旧エディタ【 TinyMCE 】の説明です。
- 旧エディタは次の場合に利用できます
- WordPress 5.0 未満
- WordPress 5.0 以上でプラグイン Classic Editor をインストールして有効化している
Classic Editor の情報:https://ja.wordpress.org/plugins/classic-editor/
1. 投稿エディタの種類
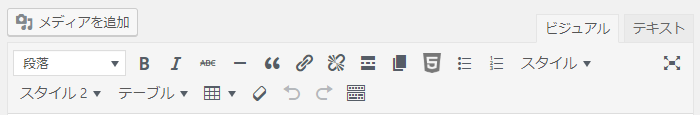
ビジュアルエディタ テキストエディタ の2つのモードがあります。
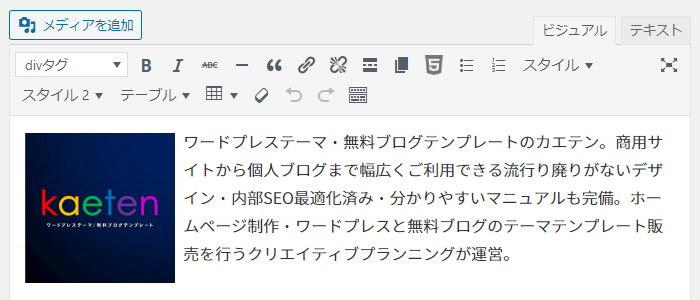
■ビジュアルエディタ
実際の表示と 同じデザインのイメージ ( 記事の横幅・フォント・文字サイズ・広告・画像・記事装飾パーツなど ) で記事を書くことができます。

- 一部表示されないものもあります
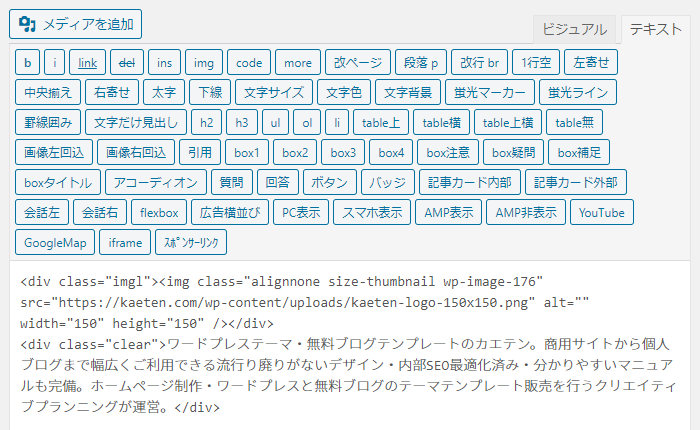
■テキストエディタ
入力したものが HTML ソース で表示されるモードです。

WordPress 本体仕様で改行・段落タグ <br /><p></p>は表示されず次の状態となります。
改行 文章と文章の間が空いていない状態
段落 文章と文章の間が 1 行空いている状態
2. 改行と段落の入力
WordPress 初心者が戸惑うのは 改行と段落 の入力です。
- 改行:文章を区切って行を変えること
- 段落:文章における 1 ブロックのこと ( 長い文章を幾つかに分けたその一区切り )
■ 改行・段落・1 行空ける 入力方法
| 区切り | ビジュアルエディタ | テキストエディタ | 記述される HTML ソース |
|---|---|---|---|
| 改行 | Shift + Enter | 文章と文章の間が 空いてない状態にする |
<br /> |
| 段落 | Enter を 1 回 | 文章と文章の間が 1 行空いた状態にする |
<p>◯</p> |
| 1 行空ける | Enterを 2 回 | の上下が 1 行空いた状態にする |
<p> </p> |
当テーマは、PCとスマホで改行の変なズレを無くして記事を読みやすくするために、段落と段落の間に余白が空きません。余白を空けるときは上記の 1 行空ける を入力してください。

