1. トップページコンテンツ機能
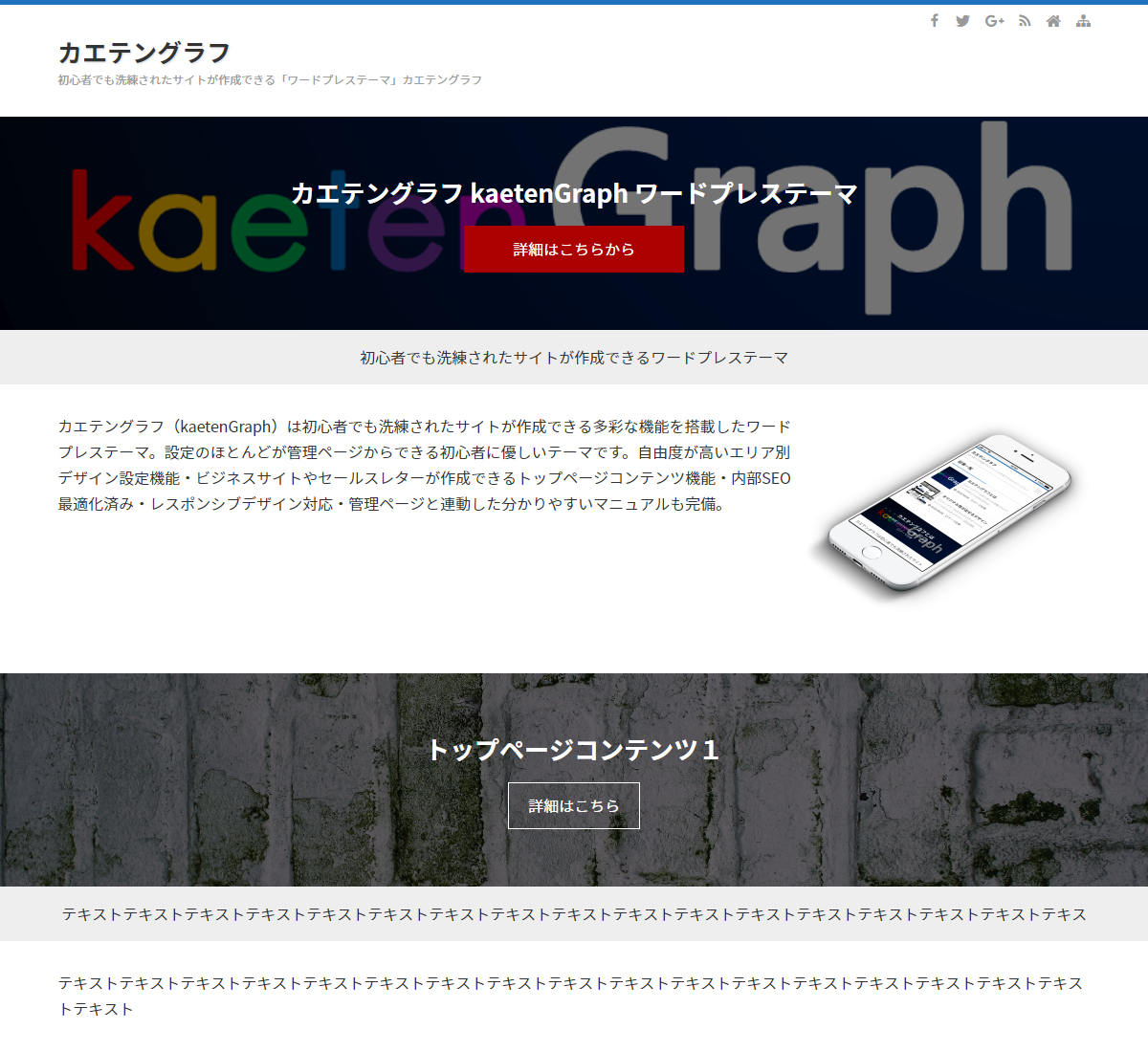
ビジネスサイト・セールスレター・ランディングページ等の作成が簡単にできるように トップページコンテンツ機能 をご用意しています。
トップページコンテンツ機能の仕様
- 1 カラムでヘッダーとメインコンテンツの間に表示します
- ヘッダー 1 個・メイン 15 個のコンテンツを設定できます
- 別のコンテンツに誘導するリンクボタンをコンテンツ内に 1 個設定できます
- コンテンツ別に違うデザインを設定できます背景色・文字色・文字サイズ・余白など自由に設定可能
- 専用作成ページで通常の記事と同じ感覚で作成できます

