フリースペースは 2 つの設定方法 があります。
- 1. ウィジェットで設定する方法
( 外観 > ウィジェット )
- 2. フリースペースで設定する方法
( 外観 > カスタマイズ > フリースペース )
フリースペースは 9エリア で 18ヶ所 をご用意しています。
- ( 1 ) メインカラム 上部・下部
- ( 2 ) フッター 左側・中央・右側
- ( 3 ) ヘッダー
- ( 4 ) アイキャッチバナー
- ( 5 ) 記事内 上部・下部・続きを読む直後
- ( 6 ) 記事上・記事下
- ( 7 ) コメント送信ボタン下
- ( 8 ) アーカイブページ 上部・下部
- ( 9 ) サイドバー
1. ウィジェットで設定する方法
次で設定してください。
- 外観 > ウィジェット
- 各項目
- ウィジェットを入れる

設定方法
※ WordPress本体 Ver. 4.8 以降の説明になります
ウィジェットの テキスト または カスタムHTML をお好みの場所に入れてください。

コンテンツを入力
文章・画像や広告ソース・ショートコードを入力してください。
テキストは、
記事の編集と同じようにビジュアル・テキストの2つのモードがあります。段落・改行の入力は次を参照ください → 改行と段落の入力
カスタムHTMLは、
段落・改行はタグを入力しないと反映しませんのでアドセンスなどを入れるときに便利です。
保存する
保存をクリックしてください。
2. フリースペースで設定する方法
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
この場合はウィジェットで設定したフリースペースは表示されません。
- 外観 > カスタマイズ > フリースペース
- 各項目
- チェック・入力・選択をする
- チェックと入力だけですので作業的にはウェジェット設定よりも簡単です。
- メインカラム フッター はウィジェットで設定してください。
設定方法

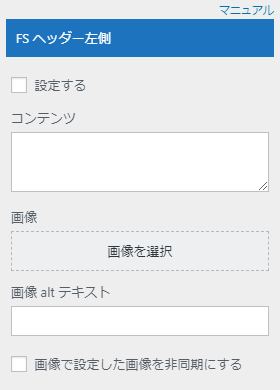
チェックする
設定するフリースペースをチェックしてください。
コンテンツを入力
文章・画像・広告ソースを入力してください。
リンクなし画像ソースが設定できるもの

次のものはリンクなし画像ソースも設定できます。
- ヘッダー ( 左側・右側 )
- アイキャッチバナー
画像を選択
クリックして画像を設定してください。
画像 alt テキスト
必要に応じて入力ください。
画像で設定した画像を非同期にする
画像非同期 を設定時に反映します。
必要に応じて入力ください。
ご注意
- コンテンツより画像が優先表示されます。
- リンクあり画像ソースはコンテンツに入力してください。
コンテンツの段落と改行

ウィジェットのテキストに入力するときと違って
段落と改行のタグは自動追加されません。
改行があるときは次を入力してください。
| 区切り | 記述 |
|---|---|
| 改行 | <br /> |
| 段落 | <p> ~ </p> |
| 1 行空ける | <p> </p> |
1行空ける <p> </p> の記述は
保存後は が半角スペースに変換されて表示上は <p> </p> となります。
各フリースペースの詳細
( 1 ) メインカラム 上部・下部

想定しているコンテンツ例
文章・画像・広告など
設定できる管理画面
- ウィジェットのみ
表示
トップページのみ
個別記事や記事一覧がすぐ目に入り、閲覧者が目的ページにアクセスできていることを早く認識できるようにするためです。
トツプページ以外でも表示するとき
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > フリースペース > FS メインカラム
- 表示関連
- チェックする
デフォルト横幅
650 px
デザインプラン
デザインプラン を 10 個ご用意しています。デザイン変更 との組み合わせもできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > フリースペース > FS メインカラム
- デザインプラン
- チェック・選択する

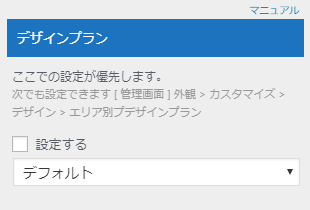
チェックする
設定するをチェックしてください。
選択する
デザインプランを選択してください。
-
ここでの設定が優先します。
次でも設定できます [ 管理画面 ] 外観 > カスタマイズ > デザイン > エリア毎プデザインプラン
- デザインイメージは次を参照ください → エリア毎デザインプラン
デザイン変更 ( タイトル )
タイトルのデザインを変更できます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > フリースペース > FS メインカラム
- デザイン変更 ( タイトル )
- チェック・選択・入力する

文字色・背景色・罫線・角丸の組み合わせで様々なパターンにできますのでお試しください。
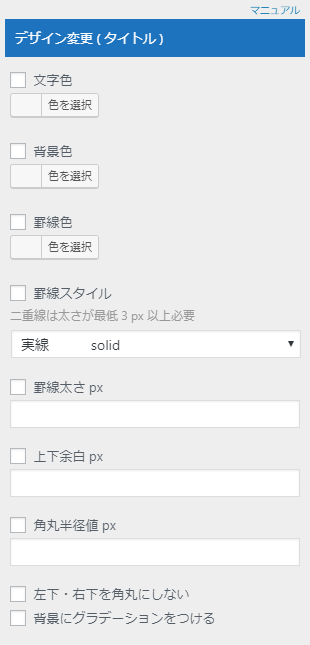
チェックする
変更する項目をチェックしてください。
文字色・背景色・罫線色
色を選択してください。
罫線スタイル
罫線のスタイルを選択してください。
罫線太さ・上下余白・角丸半径値
数値を入力してください。
最小値: 1
その他
- 左下・右下を角丸にしない
- 背景にグラデーションをつける
参考:カラーコード表
( 2 ) フッター 左側・中央・右側

