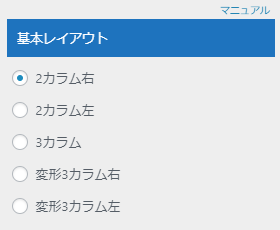
1. 基本レイアウト
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > テーマ基本設定 > 基本設定
- 基本レイアウト
- 選択する

サイトの 基本レイアウト を設定してください。
デフォルト:2 カラム右
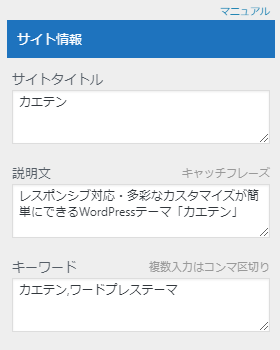
2. サイト情報
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > テーマ基本設定 > 基本設定
- サイト情報
- チェック・選択・入力する
( 1 ) サイトタイトル・説明文・キーワード

サイトタイトル・説明文
WordPress 本体をインストールしたときに設定した サイトタイトル・説明文 が表示されています。ここで変更もできます。
キーワード
トップページの キーワード を入力してください。
複数あるときは [ 半角コンマ ] で区切ってください。
- 説明文は <head> 内に meta description で記述されます
- キーワードは <head> 内に meta keywords で記述されます
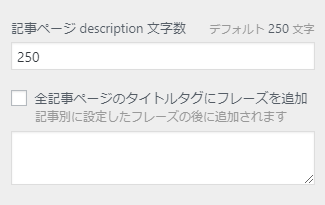
( 2 ) 記事ページ description 文字数・タイトルタグアレンジ

description 文字数
記事ページの meta description の文字数を変更できます。数値を入力してください。
- ページ分割 ( 改ページ ) にしたときは「 個別記事タイトル - ○ページ目 」の文字数が加算されます
タイトルタグ <title> アレンジ
一括で全記事ページのタイトルタグにフレーズを追加できます。
チェックしてフレーズを入力してください。
- 記事別に設定したフレーズの後に追加されます
- 区切りのために頭にハイフン ( - ) や縦線 ( | )をつけるのを推奨します
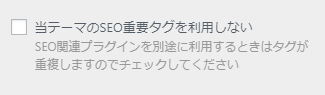
( 3 ) 当テーマのSEO重要タグを利用しない

別途に SEO 関連プラグインを利用するときは タグが重複 しますのでチェックしてください。
次のタグが <head> 内から削除されます。
- meta keywords
- meta description
- meta robots
- canonical カノニカル
- rel="next" と rel="prev"
( 4 ) フッターの年号開始年

サイトフッターに 年号開始年 を追加できます。
数値を入力してください。
[ 例 ] 2011 と入力したとき
( 5 ) サイトアイコン

サイトの アイコン を設定できます。
WordPress 本体仕様で 512 × 512 px 以上の正方形となっています。
3. 投稿日・更新日の表示
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > テーマ基本設定 > 投稿日
- 各項目
- チェックする

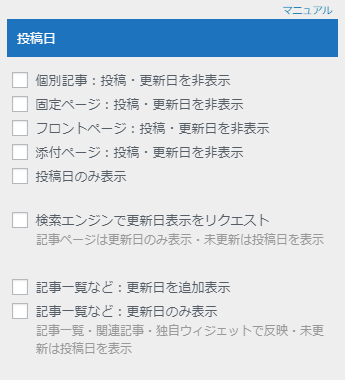
投稿日・更新日の 表示・非表示 を設定できます。設定する項目をチェックしてください。
- 個別記事の投稿日を非表示にしたときは次の投稿日も非表示になります
- 記事一覧
- 関連記事
- ブログカード
- コメント
- 記事一覧などで更新日を追加表示すると古いままでは無い記事だと閲覧者が認識しやすくなります
検索エンジンで更新日表示をリクエスト
対象ページ:個別記事ページ・固定ページ
Google などの検索結果で表示される日付が 更新日 になるようにリクエストします。
但し、最終的な判断は検索エンジンになるため、あくまでリクエストとなります。
-
投稿日・更新日の両方とも表示していると、Google などの検索結果では投稿日が表示されるケースが多いため、更新日のみ ( 未更新は投稿日 ) を表示する設定です
-
設定しても更新日表示にならないときは Google Search Console ( グーグルサーチコンソール ) の URL 検査 で [ インデックス登録をリクエスト ] をお試しください
URL 検査の詳細は公式サイトを参考にしてください
公式サイト: https://support.google.com/webmasters/answer/9012289?hl=ja
4. 表示関連
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > テーマ基本設定 > 表示関連
- 各項目
- チェック・選択・入力する
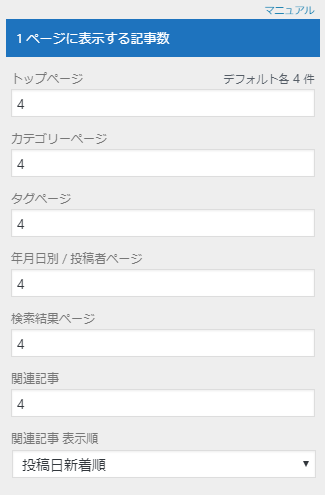
( 1 ) 1 ページに表示する記事数

