1. 種類・入力方法
■記事装飾パーツ一覧
直接入力の記述・種類・色パターンを一覧にしています。
■種類
次の 記事装飾パーツ をご用意しています。
- 文字装飾 文字位置・太字・下線・文字サイズ・文字色・文字背景・蛍光マーカー・蛍光ライン・罫線囲み・文字だけ見出し
- テーブル
- 画像回り込み
- 引用
- ボックス
- アコーディオン ( 開閉式コンテンツ )
- Q&A
- ボタン
- 記事カード
- 会話コンテンツ
- flexbox ( 横並びボックス )
- h2 タグ
- h3 タグ
- ul タグ ( 番号なしリスト )
- ol タグ ( 番号ありリスト )
- バッジ
- その他
■入力できる場所
- 個別記事
- 固定ページ
- トップページコンテンツ本文
- CTA コンテンツ本文
- ウィジェット [ テキスト・カスタム HTML ]
- 各種フリースペース
- 各種フリースペースは [ 中央揃え表示 ] がデフォルトのものがあり記事装飾パーツも中央揃えになります。記事装飾パーツ全体を左揃えで囲む ( <div class="left"> ~ </div> )などが必要になるときもあります
■入力方法:新エディタ【 Gutenberg 】の場合
次を参照ください。
■入力方法:旧エディタ【 TinyMCE 】の場合
次の 2 つの方法があります。
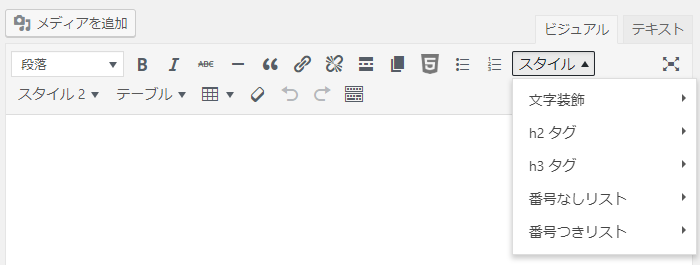
ビジュアルエディタ
ツールバーの スタイル・スタイル 2・テーブル から選択してください。
スタイル :文字装飾 / h2 / h3 / ul / ol
スタイル2:上記以外のもの
テーブル :テーブルタグ

- 記事装飾パーツのグラデーションが表示されないものがありますので予めご了承ください
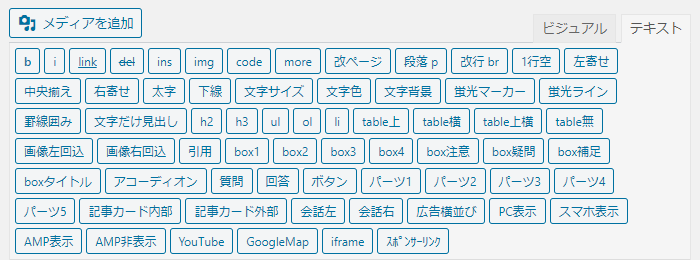
テキストエディタ
ツールバーの 各ボタン または ソースを直接入力 してください。

2. カラー変更
次の記事装飾パーツは 色 を変更できます。
テーブルは見出し背景色・蛍光は各 6 色・それ以外は各 10 色を変更できます。
- 文字装飾 文字色・文字背景・蛍光マーカー・蛍光ライン・罫線囲み
- ボタン
- h2 タグ
- h3 タグ
- ul タグ ( 番号なしリスト )
- ol タグ ( 番号ありリスト )
- テーブル
変更方法
ベースカラーで変更します。次を参照ください。
→ ベースカラー
3. ビジュアルエディタの各ボタン注意事項
■基本的な使い方
文字列をドラッグしてボタンをクリックしてください。
次のものはボタンをクリックするとサンプルソースが入力されます。
テキストエディタでソースを修正してご利用ください。
- テーブル
- flexbox ( 横並びボックス )
- 広告横並び
4. テキストエディタの各ボタン注意事項
■基本的な使い方
文字列をドラッグしてボタンをクリックしてください。
ソースが自動的に入力されます。
次のものはボタンをクリックするとサンプルソースが入力されます。
ソースを修正してご利用ください。
- 画像回り込み
- テーブル
- アコーディオン ( 開閉式コンテンツ )
- flexbox ( 横並びボックス )
- 広告横並び
■次のものは「 主要なもの 」を 1 つ登録しています
記事装飾パーツの数が膨大なため次のものは 主要なものを 1 つ 登録しています。
ソースを編集してご利用ください。
- 文字装飾 文字サイズ・文字色・文字背景・蛍光マーカー・蛍光ライン
- ボタン
- h2 タグ
- h3 タグ
- ul タグ ( 番号なしリスト )
- ol タグ ( 番号ありリスト )
編集方法
例えば h2 のボタンは次のソースが入力されます。
別の種類・別の色にするときは [ 01-main ] の箇所を変更してください。
| 入力されるソース | <h2 class="h2-01-main"> テキスト </h2> |
| 表示される記事装飾パーツ |
タイトル |
次の作業 →