▲ トツプページコンテンツ イメージ
2. トップページコンテンツ作成方法
次で作成してください。
- トップページコンテンツ
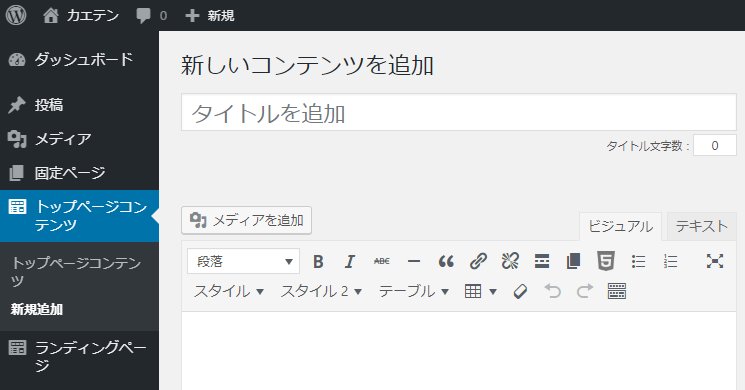
- 新規作成
- クリックする

デザイン設定
本文入力欄下の デザイン設定 で背景色・文字色・文字サイズ・罫線・余白などを設定できます。
デフォルトデザインから変更する箇所をチェック・入力してください。

プレビュー確認
デザイン設定した内容は公開 ( 更新 ) 時しか反映しないため、プレビュー確認をするときはプレビューボタンを 2 回押してください。
( 1 ) タイトル・タイトル背景画像
タイトル
作成ページ上部のタイトル入力欄に タイトル を入力してください。
重要タグ設定は次となります。
| 表示するページ | 重要タグ設定内容 |
|---|---|
| トップページ | <h2> タグ |
| トップページ以外 | <p> タグ |
| ランディングページ | <h2> タグ |
タイトル背景画像
アイキャッチ画像に設定した画像が タイトル背景画像 になります。
- アイキャッチ画像が未設定のときはベースカラーが背景色になります
背景画像フィルタ加工なし
チェックすると「 元々の画像の色 」で表示します。文字の視認性のために画像に重ねている黒色フィルタが非表示になりますので画像の状況に合わせて文字色を変更してください
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1
- 上余白・下余白はレスポンシブ時 ( 画面横幅 799 px 以下 ) は未反映になります

( 2 ) サブタイトル
サブタイトル
タイトルの下に サブタイトル ( キャッチコピー的なもの ) を設定できます。
表示するをチェックしてテキストを入力ください
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1

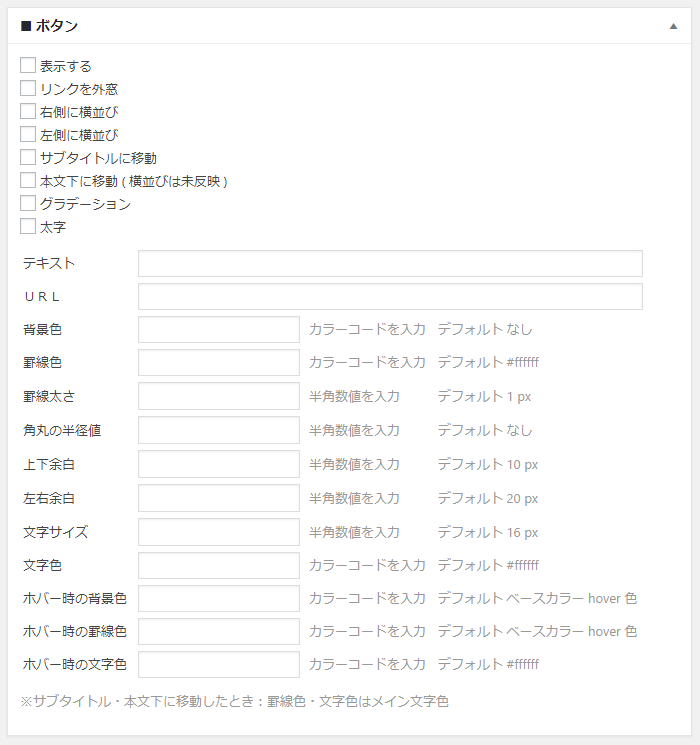
( 3 ) ボタン
ボタン
別コンテンツに誘導する ボタン を 1 個設定できます。
表示するをチェックしてテキスト・URL を入力ください。
- ボタンはサブタイトル・本文に移動もできます
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1