1 ページに表示する 記事数 を設定できます。
記事一覧の記事数も同じになります。
- トップページ
- カテゴリーページ
- タグページ
- 年月日別 / 投稿者ページ
- 検索結果ページ
- 関連記事
個別記事の下に表示される関連記事のこと
- 関連記事の表示順
投稿日新着順・更新日新着順・ランダムから選択
ご注意
管理画面 > 設定 > 表示設定の [ 1 ページに表示する最大投稿数 ] は当テーマでは反映しません。
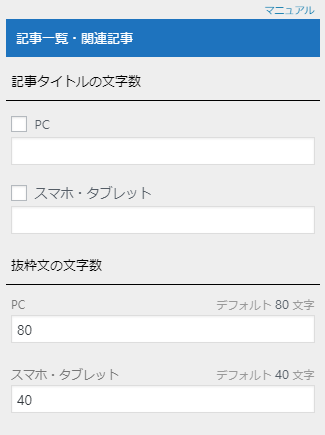
( 2 ) 記事一覧・関連記事の文字数

記事タイトルの文字数
記事タイトルの文字数 を制限できます。
チェックして数値を入力してください。
次の記事タイトルも同じ文字数になります。
- パン屑リスト
- 前後記事ナビ
- ブログカード
- 独自ウィジェット
抜粋文の文字数
抜粋文の文字数を変更できます。
数値を入力してください。
次の抜粋文も同じ文字数になります。
- ブログカード
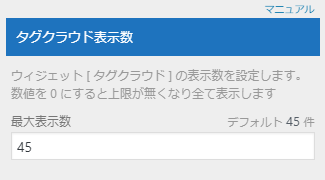
( 3 ) タグクラウド表示数

ウィジェット タグクラウドの表示数 を設定できます。数値を入力してください。
- デフォルト 45 件まで ( WordPress本体仕様 )
- 数値を 0 にすると全て表示します
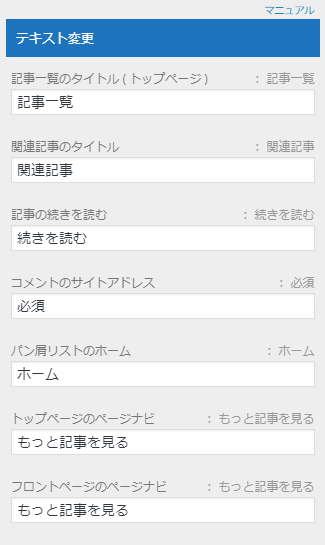
( 4 ) テキスト変更

次の テキスト を変更できます。
必要に応じて変更してください。
- トップページの記事一覧のタイトル
- 関連記事のタイトル
- 記事の続きを読む
- コメントのサイトアドレスの必須
- パン屑リストのホーム
- トップページのページナビ
- フロントページのページナビ
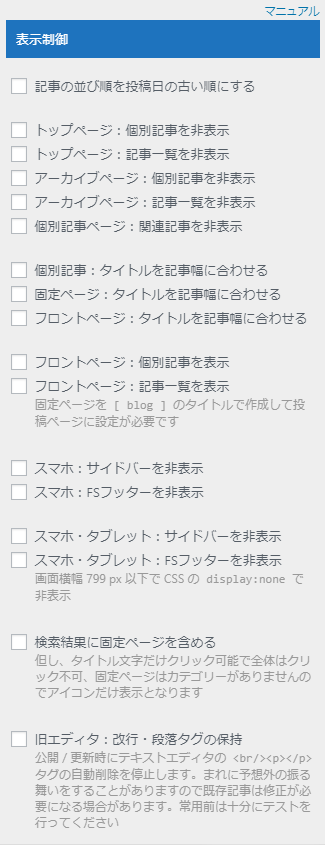
( 5 ) 表示制御


