- ■文字装飾
- ■テーブル
- ■画像回り込み
- ■引用
- ■ボックス
- ■アコーディオン ( 開閉式コンテンツ )
- ■Q&A
- ■ボタン
- ■記事カード
- ■会話コンテンツ
- ■ flexbox ( 横並びボックス )
- ■ h2 タグ
- ■ h3 タグ
- ■ ul タグ ( 番号なしリスト )
- ■ ol タグ ( 番号ありリスト )
- ■バッジ
- ■その他
■記事に直接入力する記述
マニュアルは次にように 入力する記述 表示される記事装飾パーツ の順番で記載しています。
| 入力する記述 | <h2 class="h2-01-main"> テキスト </h2> |
|---|---|
| 表示される記事装飾パーツ |
タイトル |
■文字装飾
文字位置
- 新エディタ:ツールバー [ テキストの配置を変更 ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 左寄せ ] [ 中央揃え ] [ 左寄せ ]
■左寄せ
<div class="left"> テキスト </div>
■中央揃え
<div class="center"> テキスト </div>
■右寄せ
<div class="rigth"> テキスト </div>
太字
- 新エディタ:ツールバー [ その他装飾 ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 太字 ]
<span class="bold"> テキスト </span>
テキスト
下線
- 新エディタ:ツールバー [ その他装飾 ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 下線 ]
<span class="underline"> テキスト </span>
テキスト
文字サイズ
- 新エディタ:ツールバー [ 文字サイズ ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 文字サイズ ]
<span class="font12"> テキスト </span>
12px
<span class="font14"> テキスト </span>
14px
<span class="font16"> テキスト </span>
16px
<span class="font18"> テキスト </span>
18px
<span class="font20"> テキスト </span>
20px
<span class="font22"> テキスト </span>
22px
<span class="font24"> テキスト </span>
24px
<span class="font26"> テキスト </span>
26px
<span class="font28"> テキスト </span>
28px
<span class="font32"> テキスト </span>
32px
<span class="font36"> テキスト </span>
36px
<span class="font40"> テキスト </span>
40px
文字色
- 新エディタ:ツールバー [ 文字色 ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 文字色 ]
- ベースカラーで設定した色が反映します → 設定方法
<span class="t-main"> テキスト </span>
メイン
<span class="t-blue"> テキスト </span>
ブルー
<span class="t-navy"> テキスト </span>
ネイビー
<span class="t-red"> テキスト </span>
レッド
<span class="t-green"> テキスト </span>
グリーン
<span class="t-orange"> テキスト </span>
オレンジ
<span class="t-purple"> テキスト </span>
パープル
<span class="t-pink"> テキスト </span>
ピンク
<span class="t-black"> テキスト </span>
ブラック
<span class="t-grey"> テキスト </span>
グレー
<span class="t-white"> テキスト </span>
ホワイト
文字背景
- 新エディタ:ツールバー [ 文字背景 ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 文字背景 ]
<span class="b-main"> テキスト </span>
<span class="b-blue"> テキスト </span>
<span class="b-navy"> テキスト </span>
<span class="b-red"> テキスト </span>
<span class="b-green"> テキスト </span>
<span class="b-orange"> テキスト </span>
<span class="b-purple"> テキスト </span>
<span class="b-pink"> テキスト </span>
<span class="b-black"> テキスト </span>
<span class="b-grey"> テキスト </span>
class属性に次の記述を追加してデザインを変更できます。
■変更例
パディング:左右余白20px ( padding-l-20px padding-r-20px ) 背景:グラデーションあり ( grada ) 角丸:10px ( radius-10px )
テキスト
蛍光マーカー
- 新エディタ:ツールバー [ 蛍光ペン ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 蛍光マーカー ]
<span class="m-yellow"> テキスト </span>
<span class="m-blue"> テキスト </span>
<span class="m-red"> テキスト </span>
<span class="m-green"> テキスト </span>
<span class="m-orange"> テキスト </span>
<span class="m-pink"> テキスト </span>
class属性に次の記述を追加してデザインを変更できます。
■変更例
文字色:ホワイト ( t-white ) パディング:左右余白20px ( padding-l-20px padding-r-20px ) 角丸:10px ( radius-10px )
テキスト
蛍光ライン
- 新エディタ:ツールバー [ 蛍光ペン ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 蛍光ライン ]
- ベースカラーで設定した色が反映します → 設定方法
<span class="l-yellow"> テキスト </span>
<span class="l-blue"> テキスト </span>
<span class="l-red"> テキスト </span>
<span class="l-green"> テキスト </span>
<span class="l-orange"> テキスト </span>
<span class="l-pink"> テキスト </span>
罫線囲み
- 新エディタ:ツールバー [ 罫線囲み ]、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 罫線囲み ]
<span class="border"> テキスト </span>
<span class="border-main"> テキスト </span>
<span class="border-blue"> テキスト </span>
<span class="border-navy"> テキスト </span>
<span class="border-red"> テキスト </span>
<span class="border-green"> テキスト </span>
<span class="border-orange"> テキスト </span>
<span class="border-purple"> テキスト </span>
<span class="border-pink"> テキスト </span>
<span class="border-black"> テキスト </span>
<span class="border-grey"> テキスト </span>
<span class="border-white"> テキスト </span>
class属性に次の記述を追加してデザインを変更できます。
■変更例
文字色:メイン ( t-main ) パディング:左右余白20px ( padding-l-20px padding-r-20px ) 角丸:10px ( radius-10px )
テキスト
文字だけ見出し
- 新エディタ:ツールバー [ その他装飾 ]、kaeten 文字だけ見出しブロック、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ 文字だけ見出し ]
<p class="copy"> テキスト </p>