( 4 ) 本文
本文
本文入力欄にコンテンツ内容 を入力してください。
デザイン設定
必要に応じて設定してください。
- 数値入力の最小値: 1
アイキャッチ画像を背景にする
アイキャッチ画像に設定した画像が本文の背景画像になります。
背景画像フィルタ加工なし
チェックすると「 元々の画像の色 」で表示します。文字の視認性のために画像に重ねている黒色フィルタが非表示になりますので画像の状況に合わせて文字色を変更してください

( 5 ) ソース
ソース ( CSS ・スクリプト ) を設定できます。
設定するをチェックして入力欄に入力ください。
- 入力したソースは全てのトップページコンテンツで反映します

3. トップページコンテンツ表示設定
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をクリックしてください。
- 外観 > カスタマイズ > トップページコンテンツ
- 各項目
- 選択・チェックする
表示設定したコンテンツは全てのページで表示します。
例 : 個別記事ページで設定したコンテンツは全ての個別記事ページで表示します

設定できる数
ヘッダーに 1 個・メインに 15 個のコンテンツを設定できます。
設定方法
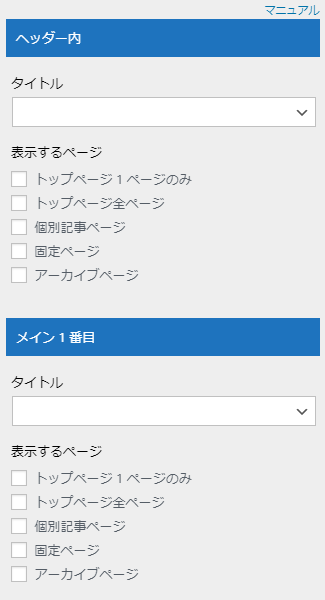
タイトルを選択
表示するコンテンツタイトルをリストから選択してください。
- [ トップページコンテンツ ] で作成したページのタイトルがリストで表示されます
表示するページをチェック
表示するページをチェックしてください。
- トップページ以外の表示は、コンテンツを 1 つだけ表示して「 宣伝・広告・メルマガ登録・イメージ画像 」などを表示する CTA 的な利用もできることを想定しています
4. ランディングページ機能
ランディングページ機能 は1カラムのページが作成できて、ページ別にトップページコンテンツの表示設定ができます。
ランディングページ機能の仕様
- カスタム投稿を利用しており記事ページ扱い ( 記事 ID 管理 ) になります
- 固定ページでも作成できます
- URL に「 / lp / 」の文字が自動付加されます。固定ページで作成したときは付加されません
- AMP 対応ができます。但し作成するランディングページの内容ボリュームによって CSS 容量がオーバーする場合もあります
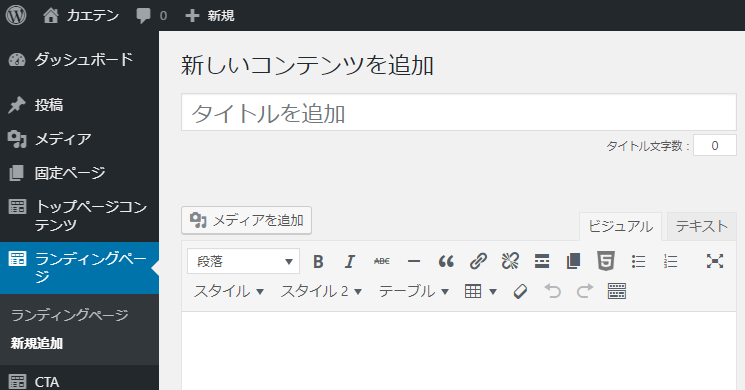
( 1 ) ランディングページ作成方法
次で作成してください。
- ランディングページ
- 新規作成
- クリックする

