次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > デザイン > ヘッダー
- 各項目
- チェック・選択・入力する
1. デザイン
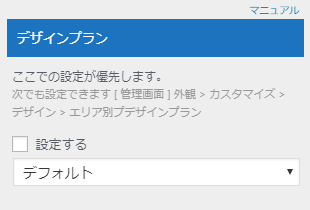
( 1 ) デザインプラン

デザインプラン を 2 つご用意しています。デザイン変更 との組み合わせもできます。
設定するをチェックして
デザインプランを選択してください。
-
ここでの設定が優先します。
次でも設定できます [ 管理画面 ] 外観 > カスタマイズ > デザイン > エリア別デザインプラン
- デザインイメージは次を参照ください → エリア別デザインプラン
( 2 ) デザイン変更
ヘッダーとグローバルメニューの文字色・背景色など デザイン を変更できます。
▼変更例


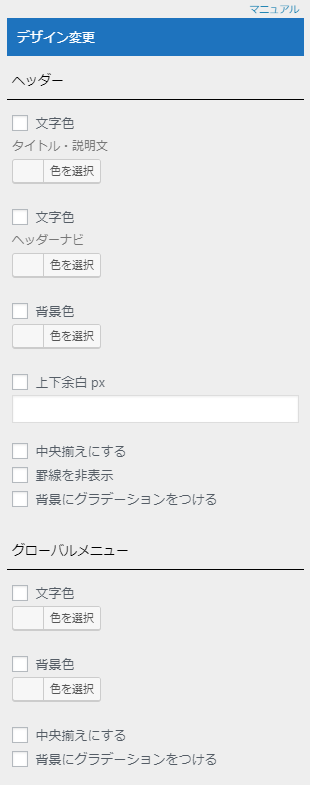
ヘッダー
チェックする
変更する項目をチェックしてください。
文字色・背景色
色を選択してください。
上下余白
数値を入力してください。
最小値: 1
- レスポンシブ時 ( 画面横幅 799 px 以下 ) は未反映になります
その他
- 中央揃えにする
- 罫線を非表示
- 背景にグラデーションをつける
グローバルメニュー
チェックする
変更する項目をチェックしてください。
文字色・背景色
色を選択してください。
その他
- 中央揃えにする
- 背景にグラデーションをつける
参考:カラーコード表
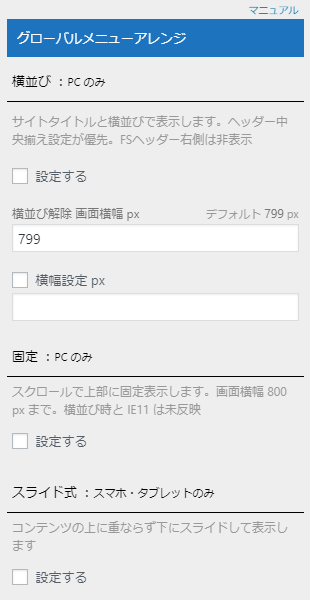
2. グローバルメニューアレンジ
横並び ( PC のみ )
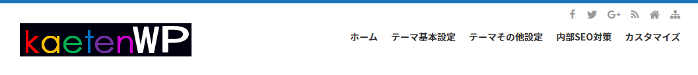
▼変更例


サイトタイトルと 横並び で表示します。
設定するをチェックしてください。
横並び解除画面横幅
必要に応じて変更してください。
横幅設定
グローバルメニューの横幅は自動調整されますが指定することもできます。横幅設定をチェックして数値を入力してください。
- ヘッダー中央揃え設定が優先します
- FS ヘッダー右側は非表示になります
- FS はフリースペースの意
固定 ( PC のみ )
スクロールして表示が消えると画面上部に 固定表示 します。設定するをチェックしてください。
スライド式 ( スマホ・タブレット のみ )
コンテンツの上に重ならず 下にスライド して表示します。
設定するをチェックしてください。
3. ヘッダー背景画像
ヘッダーの 背景画像 を設定できます。
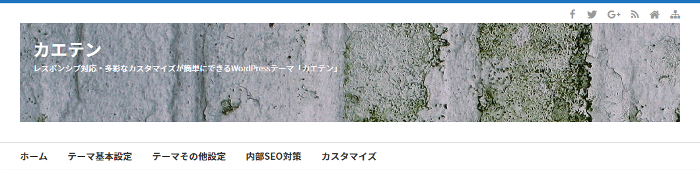
▼変更例