テキストテキストテキスト
h2 タグにするとき
<h2 class="copy"> テキスト </h2>
h3 タグにするとき
<h3 class="copy"> テキスト </h3>
改行しないとき
<span class="copy"> テキスト </span>
■テーブル
- 新エディタ:テーブルブロック、クラシックブロック [ テーブル ] から選択
- 旧エディタ:ビジュアル [ テーブル ] から選択
- 旧エディタ:テキスト [ table上 ] [ table横 ] [ table上横 ] [ table無 ]
- サンプルソースが入力されます
- テーブル見出しはベースカラーで設定した色が反映します → 設定方法
- 1 行目
table-00→table-01に変更すると行の背景色が全て白色になります - 1 行目
margin-0→margin-autoに変更するとテーブルが中央揃えになります - 1 行目
width-auto→width-fullに変更するとテーブルが記事の横幅いっぱいに広がります
上に見出しあり
|
1 2 3 4 5 6 7 8 |
<table class="table-00 margin-0 width-auto"> <tbody> <tr><th>項目1</th><th>項目2</th><th>項目3</th></tr> <tr><td>1</td><td>10</td><td>100</td></tr> <tr><td>2</td><td>20</td><td>200</td></tr> <tr><td>3</td><td>30</td><td>300</td></tr> </tbody> </table> |
| 項目1 | 項目2 | 項目3 |
|---|---|---|
| 1 | 10 | 100 |
| 2 | 20 | 200 |
| 3 | 30 | 300 |
横に見出しあり
|
1 2 3 4 5 6 |
<table class="table-00 margin-0 width-auto"> <tbody> <tr><th>項目1</th><td>1</td><td>10</td><td>100</td></tr> <tr><th>項目2</th><td>2</td><td>20</td><td>200</td></tr> </tbody> </table> |
| 項目1 | 1 | 10 | 100 |
|---|---|---|---|
| 項目2 | 2 | 20 | 200 |
上と横に見出しあり
|
1 2 3 4 5 6 7 |
<table class="table-00 margin-0 width-auto"> <tbody> <tr><th>項目</th><th>項目1</th><th>項目2</th><th>項目3</th></tr> <tr><th>メニュー1</th><td>1</td><td>10</td><td>200</td></tr> <tr><th>メニュー2</th><td>2</td><td>20</td><td>200</td></tr> </tbody> </table> |
| 項目 | 項目1 | 項目2 | 項目3 |
|---|---|---|---|
| メニュー1 | 1 | 10 | 200 |
| メニュー2 | 2 | 20 | 200 |
見出し無し
|
1 2 3 4 5 6 7 |
<table class="table-00 margin-0 width-auto"> <tbody> <tr><td>1</td><td>10</td><td>100</td></tr> <tr><td>2</td><td>20</td><td>200</td></tr> <tr><td>3</td><td>30</td><td>300</td></tr> </tbody> </table> |
| 1 | 10 | 100 |
| 2 | 20 | 200 |
| 3 | 30 | 300 |
■画像回り込み
- 新エディタ:画像ブロック・kaeten 回り込み文章ブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ 画像左回込 ] [ 画像右回込 ]
- レスポンシブ時 ( 画面横幅 666 px 以下のスマホ等 ) は文章上に中央揃えで画像が表示されます
- 1 行目
imgl→imgl2に変更するとレスポンシブ時でも横並びになります
画像左回り込み
|
1 2 |
<div class="imgl"><img src="画像URL" alt="" /></div> <div class="clear">テキスト</div> |
画像右回り込み
|
1 2 |
<div class="imgr"><img src="画像URL" alt="" /></div> <div class="clear">テキスト</div> |
回り込みを解除する横幅は変更もできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

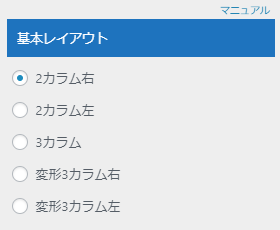
- 外観 > カスタマイズ > テーマ基本設定> 基本設定
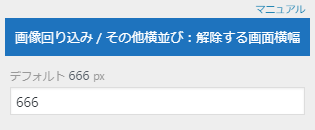
- 画像回り込み / その他横並び:解除する画面横幅
- 必要に応じて数値を変更する
推奨する値
スマホ用の画面横幅はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいが望ましいと考えます。
■引用
- 新エディタ:引用ブロック、クラシックブロック [ 引用 ]
- 旧エディタ:ビジュアル [ 引用 ]
- 旧エディタ:テキスト [ 引用 ]
<blockquote> テキスト </blockquote>
テキストテキストテキストテキストテキストテキストテキストテキスト
class属性を追加してデザインを変更できます。
文字色・文字背景・蛍光マーカー・罫線囲み・マージン・パディング・背景・罫線・角丸
■変更例 1
罫線囲み ( border ) 背景:なし ( bg-none )
テキストテキストテキストテキストテキストテキストテキストテキスト
■変更例 2
文字色:ホワイト ( t-white ) 蛍光マーカー:赤 ( m-red ) 角丸なし ( radius-0 )
テキストテキストテキストテキストテキストテキストテキストテキスト
■ボックス
- 新エディタ:kaeten ボックス ブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ box1 ] [ box2 ] [ box3 ] [ box4 ] [ box注意 ] [ box疑問 ] [ box補足 ] [ boxタイトル ]
class属性に記述を追加してデザインを変更できます → 変更例
■スタイル1
<div class="box-01"> テキスト </div>
■スタイル2
<div class="box-02"> テキスト </div>
■スタイル3
<div class="box-03"> テキスト </div>
■スタイル4
<div class="box-04"> テキスト </div>
■注意ボックス
<div class="box-alert"> テキスト </div>
■疑問ボックス
<div class="box-que"> テキスト </div>
■補足ボックス
<div class="box-info"> テキスト </div>
class属性に次の記述を追加してデザインを変更できます。
文字色・文字背景・蛍光マーカー・罫線囲み・マージン・パディング・背景・罫線・角丸
■変更例:スタイル 1 の場合
蛍光マーカー:赤 ( m-red ) 角丸:10px ( radius-10px )
■変更例:補足ボックスの場合
罫線囲み ( border ) 背景:なし ( bg-none ) 罫線:破線 ( dashed ) 角丸:10px ( radius-10px )
■ボックスタイトル
<div class="box-ttl border"> テキスト </div>
<div class="box-01 margin-0"> テキスト </div>
- ボックスに重なって表示する見出しです
- ボックスの
class属性にmargin-0を追加するとバランスが良くなります - 記事カードにも利用できます
class属性に次の記述を追加してデザインを変更できます。
文字色・文字背景・蛍光マーカー・罫線囲み・マージン・パディング・背景・罫線・角丸
■変更例 1
文字背景:赤 ( b-red ) 罫線なし ( borderを削除 )
<div class="box-ttl b-red"> テキスト </div>
<div class="box-01 margin-0"> テキスト </div>
■変更例 2
文字色:ホワイト ( t-white ) 蛍光マーカー:赤 ( m-red ) マージン:左右余白オート ( margin-l-auto margin-r-auto ) 角丸:10px ( radius-10px ) 罫線なし ( borderを削除 )
<div class="box-ttl t-white m-red margin-l-auto margin-r-auto radius-10px"> テキスト </div>
