1. 検索エンジン用サイトマップ
検索エンジン用サイトマップは プラグイン を利用してください。
■プラグイン名
Google XML Sitemaps
■設定・使い方など
プラグインのインストール・設定・使い方など詳細は次のサイト様を参考にしてください。
参考サイト: Google XML Sitemaps
2. 訪問者用サイトマップ
訪問者用サイトマップは 固定ページ で作成してください。
- 固定ページ
- 新規作成
- クリックする
( 1 ) 旧エディタ TinyMCE の場合
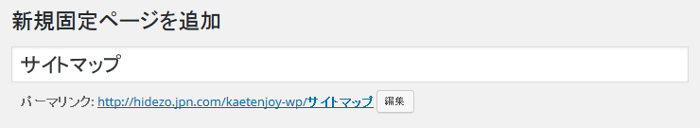
【 1 】タイトル入力
タイトルに サイトマップ と入力してください。
記事入力欄をクリックすると パーマリンク が表示されます。編集 をクリックしてください。

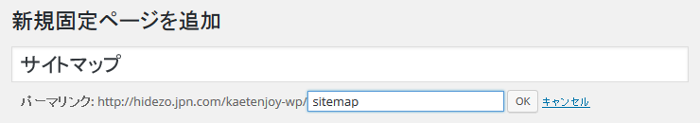
【 2 】パーマリンク変更
パーマリンクを変更してください。
サイトマップの文字を sitemap ( 半角英数小文字 ) に変更して OK をクリックしてください。

パーマリンク設定で [ 基本 ] を選択している時や固定ページのパーマリンクを変更するプラグインを利用している場合
設定 > パーマリンク設定 で [ 基本 ] を選択しているときは、固定ページのパーマリンクの変更ができませんので、次の設定をしてください。
- 外観 > カスタマイズ > サイト基本情報 > 基本設定
- サイトマップページ:パーマリンク
- デフォルトの sitemap を変更する

上記の設定後にパーマリンクを [ 基本 ] 以外にしたときはデフォルトの sitemap に戻してください。
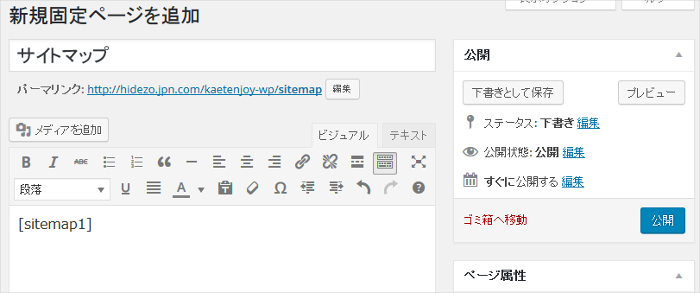
【 3 】ショートコード入力
記事入力欄に次の ショートコード ( 半角英数 ) を入力してください。
個別記事・固定ページ・ランディングページを表示する場合
|
1 |
[sitemap1] |
個別記事のみ表示する場合
|
1 |
[sitemap2] |

【 4 】必要に応じて
記事入力欄の下に カエテン専用詳細設定 があります。
必要に応じて次の設定をしてください。
- キーワード・説明文・タイトルタグアレンジの設定
- 投稿日・フリースペース・アイキャッチ画像・SNSボタンの非表示
【 5 】公開
記事入力欄の右側上で 公開 をクリックしてください。
これで完了です。
( 2 ) 新エディタ Gutenberg の場合
【 1 】タイトル入力
タイトルに サイトマップ と入力してください。
【 2 】ショートコード入力
記事入力欄に次の ショートコード ( 半角英数 ) を入力してください。
個別記事・固定ページ・ランディングページを表示する場合
|
1 |
[sitemap1] |
個別記事のみ表示する場合
|
1 |
[sitemap2] |

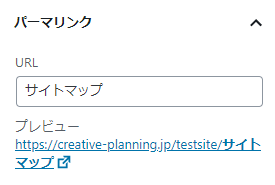
【 3 】パーマリンク変更
サイドバーに表示されているパーマリンクを変更してください。
URL 欄のサイトマップの文字を sitemap ( 半角英数小文字 ) に変更してしてください。
変更前

変更後

パーマリンク設定で [ 基本 ] を選択している時や固定ページのパーマリンクを変更するプラグインを利用している場合
設定 > パーマリンク設定 で [ 基本 ] を選択しているときは、固定ページのパーマリンクの変更ができませんので、次の設定をしてください。
- 外観 > カスタマイズ > サイト基本情報 > 基本設定
- サイトマップページ:パーマリンク
- デフォルトの sitemap を変更する

上記の設定後にパーマリンクを [ 基本 ] 以外にしたときはデフォルトの sitemap に戻してください。
【 4 】必要に応じて
記事入力欄の下に カエテン専用詳細設定 があります。
必要に応じて次の設定をしてください。
- キーワード・説明文・タイトルタグアレンジの設定
- 投稿日・フリースペース・アイキャッチ画像・SNSボタンの非表示
【 5 】公開
ページ上部右側の 公開する をクリックしてください。
これで完了です。
次の作業 →
