新エディタ【 Gutenberg グーテンベルク 】の説明です。
- 新エディタは次の場合に利用できます
- WordPress 5.0 以上でプラグイン Classic Editor は未使用のとき
1. 新エディタの概要
新エディタ【 Gutenberg 】は旧エディタとは全く違う仕様になっています。
- ブロックという概念があり、記事の要素 ( 段落・画像・リスト・テーブルなど ) はそれぞれのブロックを作成して、ひとつの記事を作ることになる。
- 段落ブロックはテキストと一部のタグのみ入力可能。
class属性の<div>・画像・リストなどのタグは入力不可。想定外のタグがあるとブロック分割を提案される。 - 旧エディタにあった 1 行空ける ( Enter を 2 回入力 ) という概念は段落ブロックには無い。Enter を入力すると次の新しいブロックに移動する。
- クラシックブロックがあり旧エディタと同じ仕様で利用できる。
2. 過去記事の注意点【 重要 】
過去記事を新エディタで編集したら HTML 構造が変わり表示に不具合が起こる場合がありますので次のことにご注意ください。
( 1 ) 過去記事は [ クラシック ] ブロックに自動変換されている
過去記事は [ クラシック ] という 1 つのブロックに変換されています。
要素別のブロックには分かれていません。

-
基本的には 旧エディタ と同じ仕様になっている。
-
クラシックが 1 つだけある状態で編集すると 1 行空ける
<p> </p>の記述を削除する挙動が起こり行間が空かなくなる。未入力の空ブロック ( カスタム HTML など ) がもう 1 つあるとその挙動が起こらない。 -
1 行空ける
<p> </p>の記述が連続して 2 個以上あると、次回以降の編集&保存の度に 1 個ずつ削除されて、最終的に 1 個だけ残る。 -
div・ul・ol・tableタグの後にある 1 行空ける<p> </p>の記述は、次回以降の編集&保存の度に削除されて、最終的に全て削除される。 -
1 行空けるの記述を
divタグで<div> </div>と記述したときは削除されない。
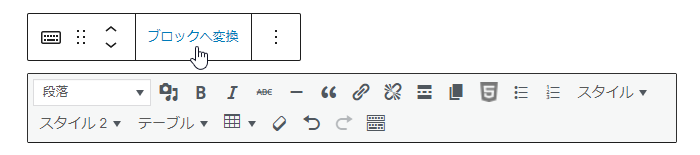
( 2 ) そのクラシックを「 ブロックへ変換 」することはお勧めしません

そのクラシックブロックを [ ブロックへ変換 ] すると次のことが起こるのでお勧めしません。
- 大方の要素はその要素に合わせたブロックに変換されるが 消えてしまう要素が出てくる 可能性が全く無いとも言えない。
- 1 行空ける
<p> </p>の記述は全て削除されて行間が空かなくなる。
( 3 ) 過去記事を編集するとき
予期せぬ項目や 1 行空けるの記述が削除されることを鑑みて、過去時事を編集するときは一時的に プラグイン Classic Editor を有効化する方が安全に編集できます。
元々 1 行空けるの記述をしておらず こちら で説明している <p> タグの余白設定をしているときは、あまり気にせずにそのまま編集できると考えます。ですが、クラシックブロックの挙動には十分注意して編集してください。
新エディタのままクラシックブロックの編集にチャレンジする場合
-
未入力の [ カスタム HTML ] を 1 つ追加する
ブロックカテゴリー:ウィジェットから [ カスタム HTML ] を追加してください。
-
1 行空けるの記述は今後のために
divタグの記述に変更する1 行空けるの記述は
divタグの<div> </div>に変更する。オプションから [ HTML として編集 ] を選択して 直接入力 した方が変更しやすいです。
3. 記事装飾パーツ用ブロック

次の 記事装飾パーツ用ブロック をご用意しています。
- kaeten 1 行空ける
- kaeten h2 タグ
- kaeten h3 タグ
kaeten ul タグ:テーマアップデートID:240310 からkaeten ol タグ:テーマアップデートID:240310 から- kaeten ボタン
- kaeten ボックス
- kaeten Q&A
- kaeten 回り込み文章
- kaeten 文字だけ見出し
- kaeten アコーディオン見出し
- kaeten バッジ
- kaeten div ブロック
追加 CSS にクラス名を入力して自由に利用できるブロックです
次の記事装飾パーツは WordPress デフォルトのブロックでスタイルを選択して利用します。
- kaeten ul タグ:テーマアップデートID:240310 から
- kaeten ol タグ:テーマアップデートID:240310 から
- 画像回り込みの画像
- 引用
- アコーディオンのコンテンツ部分
- ショートコードを入力するもの ( 記事カード・会話コンテンツ )
- flexbox:横並びボックス
( 1 ) 行間を 1 行空けるとき
- 1 行空ける場所に [ kaeten 1 行空ける ] ブロック を追加する
( 2 ) 記事装飾パーツ別の設定方法
■ 文字装飾 ( 太字 / 下線 / 文字サイズ / 文字色 / 文字背景 / 蛍光マーカー / 蛍光ライン / 罫線囲み / 文字だけ見出し )
- 設定したい文字列をドラッグして
- 段落ブロック等のツールバーから選択する