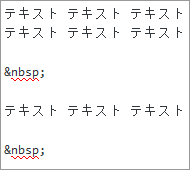
1行空けたところは テキストエディタ では図のように
の上下が1行空いた状態 になっています。
テキストエディタで上下の空いている行を詰めてしまうと
ビジュアルエディタに戻ったときに 1 行空いてない状態になります。
絶対に行を詰めないようにご注意ください。
改行・段落タグの保持設定もできます
公開 / 更新時にテキストエディタの <br /><p></p>タグの自動削除を停止します。
まれに予想外の振る舞いをすることがありますので既存記事は修正が必要になる場合があります。常用前は十分にテストを行ってください。
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > テーマ基本設定> 表示関連
- 表示制御
- 旧エディタ:改行・段落タグの保持をチェックする
■スマホ等で改行させる場合
PCは 改行 で改行されますが、画面横幅 799 px 以下 ( スマホ等 )では改行の <br /> が反映されず改行しません。改行するときは 段落 にしてください。
3. 広告の入力と表示
広告ソースは次で入力してください。
- ビジュアルエディタの HTML入力 ボタン
- テキストエディタで 直入力
- ビジュアルエディタで広告ソースを直入力すると ソースそのもの が表示されます。HTML入力のボタンから入力してください
- WordPress 本体仕様で script・iframe ソースはビジュアルエディタでは表示されずイメージを確認できません。投稿後に実際のページで確認してください。
- 記事に スポンサーリンク と入力したときに記事一覧の抜粋文・meta description で非表示にする方法もあります → 広告キャプション入力方法
4. 画像の入力
ツールバー上の メディアを追加 をクリックして画像を入力してください。

5. 記事装飾パーツの入力
記事装飾パーツをご用意しています。
次で入力してください。
- ビジュアルエディタの スタイル・スタイル 2・テーブル
- テキストエディタの 各ボタン
6. ビジュアルエディタの表示変更
ビジュアルエディタは、文字サイズ・フォント・表示幅・文章の折り返し・改行が、実際の記事と同じ表示 になります。同イメージで記事作成ができて校正の手間を省くことができます。
フォント・表示幅・文字サイズは変更もできます。次で設定してください。
- 外観 > テーマエディター ( テーマの編集 )
-
editor.css( または子テーマのeditor.css)固定ページ利用のランディングページのときは
editor-page-lp.css( または子テーマのeditor-page-lp.css) で表示幅のみを設定 - CSS を変更する
- 2022/05/31 テーマアップデートID:220531 より記述を変更
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 【 旧エディタ 】TinyMCE ビジュアルエディタ表示用 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━*/ /* ■フォント */ .wp-editor{ /*NotoSans*/ font-family:'Noto Sans','Noto Sans CJK JP','Noto Sans kaeten',sans-serif,kaeten; /*メイリオ*/ /*font-family:Meiryo,'Hiragino Kaku Gothic ProN',Roboto,'Droid Sans',sans-serif,kaeten;*/ /*游ゴシック*/ /*font-family:'Yu Gothic',YuGothic,'Hiragino Kaku Gothic ProN',Roboto,'Droid Sans',sans-serif,kaeten;font-weight:500;*/ /*游明朝*/ /*font-family:'Yu Mincho',YuMincho,'Hiragino Mincho ProN',Roboto,'Droid Sans',sans-serif,kaeten;font-weight:500;*/ } /* ■表示幅 */ /*個別記事・固定ページ : デフォルト650px+余白不要=650px*/ .wp-editor{ max-width:650px; } /*トップページコンテンツ : デフォルト1000px+余白不要=1000px*/ .wp-editor.post-type-tpc, .wp-editor.post-type-lp{ max-width:1000px; } /*CTAコンテンツ : デフォルト650px+余白不要-余白40px=610px*/ .wp-editor.post-type-cta{ max-width:610px; text-align:center; } /* ■文字サイズ */ :root{ /*メイン( 記事本文 ) : 16px */ --kaeten-classic-font-size-main: 16px; |
デフォルトは NotoSans
変更は 15・18・21 行目 の最初と最後の /* */ を削除
投稿タイプ別に変更できます
32・38・43 行目 の数値を変更
54 行目 の 16px を変更
-
テーマアップデート時は変更内容が残りませんので再設定してください。
変更内容が残り保存できる 子テーマ の利用をお勧めします → 子テーマの詳細説明