<div class="box-01 margin-0"> テキスト </div>
■アコーディオン ( 開閉式コンテンツ )
- 新エディタ:kaeten アコーディオン見出しブロック・グループブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ アコーディオン ]
- アコーディオンは JavaScript 利用のため AMP ページでは利用不可です
-
タイトルは記事装飾パーツ h2タグ・h3タグ に変更もできます
1 行目
default→h3-01-mainなどに変更してください
|
1 2 |
<div class="toggle none-acordion default">タイトル</div> <div class="acordion">テキスト</div> |
■表示例 クリックで開きます
■Q&A
- 新エディタ:kaeten Q&Aブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ 質問 ] [ 回答 ]
■質問
<div class="que"> テキスト </div>
■回答
<div class="ans"> テキスト </div>
■ボタン
- 新エディタ:kaeten ボタンブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ ボタン ]
- ボタンですのでリンク文字でないとデザインは表示されません
- ボタンの色・ホバー時の色はベースカラーで設定した色が反映します → 設定方法
class属性に記述を追加してデザインを変更できます → 変更例
<div class="kbtn-main"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-blue"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-navy"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-red"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-green"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-orange"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-purple"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-pink"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-black"><a class="" href="URL" target="_blank"> テキスト </a></div>
<div class="kbtn-grey"><a class="" href="URL" target="_blank"> テキスト </a></div>
class属性に次の記述を追加してデザインを変更できます。
■変更例 1
背景:グラデーション ( grada ) 角丸:10px ( radius-10px )
■変更例 2
蛍光マーカー:ブルー ( m-blue ) 角丸:10px ( radius-10px )
■記事カード
- 新エディタ:ショートコードブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ 記事カード内部 ] [ 記事カード外部 ]
- ショートコードが入力されます
- ショートコードそのものが表示されてイメージは確認できません
- 記述を追加してデザインを変更できます → 変更例
内部リンク用
|
1 |
[card url="リンク先URL" class="" color=""] |
■表示例
■設定方法
| 項目 | 入力 | 内容 | 入力例 |
|---|---|---|---|
|
|
必須 |
リンク先 URL 個別記事・固定ページの URL を入力 |
|
|
|
任意 |
デザイン |
|
|
|
任意 |
文字色 文字色 の記述を追加して変更できます |
|
外部リンク用
|
1 |
[ext-card url="リンク先URL" ttl="タイトル" desc="" date="" img="" class="" color=""] |
■表示例
サムネイル画像はスクリーンショットが自動表示されます ( WordPress 提供の WP REST API を利用 )
■設定方法
次の項目をリンク先の内容に合わせて設定してください
| 項目 | 入力 | 内容 | 入力例 |
|---|---|---|---|
|
|
必須 |
リンク先 URL URL を入力 |
|
|
|
必須 |
タイトル |
|
|
|
任意 |
概要文 |
|
|
|
任意 |
投稿日 |
|
|
|
任意 |
任意のサムネイル画像にするとき URL を入力・画像は正方形を推奨 |
|
|
|
任意 |
デザイン |
|
|
|
任意 |
文字色 文字色 の記述を追加して変更できます |
|
■変更例
文字色:ホワイト ( t-white ) 蛍光マーカー:ブルー ( m-blue ) 罫線なし ( border-none ) 角丸:10px ( radius-10px )
|
1 |
[card url="リンク先URL" class="m-blue border-none radius-10px" color="t-white"] |
■会話コンテンツ
- 新エディタ:ショートコードブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ 会話左 ] [ 会話右 ]
- ショートコードが入力されます
- ショートコードそのものが表示されてイメージは確認できません
- 記述を追加してデザインを変更できます → 変更例
■会話左
|
1 2 3 |
[talk-l url="" name="" width="" height="" radius="" bg="" border="" color=""] テキスト [/talk-l] |
■会話右
|
1 2 3 |
[talk-r url="" name="" width="" height="" radius="" bg="" border="" color=""] テキスト [/talk-r] |
■デフォルト表示
- 画像:横幅 60 px・縦幅 60 px・円形 / 吹き出し:白背景・グレー罫線
- 画像サイズや吹き出しの色は自由に変更できます → 変更例


■設定方法
- 画像 URL
url=""の記述は必須入力、それ以外は任意入力です。 - AMP ページでは変更は反映せずデフォルト表示になります
| 項目 | 入力 | 内容 | 入力例 |
|---|---|---|---|
|
|
必須 |
人物画像 URL を入力・画像は正方形を推奨 |
|
|
|
任意 |
名前 |
|
|
|
任意 |
画像サイズ 半角数値・単位 px 不要 |
|
|
|
任意 |
画像角丸 半角数値・単位 px 必要 |
|
|
|
任意 |
吹き出し背景色 カラーコードを入力 |
|
|
|
任意 |
吹き出し罫線色 カラーコードを入力 |
|
|
|
任意 |
吹き出し文字色 カラーコードを入力 |
|
■変更例
画像角丸:10px 吹き出し背景色:レッド ( #ff0000 ) 吹き出し罫線色:レッド ( #ff0000 ) 吹き出し文字色:ホワイト ( #fff )
|
1 |
[talk-l url="" name="" width="" height="" radius="10px" bg="#ff0000" border="#ff0000" color="#fff"]テキスト[/talk-l] |

■ flexbox ( 横並びボックス )
- 新エディタ:グループブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ flexbox ]
- サンプルソースが入力されます
- レスポンシブ時 ( 画面横幅 666 px 以下のスマホ等 ) は縦並びになります
- 1 行目
flexbox→flexbox2に変更するとレスポンシブ時でも横並びになります - 2 / 5 行目
borderを削除すると罫線は非表示になります
|
1 2 3 4 5 6 7 8 |
<div class="flexbox"> <div class="flex-1 border margin-t-5px margin-b-5px margin-r-5px"> テキスト </div> <div class="flex-1 border margin-t-5px margin-b-5px margin-l-5px"> テキスト </div> </div> |
次を参照ください → flexbox ( 横並びボックス ) 応用
横並びを解除する横幅は変更もできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > テーマ基本設定> 基本設定
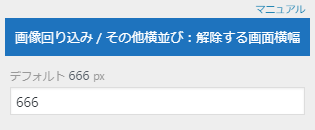
- 画像回り込み / その他横並び:解除する画面横幅