■ 文字装飾 ( 文字だけ見出し:divタグの場合 )
-
[ kaeten 文字だけ見出し ] ブロック を追加して スタイル [ 文字だけ見出し ] を選択する
■ テーブル
-
[ テーブル ] ブロック を追加して スタイル [ ストライプあり / ストライプなし ] を選択する
■ 画像回り込み
-
画像 は[ 画像 ] ブロック を追加して スタイル [ 画像左配置 / 画像右配置 ] を選択する
-
文章 は [ kaeten 回り込み文章 ] ブロック を追加して スタイル [ 回り込み文章 / 横並び文章 ] を選択する
■ 引用
-
[ 引用 ] ブロック を追加する
■ ボックス
-
[ kaeten ボックス ] ブロック を追加して スタイル を選択する
■ アコーディオン ( 開閉式コンテンツ )
-
見出し は [ kaeten アコーディオン見出し ] ブロック を追加して スタイル [ デフォルト ] を選択する
-
コンテンツ は [ グループ ] ブロック を追加して スタイル [ アコーディオンコンテンツ ] を選択する
グループブロック [ アコーディオンコンテンツ ] に段落ブロック等のコンテンツ内容を追加する
■ Q&A
-
[ kaeten Q&A ] ブロック を追加して スタイル を選択する
■ 記事カード
-
[ ショートコード ] ブロック を追加してショートコードを入力する
■ 会話コンテンツ
-
[ ショートコード ] ブロック を追加してショートコードを入力する
■ flexbox ( 横並びボックス )
-
[ グループ ] ブロック を追加して スタイル [ flexbox ] を選択する
-
グループブロック [ flexbox ] 内に [ グループ ] ブロック を 2 つ追加して スタイル [ flexbox コンテンツ ] を選択する
-
グループブロック [ flexbox コンテンツ ] 内に段落ブロック等のコンテンツ内容を追加する
■ h2 タグ
-
[ kaeten h2 タグ ] ブロック を追加して スタイル を選択する
-
色 → 背景で カラー を選択する

■ h3 タグ
-
[ kaeten h3 タグ ] ブロック を追加して スタイル を選択する
-
色 → 背景で カラー を選択する
■ ul タグ ( 番号なしリスト )
-
[ kaeten ul タグ ] ブロック を追加して スタイル を選択する -
色 → 背景で カラー を選択する
■ ol タグ ( 番号ありリスト )
-
[ kaeten ol タグ ] ブロック を追加して スタイル を選択する -
色 → 背景で カラー を選択する
■ ボタン
-
[ kaeten ボタン ] ブロック を追加する
-
色 → 背景で カラー を選択する
■ バッジ
-
[ kaeten バッジ ] ブロック を追加して スタイル [ デフォルト ] を選択する
4. カラーパレットに色を追加する
カラーパレット には次のものを予め設定しています
- 記事装飾パーツ ( h2 タグ等 ) で利用する 10 色
- 白色
- カスタムカラー 7 色

カスタムカラー 7 色 はお好みの色に変更できます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > テーマ基本設定 > ブロックエディタ
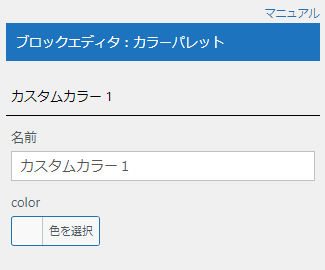
- ブロックエディタ:カラーパレット
- 入力・選択する

名前
ご自身の管理用です。選択した色の名前などを入力してください。
color
色を選択してください。
5. ビジュアルエディタの表示変更
文字サイズ・文字色・フォント・表示幅・記事装飾パーツ色など 管理画面 > 外観 > カスタマイズ で設定したものが 自動 で反映します。
独自の CSS をビジュアルエディタに反映させるとき
- 子テーマの利用が必須です
次で設定してください。
新規設定や変更後は必ず [ ファイルを更新 ] をしてください。
- 外観 > テーマエディター ( テーマの編集 )
my-editor-style.css- CSS を入力してください