トップページコンテンツ作成と同様の設定ができます
- タイトル・タイトル背景画像サブタイトル・ボタン・本文・ソースの設定ができます
- タイトルはそのランディングページの
<title>・<h1>タグに設定されます
通常の記事作成と同様の設定ができます
- AMP ・構造化データマークアップ・内部 SEO 対策の設定ができます
- ランディングページのため [ 投稿日・ CTA ・フリースペース ] は表示されません
「 その他 」で次の設定ができます
- ランディングページ 化
サイト説明文・ヘッダーナビ・グローバルメニュー・フッターメニュー・FSアイキャッチバナー・FSフッターを非表示
- ランディングページ用フッターメニューを非表示
- サイトヘッダーを非表示
- ヘッダー・フッターのサイトタイトルを link にしない
- スクロールフェードインを未反映
固定ページでも作成できます
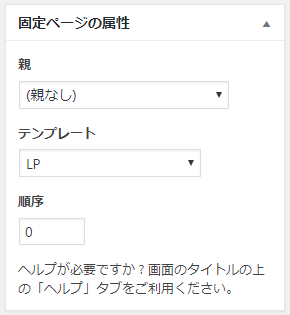
固定ページで作成するときは 専用テンプレートを選択 して、一旦、公開 ( 更新 ) をしてください。
- 固定ページの編集
- 固定ページの属性
記事入力欄の右側に表示されています
- テンプレートで【 LP 】を選択して公開 ( 更新 ) をする
一旦、公開 ( 更新 ) をしないとテンプレートが変更されませんのでご注意ください。

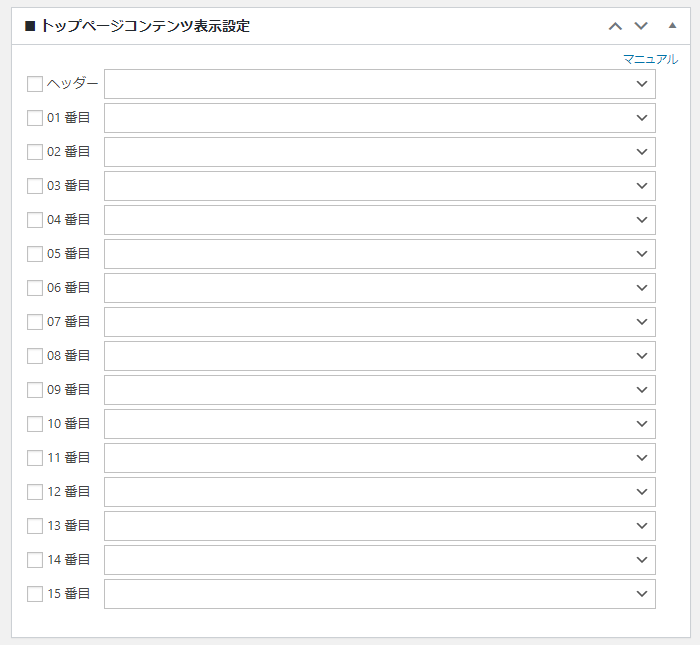
( 2 ) トップページコンテンツ表示設定
次で設定してください。
表示するものをチェックして、表示する コンテンツタイトルをリストから選択してください。
- ランディングページ・固定ページの編集
- トップページコンテンツ表示設定
- チェック・選択する

次の作業 →