- 必要に応じて数値を変更する
推奨する値
スマホ用の画面横幅はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいが望ましいと考えます。
■ h2 タグ
- 新エディタ:kaeten h2 タグブロック、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ h2 ]
- ベースカラーで設定した色が反映します → 設定方法
class属性に記述を追加してデザインを変更できます → 変更例- 段落タグでの記述もできます
<p class="h2-01-main"> テキスト </p>
■スタイル1
<h2 class="h2-01-main"> テキスト </h2>
メイン
<h2 class="h2-01-blue"> テキスト </h2>
ブルー
<h2 class="h2-01-navy"> テキスト </h2>
ネイビー
<h2 class="h2-01-red"> テキスト </h2>
レッド
<h2 class="h2-01-green"> テキスト </h2>
グリーン
<h2 class="h2-01-orange"> テキスト </h2>
オレンジ
<h2 class="h2-01-purple"> テキスト </h2>
パープル
<h2 class="h2-01-pink"> テキスト </h2>
ピンク
<h2 class="h2-01-black"> テキスト </h2>
ブラック
<h2 class="h2-01-grey"> テキスト </h2>
グレー
■スタイル2
<h2 class="h2-02-main"> テキスト </h2>
メイン
<h2 class="h2-02-blue"> テキスト </h2>
ブルー
<h2 class="h2-02-navy"> テキスト </h2>
ネイビー
<h2 class="h2-02-red"> テキスト </h2>
レッド
<h2 class="h2-02-green"> テキスト </h2>
グリーン
<h2 class="h2-02-orange"> テキスト </h2>
オレンジ
<h2 class="h2-02-purple"> テキスト </h2>
パープル
<h2 class="h2-02-pink"> テキスト </h2>
ピンク
<h2 class="h2-02-black"> テキスト </h2>
ブラック
<h2 class="h2-02-grey"> テキスト </h2>
グレー
■スタイル3
<h2 class="h2-03-main"> テキスト </h2>
メイン
<h2 class="h2-03-blue"> テキスト </h2>
ブルー
<h2 class="h2-03-navy"> テキスト </h2>
ネイビー
<h2 class="h2-03-red"> テキスト </h2>
レッド
<h2 class="h2-03-green"> テキスト </h2>
グリーン
<h2 class="h2-03-orange"> テキスト </h2>
オレンジ
<h2 class="h2-03-purple"> テキスト </h2>
パープル
<h2 class="h2-03-pink"> テキスト </h2>
ピンク
<h2 class="h2-03-black"> テキスト </h2>
ブラック
<h2 class="h2-03-grey"> テキスト </h2>
グレー
■スタイル4
<h2 class="h2-04-main"> テキスト </h2>
メイン
<h2 class="h2-04-blue"> テキスト </h2>
ブルー
<h2 class="h2-04-navy"> テキスト </h2>
ネイビー
<h2 class="h2-04-red"> テキスト </h2>
レッド
<h2 class="h2-04-green"> テキスト </h2>
グリーン
<h2 class="h2-04-orange"> テキスト </h2>
オレンジ
<h2 class="h2-04-purple"> テキスト </h2>
パープル
<h2 class="h2-04-pink"> テキスト </h2>
ピンク
<h2 class="h2-04-black"> テキスト </h2>
ブラック
<h2 class="h2-04-grey"> テキスト </h2>
グレー
■スタイル5
<h2 class="h2-05-main"> テキスト </h2>
メイン
<h2 class="h2-05-blue"> テキスト </h2>
ブルー
<h2 class="h2-05-navy"> テキスト </h2>
ネイビー
<h2 class="h2-05-red"> テキスト </h2>
レッド
<h2 class="h2-05-green"> テキスト </h2>
グリーン
<h2 class="h2-05-orange"> テキスト </h2>
オレンジ
<h2 class="h2-05-purple"> テキスト </h2>
パープル
<h2 class="h2-05-pink"> テキスト </h2>
ピンク
<h2 class="h2-05-black"> テキスト </h2>
ブラック
<h2 class="h2-05-grey"> テキスト </h2>
グレー
■スタイル6
<h2 class="h2-06-main"> テキスト </h2>
メイン
<h2 class="h2-06-blue"> テキスト </h2>
ブルー
<h2 class="h2-06-navy"> テキスト </h2>
ネイビー
<h2 class="h2-06-red"> テキスト </h2>
レッド
<h2 class="h2-06-green"> テキスト </h2>
グリーン
<h2 class="h2-06-orange"> テキスト </h2>
オレンジ
<h2 class="h2-06-purple"> テキスト </h2>
パープル
<h2 class="h2-06-pink"> テキスト </h2>
ピンク
<h2 class="h2-06-black"> テキスト </h2>
ブラック
<h2 class="h2-06-grey"> テキスト </h2>
グレー
■スタイル7
<h2 class="h2-07-main"> テキスト </h2>
メイン
<h2 class="h2-07-blue"> テキスト </h2>
ブルー
<h2 class="h2-07-navy"> テキスト </h2>
ネイビー
<h2 class="h2-07-red"> テキスト </h2>
レッド
<h2 class="h2-07-green"> テキスト </h2>
グリーン
<h2 class="h2-07-orange"> テキスト </h2>
オレンジ
<h2 class="h2-07-purple"> テキスト </h2>
パープル
<h2 class="h2-07-pink"> テキスト </h2>
ピンク
<h2 class="h2-07-black"> テキスト </h2>
ブラック
<h2 class="h2-07-grey"> テキスト </h2>
グレー
class属性に次の記述を追加してデザインを変更できます。
文字色・文字背景・蛍光マーカー・罫線囲み・マージン・パディング・背景・罫線・角丸
■変更例:スタイル 4 の場合
背景:グラデーションなし ( grada-none ) 角丸なし ( radius-0 )
テキスト
■変更例:スタイル 5 の場合
文字色:ブルー ( t-blue ) 罫線囲み:ブルー ( border-blue ) 背景:グラデーションなし ( grada-none ) 罫線:破線 ( dashed ) 角丸なし ( radius-0 )
テキスト
■ h3 タグ
- 新エディタ:kaeten h3 タグブロック、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ h3 ]
- ベースカラーで設定した色が反映します → 設定方法
class属性に記述を追加してデザインを変更できます → 変更例- 段落タグでの記述もできます
<p class="h3-01-main"> テキスト </p>
■スタイル1
<h3 class="h3-01-main"> テキスト </h3>
メイン
<h3 class="h3-01-blue"> テキスト </h3>
ブルー
<h3 class="h3-01-navy"> テキスト </h3>
ネイビー
<h3 class="h3-01-red"> テキスト </h3>
レッド
<h3 class="h3-01-green"> テキスト </h3>
グリーン
<h3 class="h3-01-orange"> テキスト </h3>
オレンジ
<h3 class="h3-01-purple"> テキスト </h3>
パープル
<h3 class="h3-01-pink"> テキスト </h3>
ピンク
<h3 class="h3-01-black"> テキスト </h3>
ブラック
<h3 class="h3-01-grey"> テキスト </h3>
グレー
■スタイル2
<h3 class="h3-02-main"> テキスト </h3>
メイン
<h3 class="h3-02-blue"> テキスト </h3>
ブルー
