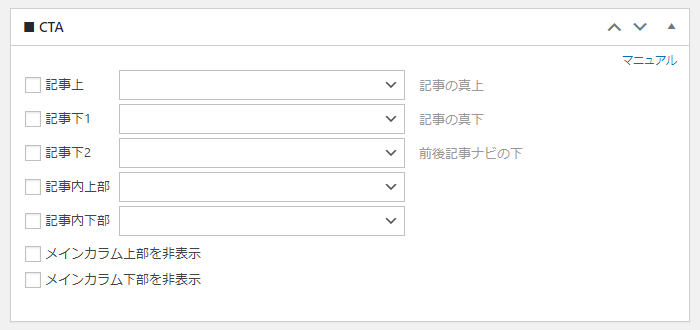
- 投稿・固定ページの編集
- CTA
- チェック・選択する

4. CTA デザインサンプル
■デフォルトデザイン
■サンプル 1
デザイン設定の入力箇所
| 全体 |
背景色 #ffffff / 罫線色 #81d742 / 罫線太さ 2 / 角丸の半径値 10 |
| 本文 |
背景色 #ffffff |
| ボタン |
背景色 #81d742 / 角丸の半径値 10 / ホバー時の背景色 #a00000 |
■サンプル 2
デザイン設定の入力箇所
| 全体 |
背景色 #000022 / 角丸の半径値 10 |
| タイトル |
文字色 #ffffff |
| 本文 |
文字色 #ffffff |
| ボタン |
背景色 #a00000 / 角丸の半径値 10 / ホバー時の背景色 #81d742 |
次の作業 →