次の 項目 を設定できます。
設定する項目をチェックしてください。
- 記事の並び順を投稿日の古い順にする
- トップページ:個別記事を非表示
- トップページ:記事一覧を非表示
- アーカイブページ:個別記事を非表示
- アーカイブページ:記事一覧を非表示
- 個別記事ページ:関連記事を非表示
- 個別記事:タイトルを記事幅に合わせる
- 固定ページ:タイトルを記事幅に合わせる
- フロントページ:タイトルを記事幅に合わせる
いわゆる通常のブログのような表示になります
- フロントページ:個別記事を表示
- フロントページ:記事一覧を表示
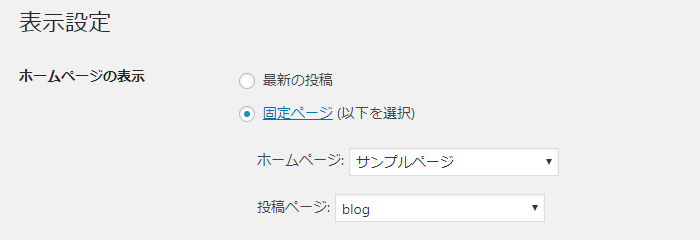
固定ページを「 blog 」のタイトルで作成して投稿ページに設定が必要です → 設定方法
- スマホ:サイドバーを非表示
- スマホ:FSフッターを非表示
- スマホ・タブレット:サイドバーを非表示
- スマホ・タブレット:FSフッターを非表示
画面横幅 799 px 以下で CSS の display:none で非表示
- 検索結果に固定ページを含める
但し、タイトル文字だけクリック可能で全体はクリック不可、固定ページはカテゴリーがありませんのでアイコンだけ表示となります
- 旧エディタ:改行・段落タグの保持
公開 / 更新時にテキストエディタの <br /><p></p> タグの自動削除を停止します。まれに予想外の振る舞いをすることがありますので既存記事は修正が必要になる場合があります。常用前は十分にテストを行ってください
- スムーズスクロールを設定しない
グローバルメニュー固定が未設定のときに反映します
フロントページで「 個別記事・記事一覧 」を表示する場合
- 固定ページを「 blog 」のタイトルで作成する
- 管理画面 > 設定 > 表示設定「 ホームページの表示 」の「 投稿ページ 」に作成した固定ページを設定してください
- この設定をしないと [ もっと記事を見る ] のページ送りリンクが機能しません
- スラッグが「 blog 」であれば日本語タイトルは別の言葉でも OK です

5. 検索エンジンクロール
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > テーマ基本設定 > 検索エンジンクロール
- 各項目
- チェックする

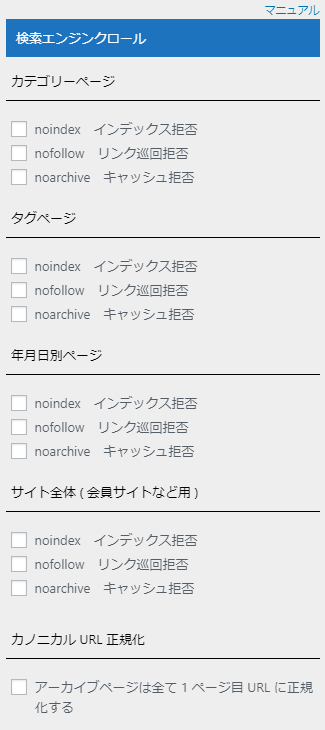
クローラー動作制御
カテゴリー・タグ・年月日別ページの
検索エンジンクロール を設定できます。
設定する項目をチェックしてください。
- noindex インデックス拒否
- nofollow リンク巡回拒否
- noarchive キャッシュ拒否
- サイト全体は会員サイトなどのために準備しています。設定するとサイト全体に適用されますのでご注意ください
- 個別記事・固定ページは[ 投稿の編集 ] ページで設定してください
カノニカル URL 正規化
アーカイブページで全て 1 ページ目 URL に正規化するときはチェックしてください。
- 基本的に分割ページ 2 ページ目以降のカノニカル URL はそのページの URL にすることを Google は推奨しています。参考サイト:rel=canonicalタグによくある5つの間違い
6. アイキャッチ画像推奨サイズ
記事で表示すること・構造化データマークアップ設定のために 推奨サイズ があります。
横幅 150 px 以上 × 縦幅 150 px 以上 ( 最低サイズ )
横幅 1200 px 以上 × 縦幅 675 px 以上 ( 構造化データマークアップを設定するとき )
構造化データマークアップのルールで 横幅 1200 px 以上が必須です。
画像が正方形だと記事で表示するときに大きすぎるため 長方形 をお勧めします。
長方形の比率は ( 横 16 : 縦 9 ) が収まりが良いです。
【 例 】横幅 1280px × 縦幅 720px など
- アイキャッチ画像は [ 記事タイトルの背景・記事の一番上・記事一覧 ] で表示します
- アイキャッチ画像は [ 投稿の編集 ] ページで設定します → アイキャッチ画像の設定
- アイキャッチ画像は表示する画像の優先順位があります → 表示する画像の優先順位
次の作業 →