<h3 class="h3-02-navy"> テキスト </h3>
ネイビー
<h3 class="h3-02-red"> テキスト </h3>
レッド
<h3 class="h3-02-green"> テキスト </h3>
グリーン
<h3 class="h3-02-orange"> テキスト </h3>
オレンジ
<h3 class="h3-02-purple"> テキスト </h3>
パープル
<h3 class="h3-02-pink"> テキスト </h3>
ピンク
<h3 class="h3-02-black"> テキスト </h3>
ブラック
<h3 class="h3-02-grey"> テキスト </h3>
グレー
■スタイル3
<h3 class="h3-03-main"> テキスト </h3>
メイン
<h3 class="h3-03-blue"> テキスト </h3>
ブルー
<h3 class="h3-03-navy"> テキスト </h3>
ネイビー
<h3 class="h3-03-red"> テキスト </h3>
レッド
<h3 class="h3-03-green"> テキスト </h3>
グリーン
<h3 class="h3-03-orange"> テキスト </h3>
オレンジ
<h3 class="h3-03-purple"> テキスト </h3>
パープル
<h3 class="h3-03-pink"> テキスト </h3>
ピンク
<h3 class="h3-03-black"> テキスト </h3>
ブラック
<h3 class="h3-03-grey"> テキスト </h3>
グレー
■スタイル4
<h3 class="h3-04-main"> テキスト </h3>
メイン
<h3 class="h3-04-blue"> テキスト </h3>
ブルー
<h3 class="h3-04-navy"> テキスト </h3>
ネイビー
<h3 class="h3-04-red"> テキスト </h3>
レッド
<h3 class="h3-04-green"> テキスト </h3>
グリーン
<h3 class="h3-04-orange"> テキスト </h3>
オレンジ
<h3 class="h3-04-purple"> テキスト </h3>
パープル
<h3 class="h3-04-pink"> テキスト </h3>
ピンク
<h3 class="h3-04-black"> テキスト </h3>
ブラック
<h3 class="h3-04-grey"> テキスト </h3>
グレー
■スタイル5
<h3 class="h3-05-main"> テキスト </h3>
メイン
<h3 class="h3-05-blue"> テキスト </h3>
ブルー
<h3 class="h3-05-navy"> テキスト </h3>
ネイビー
<h3 class="h3-05-red"> テキスト </h3>
レッド
<h3 class="h3-05-green"> テキスト </h3>
グリーン
<h3 class="h3-05-orange"> テキスト </h3>
オレンジ
<h3 class="h3-05-purple"> テキスト </h3>
パープル
<h3 class="h3-05-pink"> テキスト </h3>
ピンク
<h3 class="h3-05-black"> テキスト </h3>
ブラック
<h3 class="h3-05-grey"> テキスト </h3>
グレー
■スタイル6
<h3 class="h3-06-main"> テキスト </h3>
メイン
<h3 class="h3-06-blue"> テキスト </h3>
ブルー
<h3 class="h3-06-navy"> テキスト </h3>
ネイビー
<h3 class="h3-06-red"> テキスト </h3>
レッド
<h3 class="h3-06-green"> テキスト </h3>
グリーン
<h3 class="h3-06-orange"> テキスト </h3>
オレンジ
<h3 class="h3-06-purple"> テキスト </h3>
パープル
<h3 class="h3-06-pink"> テキスト </h3>
ピンク
<h3 class="h3-06-black"> テキスト </h3>
ブラック
<h3 class="h3-06-grey"> テキスト </h3>
グレー
■スタイル7
<h3 class="h3-07-main"> テキスト </h3>
メイン
<h3 class="h3-07-blue"> テキスト </h3>
ブルー
<h3 class="h3-07-navy"> テキスト </h3>
ネイビー
<h3 class="h3-07-red"> テキスト </h3>
レッド
<h3 class="h3-07-green"> テキスト </h3>
グリーン
<h3 class="h3-07-orange"> テキスト </h3>
オレンジ
<h3 class="h3-07-purple"> テキスト </h3>
パープル
<h3 class="h3-07-pink"> テキスト </h3>
ピンク
<h3 class="h3-07-black"> テキスト </h3>
ブラック
<h3 class="h3-07-grey"> テキスト </h3>
グレー
■スタイル8
<h3 class="h3-08-main"> テキスト </h3>
メイン
<h3 class="h3-08-blue"> テキスト </h3>
ブルー
<h3 class="h3-08-navy"> テキスト </h3>
ネイビー
<h3 class="h3-08-red"> テキスト </h3>
レッド
<h3 class="h3-08-green"> テキスト </h3>
グリーン
<h3 class="h3-08-orange"> テキスト </h3>
オレンジ
<h3 class="h3-08-purple"> テキスト </h3>
パープル
<h3 class="h3-08-pink"> テキスト </h3>
ピンク
<h3 class="h3-08-black"> テキスト </h3>
ブラック
<h3 class="h3-08-grey"> テキスト </h3>
グレー
■スタイル9
<h3 class="h3-09-main"> テキスト </h3>
メイン
<h3 class="h3-09-blue"> テキスト </h3>
ブルー
<h3 class="h3-09-navy"> テキスト </h3>
ネイビー
<h3 class="h3-09-red"> テキスト </h3>
レッド
<h3 class="h3-09-green"> テキスト </h3>
グリーン
<h3 class="h3-09-orange"> テキスト </h3>
オレンジ
<h3 class="h3-09-purple"> テキスト </h3>
パープル
<h3 class="h3-09-pink"> テキスト </h3>
ピンク
<h3 class="h3-09-black"> テキスト </h3>
ブラック
<h3 class="h3-09-grey"> テキスト </h3>
グレー
■スタイル10
<h3 class="h3-10-main"> テキスト </h3>
メイン
<h3 class="h3-10-blue"> テキスト </h3>
ブルー
<h3 class="h3-10-navy"> テキスト </h3>
ネイビー
<h3 class="h3-10-red"> テキスト </h3>
レッド
<h3 class="h3-10-green"> テキスト </h3>
グリーン
<h3 class="h3-10-orange"> テキスト </h3>
オレンジ
<h3 class="h3-10-purple"> テキスト </h3>
パープル
<h3 class="h3-10-pink"> テキスト </h3>
ピンク
<h3 class="h3-10-black"> テキスト </h3>
ブラック
<h3 class="h3-10-grey"> テキスト </h3>
グレー
class属性に次の記述を追加してデザインを変更できます。
文字色・文字背景・蛍光マーカー・罫線囲み・マージン・パディング・背景・罫線・角丸
■変更例:スタイル 2 の場合
文字色:ブルー ( t-blue ) 罫線:破線 ( dashed )
テキスト
■変更例:スタイル 6 の場合
文字色:ブルー ( t-blue ) 罫線:下罫線なし ( border-b-none )
テキスト
■ ul タグ ( 番号なしリスト )
- 新エディタ:kaeten ul タグブロック、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ ul ]
- ベースカラーで設定した色が反映します → 設定方法
- ビジュアルでは次の作業手順になります
- 文字列をドラッグして
- ボタン [ 番号なしリスト ] を押す
- そのまま続けて [ スタイル ] から選択する
■スタイル1
<ul class="ul-01-main"><li> リスト </li></ul>
- メイン
<ul class="ul-01-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-01-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-01-red"><li> リスト </li></ul>
