概要説明
次のエリアで デザインプラン をご用意しています。
各エリアのデザイン変更 ( 背景色・罫線・角丸など ) と組み合わせもできます。
- ヘッダー 2 プラン
- サイドバー 10 プラン
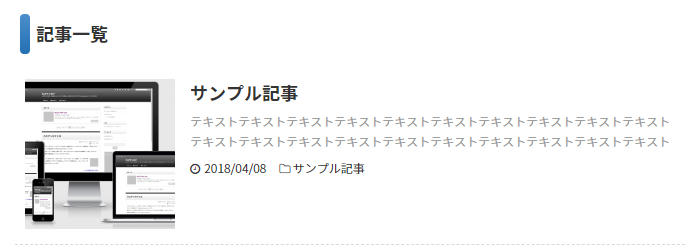
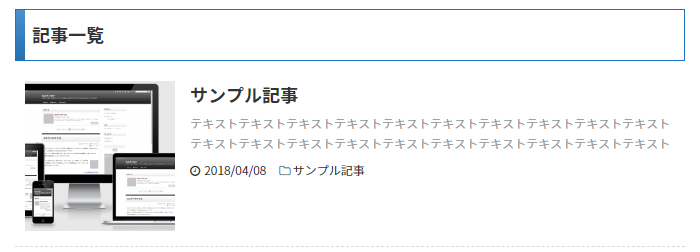
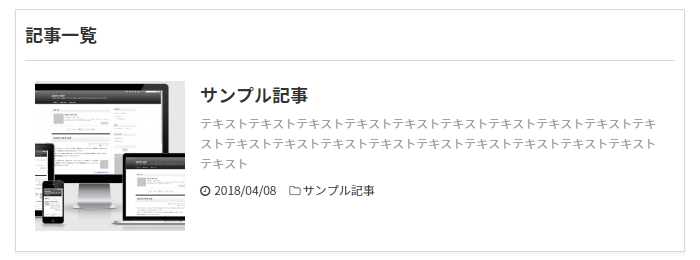
- 記事一覧 10 プラン
- 関連記事 10 プラン
- コメント 10 プラン
- FSメインカラム 10 プラン
設定管理画面
次の 2 つの管理画面で設定できます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
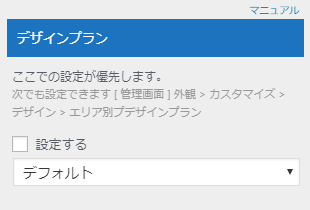
優先 1 各エリアの管理画面

- 外観 > カスタマイズ > デザイン > ヘッダー・サイドバー・記事一覧・関連記事・コメント
- 外観 > カスタマイズ > フリースペース > FS メインカラム
- デザインプラン
- チェック・選択する
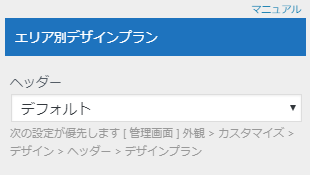
優先 2 エリア別デザインプランの管理画面

- 外観 > カスタマイズ > デザイン > エリア別デザインプラン
- 各項目
- 選択する
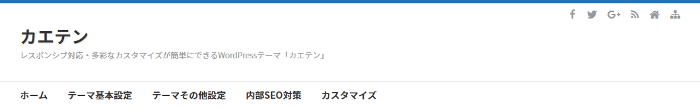
1. ヘッダー
デフォルト

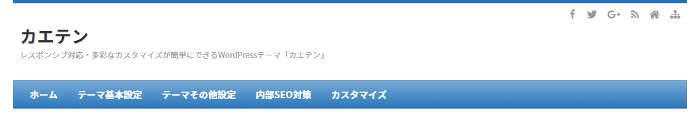
プラン#1

ヘッダーにグラデーションがかかるデザインです。
デザイン変更が反映する項目
ヘッダー : 文字色・上下余白・中央揃えにする
グローバルメニュー : 文字色・中央揃えにする
プラン#2

ヘッダー幅+ 20 px でサイト全体横幅が設定されて画面いっぱいに広がらないデザインです。
デザイン変更が反映する項目
ヘッダー : 全項目
グローバルメニュー : 文字色・中央揃えにする
2. サイドバー・記事一覧・関連記事・コメント・FS メインカラム
デフォルト

プラン#1

デザイン変更が反映する項目
文字色・背景色・罫線色・罫線スタイル・罫線太さ・上下余白・角丸半径値・背景にグラデーションをつける
プラン#2

デザイン変更が反映する項目
文字色・背景色・罫線色・罫線スタイル・罫線太さ・上下余白・背景にグラデーションをつける
プラン#3

デザイン変更が反映する項目
全項目
プラン#4

デザイン変更が反映する項目
全項目
プラン#5

デザイン変更が反映する項目
文字色・上下余白・角丸半径値・左下右下を角丸にしない
プラン#6

デザイン変更が反映する項目
文字色・背景色・上下余白・角丸半径値・左下右下を角丸にしない・背景にグラデーションをつける
プラン#7

デザイン変更が反映する項目
文字色・上下余白・角丸半径値
プラン#8

デザイン変更が反映する項目
文字色・背景色・上下余白・角丸半径値・背景にグラデーションをつける
プラン#9

デザイン変更が反映する項目
文字色・上下余白・角丸半径値
プラン#10

デザイン変更が反映する項目
文字色・上下余白・角丸半径値