次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > デザイン > 記事一覧 または 関連記事
- 各項目
- チェック・選択・入力する
1. デザイン
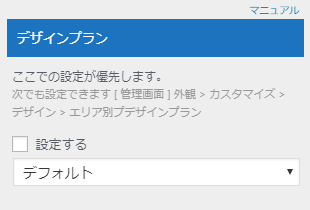
( 1 ) デザインプラン

デザインプラン を 10 個ご用意しています。デザイン変更 との組み合わせもできます。
設定するをチェックして
デザインプランを選択してください。
-
ここでの設定が優先します。
次でも設定できます [ 管理画面 ] 外観 > カスタマイズ > デザイン > エリア別デザインプラン
- デザインイメージは次を参照ください → エリア別デザインプラン
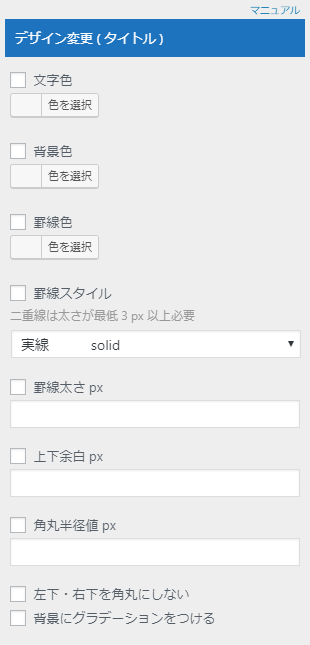
( 2 ) デザイン変更 ( タイトル )

タイトルの デザイン を変更できます。
文字色・背景色・罫線・角丸の組み合わせで様々なパターンにできますのでお試しください。
チェックする
変更する項目をチェックしてください。
文字色・背景色・罫線色
色を選択してください。
罫線スタイル
罫線のスタイルを選択してください。
罫線太さ・上下余白・角丸半径値
数値を入力してください。
最小値: 1
その他
- 左下・右下を角丸にしない
- 背景にグラデーションをつける
参考:カラーコード表
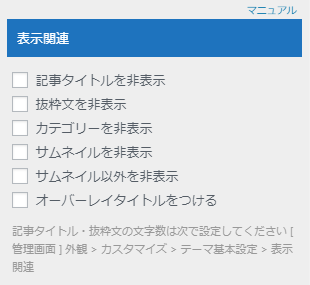
2. 表示関連

次の 項目 を設定できます。
設定する項目をチェックしてください。
- 記事タイトルを非表示
- 抜粋文を非表示
- カテゴリーを非表示
- サムネイルを非表示
- サムネイル以外を非表示
- オーバーレイタイトルをつける
- 記事タイトル・抜粋文の [ 文字数 ] は次で設定してください → 記事一覧・関連記事の文字数
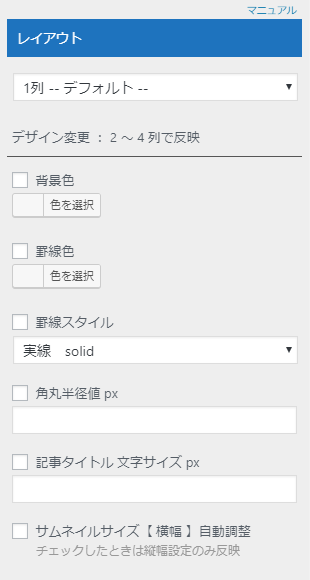
3. レイアウト
レイアウトは 1 ~ 4 列 から選択できます。
▼ 3 列の例


レイアウト選択
次から選択してください。
- 1 列 ( デフォルト )
- 2 列
- 3 列
- 4 列
デザイン変更 レイアウト 2 ~ 4 列で反映
チェックする
変更する項目をチェックしてください。
背景色・罫線色
色を選択してください。
罫線スタイル
罫線のスタイルを選択してください。
角丸半径値
数値を入力してください。
記事タイトル文字サイズ
数値を入力してください。
サムネイルサイズ【 横幅 】自動調整
チェックすると画像横幅を自動調整します。
または次で説明する [ 横幅・縦幅 ] を入力してください。
4. サムネイル
( 1 ) 表示する画像の優先順位
サムネルは次の優先順位で表示します。
優先 1 投稿の編集ページで設定した アイキャッチ画像
優先 2 記事本文に入れた 最初の画像
- 上記に該当しない場合は CSS でデザインした [ No Image ] を表示します
- 第 1 優先 [ アイキャッチ画像 ] は [ 推奨サイズ ] があります → サムネイル画像推奨サイズ
- 第 2 優先 [ 最初の画像 ] のときは画像サイズによって上下に余白ができる場合があります。また、APSの広告画像のときは表示されない場合があります
- アイキャッチ画像は [ 投稿の編集 ] ページで設定します → アイキャッチ画像の設定
( 2 ) サムネイルサイズ


画面横幅毎に 表示サイズ を設定しており サイズ変更 もできます。
デフォルト表示サイズ
PC
画面横幅 800px 以上
サイズ 横幅 150 px × 縦幅 150 px
タブレット
画面横幅 799 px 以下
サイズ 横幅 100 px × 縦幅 100 px
スマホ
画面横幅 599 px 以下
サイズ 横幅 100 px × 縦幅 100 px
設定方法
チェックする
変更する画面横幅をチェックしてください。
横幅・縦幅を入力
数値を入力してください。
サムネイルセット
表示に利用するサムネイルをセットしています。
- サムネイルサイズを正方形で [ 151 px ] 以上にしたときは [ thumb200 ] を選択すると画像が綺麗に表示されます
- サムネイルサイズを長方形にしたときは [ large または medium ] を選択すると画像全体が表示されて収まりが良くなります
( 3 ) 目安サイズ レイアウト 2 ~ 4 列のとき
タブレット・スマホのサイズは様々ですので、タブレットは一般的な 8 インチ・スマホは iphone 6 ~ 8 を目安にしています。
■ 2 列のとき
- 画像が大きくなるので正方形より長方形 ( 横長 ) がお勧めです
- 比率は ( 横 5 : 縦 3 ) が収まりが良いです
| 項目 | 横幅 | 縦幅 | サムネイルセット |
|---|---|---|---|
| PC | 315px | 189px | large |
| タブレット | 275px | 165px | large |
| スマホ | 160px | 96px | large |
■ 3 列のとき
| 項目 | 横幅 | 縦幅 | サムネイルセット |
|---|---|---|---|
| PC | 200px | 200px | thumb200 |
| タブレット | 180px | 180px | thumb200 |
| スマホ | 100px | 100px | thumb200 |
■ 4 列のとき
| 項目 | 横幅 | 縦幅 | サムネイルセット |
|---|---|---|---|
| PC | 150px | 150px | thumb150 |
| タブレット | 130px | 130px | thumb150 |
| スマホ | 75px | 75px | thumb150 |