- レッド
<ul class="ul-01-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-01-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-01-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-01-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-01-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-01-grey"><li> リスト </li></ul>
- グレー
■スタイル2
<ul class="ul-02-main"><li> リスト </li></ul>
- メイン
<ul class="ul-02-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-02-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-02-red"><li> リスト </li></ul>
- レッド
<ul class="ul-02-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-02-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-02-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-02-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-02-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-02-grey"><li> リスト </li></ul>
- グレー
■スタイル3
<ul class="ul-03-main"><li> リスト </li></ul>
- メイン
<ul class="ul-03-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-03-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-03-red"><li> リスト </li></ul>
- レッド
<ul class="ul-03-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-03-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-03-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-03-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-03-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-03-grey"><li> リスト </li></ul>
- グレー
■スタイル4
<ul class="ul-04-main"><li> リスト </li></ul>
- メイン
<ul class="ul-04-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-04-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-04-red"><li> リスト </li></ul>
- レッド
<ul class="ul-04-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-04-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-04-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-04-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-04-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-04-grey"><li> リスト </li></ul>
- グレー
■スタイル5
<ul class="ul-05-main"><li> リスト </li></ul>
- メイン
<ul class="ul-05-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-05-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-05-red"><li> リスト </li></ul>
- レッド
<ul class="ul-05-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-05-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-05-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-05-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-05-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-05-grey"><li> リスト </li></ul>
- グレー
■スタイル6
<ul class="ul-06-main"><li> リスト </li></ul>
- メイン
<ul class="ul-06-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-06-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-06-red"><li> リスト </li></ul>
- レッド
<ul class="ul-06-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-06-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-06-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-06-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-06-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-06-grey"><li> リスト </li></ul>
- グレー
■スタイル7
<ul class="ul-07-main"><li> リスト </li></ul>
- メイン
<ul class="ul-07-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-07-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-07-red"><li> リスト </li></ul>
- レッド
<ul class="ul-07-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-07-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-07-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-07-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-07-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-07-grey"><li> リスト </li></ul>
- グレー
■スタイル8
<ul class="ul-08-main"><li> リスト </li></ul>
- メイン
<ul class="ul-08-blue"><li> リスト </li></ul>
- ブルー
<ul class="ul-08-navy"><li> リスト </li></ul>
- ネイビー
<ul class="ul-08-red"><li> リスト </li></ul>
- レッド
<ul class="ul-08-green"><li> リスト </li></ul>
- グリーン
<ul class="ul-08-orange"><li> リスト </li></ul>
- オレンジ
<ul class="ul-08-purple"><li> リスト </li></ul>
- パープル
<ul class="ul-08-pink"><li> リスト </li></ul>