画像を選択
画像を選択してください。
縦幅設定
ヘッダーの縦幅を設定できます。
縦幅設定をチェックして数値を入力してください。
- 色より画像が優先表示します
- 画像はブラウザ横幅・設定縦幅でサイズ調整して画像中央を中心にトリミングして表示されます
- レスポンシブ時 ( 画面横幅 799 px 以下 ) の縦幅は未反映になります
画像はご自身で用意して事前にアップロードしてください。アップロード方法は次のサイト様を参考にしてください → メディア(画像や動画)のアップロード
4. ヘッダー内側画像
画像はご自身で用意して事前にアップロードしてください。アップロード方法は次のサイト様を参考にしてください → メディア(画像や動画)のアップロード
( 1 ) HTML 設定
HTML で画像を設定します。
サイトタイトルなどの 文字入り画像 を設定ください。
サイトタイトル・説明文・ FS ヘッダー ( 左側 ) は非表示になります。
- FS はフリースペースの意
▼変更例


画像を選択
画像を選択してください。
中央揃え
画像を中央揃えにするときはチェックしてください。
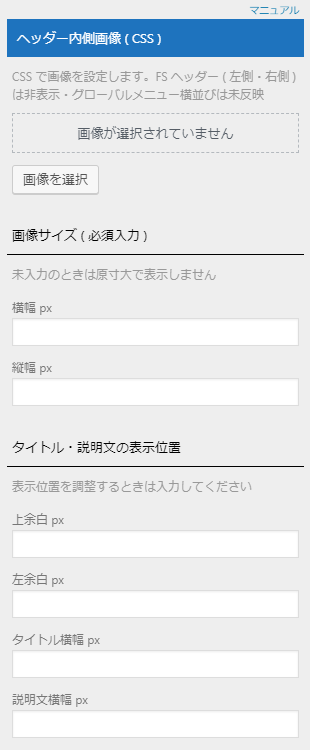
( 2 ) CSS 設定
CSS で画像を設定します。
模様・風景などの画像を PC での表示を主として設定することをイメージしています。
FS ヘッダー ( 左側・右側 ) は非表示・グローバルメニュー横並びは未反映になります。
- FS はフリースペースの意
▼変更例


画像を選択
画像を選択してください。
画像サイズ ( 必須入力 )
画像の横幅・縦幅を入力してください。
未入力のときは原寸大で表示しません。
タイトル・説明文の表示位置
表示位置を調整するときは入力してください。
- スマホ等は画面が狭いので PC と同じ表示にはできませんので予めご了承ください
- 画像はスマホ等ではサイズ調整して画像中央を中心にトリミングして表示されます
- レスポンシブ時 ( 画面横幅 799 px 以下 ) の縦幅は未反映になります
画像トリミング位置調整
画像のトリミング位置を調整するときは次の CSS を追加してください。
→ CSS 追加方法
| 横位置 | 縦位置 | 追加 CSS 記述 |
|---|---|---|
| 左 | 上 |
|
| 左 | 中央 |
|
| 左 | 下 |
|
| 右 | 上 |
|
| 右 | 中央 |
|
| 右 | 下 |
|
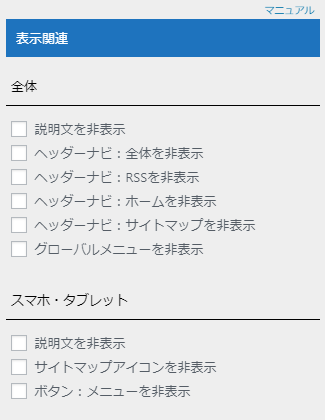
5. 表示関連

次の 項目 を設定できます。
設定する項目をチェックしてください。
全体で反映
- 説明文を非表示
- ヘッダーナビ:全体を非表示
- ヘッダーナビ:RSS を非表示
- ヘッダーナビ:ホームを非表示
- ヘッダーナビ:サイトマップを非表示
- グローバルメニューを非表示
スマホ・タブレットで反映
- 説明文を非表示
- サイトマップアイコンを非表示
- ボタン:メニューを非表示