1. 広告ショートコード登録
頻繁に利用する 広告ソース を 10 個まで ショートコード登録 できます。
登録方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
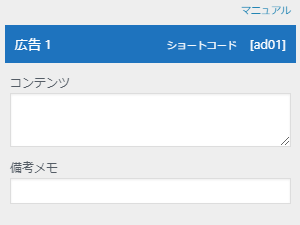
- 外観 > カスタマイズ > 広告 > ショートコード登録
- 各項目
- 入力する

コンテンツ
広告ソースなどを入力してください。
文章・画像ソースなど定型文も入力できます。
備考メモ
広告の名称などをメモで利用ください。
入力した内容はどこにも表示されません。
定型文を入力するときの段落と改行
段落・改行は自動追加されませんのでタグを入力してください。
利用できる場所
- 記事本文
- フリースペース ( ウィジェット設定・フリースペース設定・投稿・固定ページの編集ページ・AMPページ )
- インフィード広告
ショートコード入力方法
次を入力 ( 半角英数 ) してください。数字は 01 ~ 10 になります。
|
1 |
[ad01] |
2. 広告を2つ横並びにする
広告を 2 つ横並びにする入力方法です。
左側の広告

右側の広告

- 入力した場所の横幅の 左側 50 %・右側 50 % で表示します
- それぞれの枠内で 中央揃え で表示します
- レスポンシブ時 ( 画面横幅 666 px 以下のスマホ等 ) は横並びは解除されて自動的に 縦並び になります
入力方法
次を入力してください。
|
1 2 3 4 5 6 7 8 |
<div class="ad"> <div class="ad-l"> 左側の広告ソース </div> <div class="ad-r"> 右側の広告ソース </div> </div> |
ボタン登録もしています。
- 新エディタ:クラシックブロック:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ 広告横並び ]
横並び解除横幅の変更
横並びを解除する横幅は変更もできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > テーマ基本設定> 基本設定
- 広告 2 つ横並び:解除する画面横幅
- 必要に応じて数値を変更する
推奨する値
スマホ等の画面横幅はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいが望ましいと考えます。
3. PCとスマホで表示を区分する
PCとスマホで 表示を区分する ( 違う広告を表示する等 ) ショートコード を設定しています。
利用できる場所
- 記事本文
- フリースペース ( ウィジェット設定・フリースペース設定・投稿・固定ページの編集ページ )
ショートコード入力方法
次を入力 ( 半角英数 ) してください。
分岐点 1 : PC・タブレット/スマホ
PC・タブレットで表示
|
1 2 3 |
[pc1] 広告ソース [/pc1] |
スマホで表示
|
1 2 3 |
[sp1] 広告ソース [/sp1] |
分岐点 2 : PC/スマホ・タブレット
PCで表示
|
1 2 3 |
[pc2] 広告ソース [/pc2] |
スマホ・タブレットで表示
|
1 2 3 |
[sp2] 広告ソース [/sp2] |
ボタン登録もしています。登録は分岐 1 のみ。分岐 2 はソースを修正してください。
- 新エディタ:クラシックブロック:ビジュアル [ スタイル 2 > 表示制御 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 > 表示制御 ] から選択
- 旧エディタ:テキスト [ PC 表示 ] [ スマホ表示 ]
スポンサーリンクを入力する
記事に [ スポンサーリンク ] と入力したときは記事一覧の抜粋文・meta description にも表示されますが、次の入力をすると非表示にできます。
|
1 |
<div class="none-meta">スポンサーリンク</div> |
ボタン登録もしています。
- 新エディタ:クラシックブロック:ビジュアル [ スタイル 2 > その他 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 > その他 ] から選択
- 旧エディタ:テキスト [ スポンサーリンク ]
5. Google AdSense インフィード広告
記事一覧・関連記事・独自ウィジェット[ 最近の投稿サムネイル付き ] のなかに Google AdSense インフィード広告 を表示できます。
詳細やルールは公式サイトを参照ください。
ネイティブ インフィード広告
https://support.google.com/adsense/answer/9189557?hl=ja&visit_id=636996257111710198-3702494331&rd=1
設定方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > 広告 > インフィード広告
- 各項目
- チェック・入力する

設定できる場所
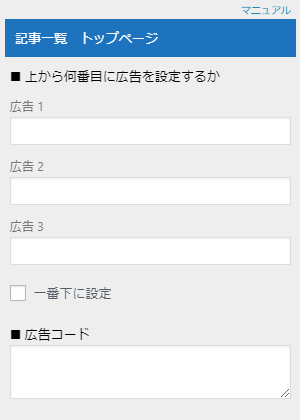
- 記事一覧 トップページ
- 記事一覧 トップページ以外
- 関連記事
- ウィジェット 最近の投稿サムネイル付き
基本セッティング
上から何番目に広告を設定するか
上から何番目に表示するかを 3 つ設定できます。
一番下に設定するときはチェックをしてください。
広告コード
広告コードを入力してください。
保存する
新規設定や変更後は必ず保存してください。
次の作業 →