- ピンク
<ul class="ul-08-black"><li> リスト </li></ul>
- ブラック
<ul class="ul-08-grey"><li> リスト </li></ul>
- グレー
■スタイル9
シンプルな米印 1 色のみ
<ul class="ul-09"><li> リスト </li></ul>
- テキスト
■ ol タグ ( 番号ありリスト )
- 新エディタ:kaeten ol タグブロック、クラシックブロック [ スタイル ] から選択
- 旧エディタ:ビジュアル [ スタイル ] から選択
- 旧エディタ:テキスト [ ol ]
- ベースカラーで設定した色が反映します → 設定方法
- ビジュアルでは次の作業手順になります
- 文字列をドラッグして
- ボタン [ 番号ありリスト ] を押す
- そのまま続けて [ スタイル ] から選択する
■スタイル1
<ol class="ol-01-main"><li> リスト </li></ol>
- メイン
<ol class="ol-01-blue"><li> リスト </li></ol>
- ブルー
<ol class="ol-01-navy"><li> リスト </li></ol>
- ネイビー
<ol class="ol-01-red"><li> リスト </li></ol>
- レッド
<ol class="ol-01-green"><li> リスト </li></ol>
- グリーン
<ol class="ol-01-orange"><li> リスト </li></ol>
- オレンジ
<ol class="ol-01-purple"><li> リスト </li></ol>
- パープル
<ol class="ol-01-pink"><li> リスト </li></ol>
- ピンク
<ol class="ol-01-black"><li> リスト </li></ol>
- ブラック
<ol class="ol-01-grey"><li> リスト </li></ol>
- グレー
■スタイル2
<ol class="ol-02-main"><li> リスト </li></ol>
- メイン
<ol class="ol-02-blue"><li> リスト </li></ol>
- ブルー
<ol class="ol-02-navy"><li> リスト </li></ol>
- ネイビー
<ol class="ol-02-red"><li> リスト </li></ol>
- レッド
<ol class="ol-02-green"><li> リスト </li></ol>
- グリーン
<ol class="ol-02-orange"><li> リスト </li></ol>
- オレンジ
<ol class="ol-02-purple"><li> リスト </li></ol>
- パープル
<ol class="ol-02-pink"><li> リスト </li></ol>
- ピンク
<ol class="ol-02-black"><li> リスト </li></ol>
- ブラック
<ol class="ol-02-grey"><li> リスト </li></ol>
- グレー
■スタイル3
<ol class="ol-03-main"><li> リスト </li></ol>
- メイン
<ol class="ol-03-blue"><li> リスト </li></ol>
- ブルー
<ol class="ol-03-navy"><li> リスト </li></ol>
- ネイビー
<ol class="ol-03-red"><li> リスト </li></ol>
- レッド
<ol class="ol-03-green"><li> リスト </li></ol>
- グリーン
<ol class="ol-03-orange"><li> リスト </li></ol>
- オレンジ
<ol class="ol-03-purple"><li> リスト </li></ol>
- パープル
<ol class="ol-03-pink"><li> リスト </li></ol>
- ピンク
<ol class="ol-03-black"><li> リスト </li></ol>
- ブラック
<ol class="ol-03-grey"><li> リスト </li></ol>
- グレー
■スタイル4
<ol class="ol-04-main"><li> リスト </li></ol>
- メイン
<ol class="ol-04-blue"><li> リスト </li></ol>
- ブルー
<ol class="ol-04-navy"><li> リスト </li></ol>
- ネイビー
<ol class="ol-04-red"><li> リスト </li></ol>
- レッド
<ol class="ol-04-green"><li> リスト </li></ol>
- グリーン
<ol class="ol-04-orange"><li> リスト </li></ol>
- オレンジ
<ol class="ol-04-purple"><li> リスト </li></ol>
- パープル
<ol class="ol-04-pink"><li> リスト </li></ol>
- ピンク
<ol class="ol-04-black"><li> リスト </li></ol>
- ブラック
<ol class="ol-04-grey"><li> リスト </li></ol>
- グレー
■バッジ
- 新エディタ:kaeten バッジブロック、クラシックブロック [ スタイル 2 ] から選択
- 旧エディタ:ビジュアル [ スタイル 2 ] から選択
- 旧エディタ:テキスト [ バッジ ]
- 文字列の横幅 90 px × 縦幅 90 px で固定・文字は中央揃え。文字数が多いときは折り返しますがはみ出します
<div class="badge border"> ポイント1 </div>
ポイント1
文字を折り返しますがはみ出します。
ポイントポイントポイントポイント
class属性に次の記述を追加してデザインを変更できます。
■変更例 1
文字背景:レッド ( b-red ) 罫線なし ( borderを削除 )
<div class="badge b-red"> ポイント1 </div>
ポイント1
■変更例 2
文字色:ホワイト ( t-white ) 蛍光マーカー:レッド ( m-red ) 罫線なし ( borderを削除 )
<div class="badge t-white m-red"> ポイント1 </div>
ポイント1
■テキスト回り込み
|
1 2 |
<div class="imgl2"><div class="badge b-red">特典1</div></div> <div class="clear">テキスト</div> |
特典1
■テキスト横並び
|
1 2 |
<div class="imgl2"><div class="badge b-red">特典1</div></div> <div class="text00">テキスト</div> |
特典1
■その他
- ボタン登録なし
- 旧エディタ:テキストで直接記述してください
マージン
<div class="margin-auto"> テキスト </div>
マージン余白オート
margin:auto;
<div class="margin-l-auto"> テキスト </div>
マージン左オート
margin-left:auto;
<div class="margin-r-auto"> テキスト </div>
マージン右オート
margin-right:auto;
<div class="margin-0"> テキスト </div>
マージン余白なし
margin:0;
<div class="margin-t-0"> テキスト </div>
マージン上余白なし
margin-top:0;
<div class="margin-b-0"> テキスト </div>
マージン下余白なし
margin-bottom:0;
<div class="margin-l-0"> テキスト </div>
マージン左余白なし
margin-left:0;
<div class="margin-r-0"> テキスト </div>
マージン右余白なし
margin-right:0;
<div class="margin-t-5px"> テキスト </div>
マージン上余白 5 px
margin-top:5px;
<div class="margin-t-10px"> テキスト </div>
マージン上余白 10 px
margin-top:5px;
<div class="margin-t-15px"> テキスト </div>
マージン上余白 15 px
margin-top:5px;
<div class="margin-t-20px"> テキスト </div>
マージン上余白 20 px
margin-top:20px;
<div class="margin-b-5px"> テキスト </div>
マージン下余白 5 px
margin-bottom:5px;
<div class="margin-b-10px"> テキスト </div>
マージン下余白 10 px
margin-bottom:5px;
