次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > デザイン > 記事
- 各項目
- チェック・入力する
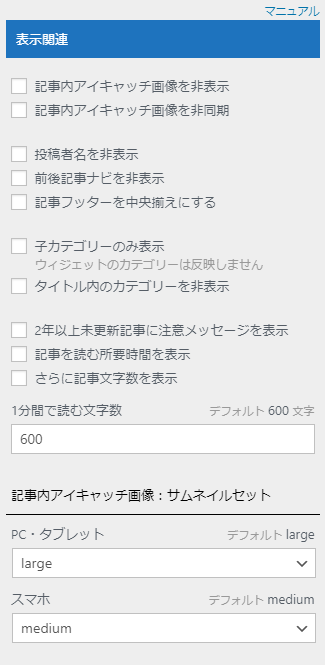
1. 表示関連

次の 項目 を設定できます。
設定する項目をチェックしてください。
注意メッセージ
設定したときは次のように表示されます。
この記事の最終更新日は 2010年01月01日 です。現在は状況が異なる場合がありますので予めご了承ください
記事を読む時間
所用時間は [ 1 分間で読む文字数 ] で計算されます。
設定したときは次のように表示されます。

2. デザイン変更
本文・タイトル・前後記事ナビの デザイン を変更できます。ここで設定した内容は全記事で反映します。

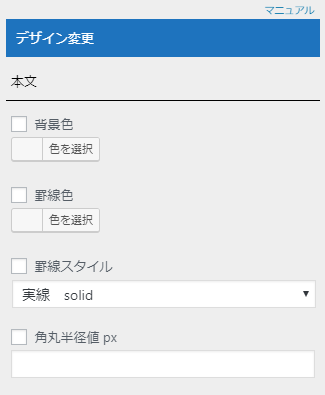
本文
チェックする
変更する項目をチェックしてください。
背景色・罫線色
色を選択してください。
本文背景色はあまり濃い色にしないことをお勧めします ( 記事の文字色は黒系・リンクは青系のため )
罫線スタイル
罫線のスタイルを選択してください。
角丸半径値
数値を入力してください。

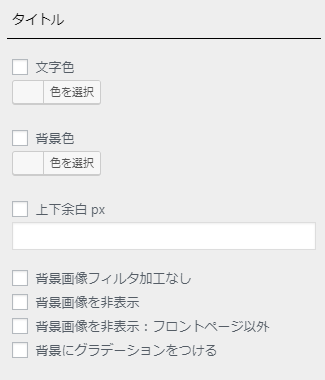
タイトル
チェックする
変更する項目をチェックしてください。
文字色・背景色
色を選択してください。
上下余白
数値を入力してください。
最小値: 1
- 記事ページで反映します
- レスポンシブ時 ( 画面横幅 799 px 以下 ) は未反映になります
その他
- 背景画像フィルタ加工なし
チェックすると「 元々の画像の色 」で表示します。
文字の視認性のために画像に重ねている黒色フィルタが非表示になりますので画像の状況に合わせて文字色を変更してください。 - 背景画像を非表示
- 背景画像を非表示:フロントページ以外
チェックするとアイキャッチ画像を設定してもタイトル背景には未反映になります。
- 背景にグラデーションをつける
画像が未設定・非表示のときに反映します
背景画像の調整は記事別に変更できます
記事別に「 背景画像フィルタ加工なし・背景画像を非表示・文字色 」を変更できます。次を参照ください → 記事別のタイトル背景画像調整

記事を読む時間
チェックする
変更する項目をチェックしてください。
文字色・背景色
色を選択してください。

前後記事ナビ
チェックする
変更する項目をチェックしてください。
文字色・背景色
色を選択してください。
その他
- 背景画像フィルタ加工なし
チェックすると「 元々の画像の色 」で表示します。文字の視認性のために画像に重ねている黒色フィルタが非表示になりますので画像の状況に合わせて文字色を変更してください。
- 背景画像を非表示
チェックするとアイキャッチ画像を設定してもタイトル背景には未反映になります。
- 記事別の「 タイトル背景画像調整 」で変更した内容も反映します
参考:カラーコード表