基本レイアウト の設定は次を参照してください → 基本レイアウト
1. 表示幅デフォルト
表示幅 ( 文字や画像が表示される横幅 ) のデフォルトは次の設定になっています。
| 項目 | ヘッダー | メインカラム | サイドバー |
|---|---|---|---|
| 2 カラム右 | 1000 px | 650 px | 250 px |
| 2 カラム左 | 1000 px | 650 px | 250 px |
| 3 カラム | 1200 px | 650 px | 200 px |
| 変形 3 カラム右 | 1200 px | 650 px | 200 px |
| 変形 3 カラム左 | 1200 px | 650 px | 200 px |
[ 参考 ] サイト全体幅はヘッダーに+ 20 px した幅です
2. 表示幅変更
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > 詳細レイアウト > 各レイアウト
- 各項目
- チェック・選択・入力する

チェックする
設定するをチェックしてください。
メインカラム幅・サイドバー幅
数値を入力してください。
変更箇所だけでなく全て入力してください。
空欄があるとレイアウトが崩れます。
全体幅を%で指定
数値を入力してください。
メインカラム幅・サイドバー幅も入力してください。
空欄があるとレイアウトが崩れます。
ブラウザ幅の % 割合で全体が表示されて
サイドバー幅は入力値で固定・
メインカラム幅は自動調整になります。
3. ページレイアウト変更
トップページと記事ページのレイアウトを変更できます。
希望のレイアウトを選択してください。
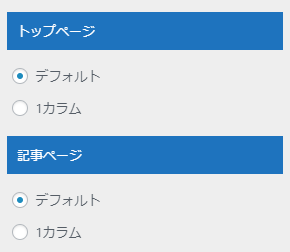
▼ 2 カラム右

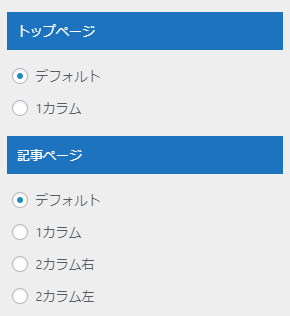
▼ 3 カラム

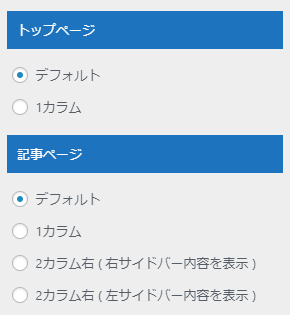
▼ 変形 3 カラム右

2 カラム右
- トップページ 1 カラム
- 記事ページ 1 カラム
2 カラム左
- トップページ 1 カラム
- 記事ページ 1 カラム
3 カラム
- トップページ 1 カラム
- 記事ページ 1 カラム
- 記事ページ 2 カラム右
- 記事ページ 2 カラム左
変形 3 カラム右
- トップページ 1 カラム
- 記事ページ 1 カラム
- 記事ページ 2 カラム右 ( 右サイドバー内容を表示 )
- 記事ページ 2 カラム右 ( 左サイドバー内容を表示 )
変形 3 カラム左
- トップページ 1 カラム
- 記事ページ 1 カラム
- 記事ページ 2 カラム左 ( 左サイドバー内容を表示 )
- 記事ページ 2 カラム左 ( 右サイドバー内容を表示 )