<div class="margin-b-15px"> テキスト </div>
マージン下余白 15 px
margin-bottom:5px;
<div class="margin-b-20px"> テキスト </div>
マージン下余白 20 px
margin-bottom:20px;
<div class="margin-l-5px"> テキスト </div>
マージン左余白 5 px
margin-left:5px;
<div class="margin-l-10px"> テキスト </div>
マージン左余白 10 px
margin-left:5px;
<div class="margin-l-15px"> テキスト </div>
マージン左余白 15 px
margin-left:5px;
<div class="margin-l-20px"> テキスト </div>
マージン左余白 20 px
margin-left:20px;
<div class="margin-r-5px"> テキスト </div>
マージン右余白 5 px
margin-rigth:5px;
<div class="margin-r-10px"> テキスト </div>
マージン右余白 10 px
margin-rigth:5px;
<div class="margin-r-15px"> テキスト </div>
マージン右余白 15 px
margin-rigth:5px;
<div class="margin-r-20px"> テキスト </div>
マージン右余白 20 px
margin-rigth:20px;
パディング
<div class="padding-0"> テキスト </div>
パディング余白なし
padding:0;
<div class="padding-t-0"> テキスト </div>
パディング上余白なし
padding-top:0;
<div class="padding-b-0"> テキスト </div>
パディング下余白なし
padding-bottom:0;
<div class="padding-l-0"> テキスト </div>
パディング左余白なし
padding-left:0;
<div class="padding-r-0"> テキスト </div>
パディング右余白なし
padding-right:0;
<div class="padding-t-5px"> テキスト </div>
パディング上余白 5 px
padding-top:5px;
<div class="padding-t-10px"> テキスト </div>
パディング上余白 10 px
padding-top:5px;
<div class="padding-t-15px"> テキスト </div>
パディング上余白 15 px
padding-top:5px;
<div class="padding-t-20px"> テキスト </div>
パディング上余白 20 px
padding-top:20px;
<div class="padding-b-5px"> テキスト </div>
パディング下余白 5 px
padding-bottom:5px;
<div class="padding-b-10px"> テキスト </div>
パディング下余白 10 px
padding-bottom:5px;
<div class="padding-b-15px"> テキスト </div>
パディング下余白 15 px
padding-bottom:5px;
<div class="padding-b-20px"> テキスト </div>
パディング下余白 20 px
padding-bottom:20px;
<div class="padding-l-5px"> テキスト </div>
パディング左余白 5 px
padding-left:5px;
<div class="padding-l-10px"> テキスト </div>
パディング左余白 10 px
padding-left:5px;
<div class="padding-l-15px"> テキスト </div>
パディング左余白 15 px
padding-left:5px;
<div class="padding-l-20px"> テキスト </div>
パディング左余白 20 px
padding-left:20px;
<div class="padding-r-5px"> テキスト </div>
パディング右余白 5 px
padding-rigth:5px;
<div class="padding-r-10px"> テキスト </div>
パディング右余白 10 px
padding-rigth:5px;
<div class="padding-r-15px"> テキスト </div>
パディング右余白 15 px
padding-rigth:5px;
<div class="padding-r-20px"> テキスト </div>
パディング右余白 20 px
padding-rigth:20px;
角丸
<div class="radius-0"> テキスト </div>
角丸なし
border-radius:0;
<div class="radius-4px"> テキスト </div>
角丸 4 px
border-radius:4px;
<div class="radius-6px"> テキスト </div>
角丸 6 px
border-radius:6px;
<div class="radius-8px"> テキスト </div>
角丸 8 px
border-radius:8px;
<div class="radius-10px"> テキスト </div>
角丸 10 px
border-radius:10px;
<div class="radius-15px"> テキスト </div>
角丸 15 px
border-radius:15px;
<div class="radius-round"> テキスト </div>
角丸 50 % ( 円形 )
border-radius:50%;
横幅
<div class="width-full"> テキスト </div>
余白・線を除いて親要素の幅になる
width:100%;
<div class="width-auto"> テキスト </div>
余白・線を含めて親要素の幅になる
width:auto;
罫線
<div class="border-none"> テキスト </div>
罫線なし
border:none;
<div class="border-t-none"> テキスト </div>
上罫線なし
border-top:none;
<div class="border-b-none"> テキスト </div>
下罫線なし
border-bottom:none;
<div class="border-l-none"> テキスト </div>
左罫線なし
border-left:none;
<div class="border-r-none"> テキスト </div>
右罫線なし
border-right:none;
<div class="dashed"> テキスト </div>
罫線スタイル:破線
border-style:dashed;
<div class="dotted"> テキスト </div>
罫線スタイル:点線
border-style:dotted;
<div class="double"> テキスト </div>
罫線スタイル:二重線
border-style:double;
背景
<div class="bg-none"> テキスト </div>
背景なし
background:none;
<div class="grada-none"> テキスト </div>
グラデーションなし
background-image:none;
<div class="grada"> テキスト </div>
グラデーションあり
background-image:グラデ記述
表示
<div class="block"> テキスト </div>
ブロック要素
display:block;
<div class="inline-block"> テキスト </div>
インラインブロック要素
display:inline-block;
<div class="table"> テキスト </div>
テーブル要素
display:table;
<div class="break-all"> テキスト </div>
禁則処理解除
word-break:break-all;
<div class="font-weight-normal"> テキスト </div>
文字太さ通常
font-weight:normal;
<div class="line-height-normal"> テキスト </div>
行の高さ通常
line-height:inherit;
<div class="decoration-none"> テキスト </div>
リンク下線なし
text-decoration:none;
<span class="code"><code> テキスト </code></span>
ソースコード
―
→ AMPページでコンテンツの [ 表示・非表示 ] を区分する
→ レスポンシブ対応:YouTube / GoogleMap / その他 iframe