想定しているコンテンツ例
文章・画像・広告・ウィジェット ( カテゴリー・アーカイブ等 ) など
設定できる管理画面
- ウィジェットのみ
表示
全ページ
デフォルト横幅
| 項目 | 2カラム | 3カラム |
| 左側 | 500 px | 600 px |
| 中央 | 200 px | 250 px |
| 右側 | 200 px | 250 px |
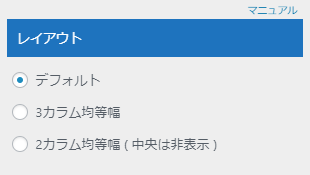
レイアウト変更
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > フリースペース > FS フッター
- レイアウト
- 選択する
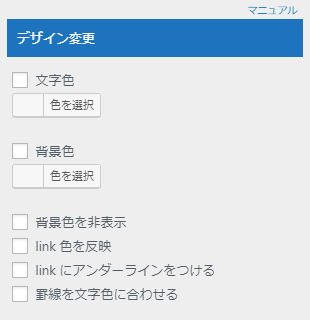
デザイン変更
デザインを変更できます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > フリースペース > FS フッター
- デザイン変更
- チェック・選択する

チェックする
変更する項目をチェックしてください。
文字色・背景色
色を選択してください。
その他
- 背景色を非表示
- link 色を反映
- link にアンダーラインをつける
- 罫線を文字色に合わせる
参考:カラーコード表
( 3-1 ) ヘッダー 左側

サイトタイトル・説明文と横並び・左寄せ で表示されます。
小さ目の画像が想定されますのでレスポンシブ時 ( スマホ等 ) でも 横並びは解除しません。
想定しているコンテンツ例
サイトタイトルを装飾するアイコン画像など
設定できる管理画面
- ウィジェット
- フリースペース
表示
全ページ
横並び解除
横並びを解除する設定もできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > フリースペース > FS ヘッダー左側
- 横並び解除
- 設定するをチェックして数値を入力する
推奨する値
画像横幅・サイトタイトルと説明文の文字数はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいが望ましいと考えます。
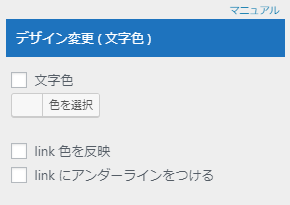
デザイン変更 ( 文字色 )
文字色等を変更できます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > フリースペース > FS ヘッダー左側
- デザイン変更 ( 文字色 )
- チェック・選択する

チェックする
変更する項目をチェックしてください。
文字色
色を選択してください。
その他
- link 色を反映
- link にアンダーラインをつける
参考:カラーコード表
( 3-2 ) ヘッダー 右側

サイトタイトル・説明文と横並び・右寄せ で表示されます。
大き目の画像が想定されますのでレスポンシブ時 ( 画面横幅 799 px 以下のスマホ等 ) は 横並びは解除 されて自動的にサイトタイトル・説明文の下に中央揃えになります。
想定しているコンテンツ例
イメージ画像・広告など
設定できる管理画面
- ウィジェット
- フリースペース
表示
全ページ
横幅設定
横幅は自動調整されますが指定することもできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > フリースペース > FS ヘッダー右側
- 横幅設定
- 横幅設定をチェックして数値を入力する
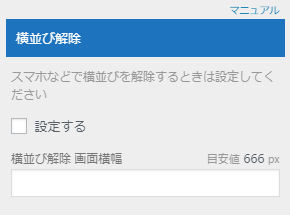
横並び解除
横並びを解除する横幅は変更もできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > フリースペース > FS ヘッダー右側
- 横並び解除画面横幅
- 必要に応じて数値を変更する
推奨する値
画像横幅・サイトタイトルと説明文の文字数はそれぞれですので一概に言えませんが 799 ~ 599 px ぐらいが望ましいと考えます。
デザイン変更 ( 文字色 )
文字色等を変更できます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > フリースペース > FS ヘッダー右側
- デザイン変更 ( 文字色 )
- チェック・選択する

チェックする
変更する項目をチェックしてください。
文字色
色を選択してください。
その他
- link 色を反映
- link にアンダーラインをつける
参考:カラーコード表
( 4 ) アイキャッチバナー

想定しているコンテンツ例
イメージ画像・広告など
設定できる管理画面
- ウィジェット
- フリースペース
表示
トップページのみ
トツプページ以外でも表示するとき
次で設定してください。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > フリースペース > FS アイキャッチバナー
- 表示関連
- チェックする
横幅
制限はありませんが 2 カラム 1000 px 以内・3 カラム 1200 px 以内の画像を推奨
縦幅設定
縦幅は自動調整されますが指定することもできます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。

- 外観 > カスタマイズ > フリースペース > FS アイキャッチバナー
- 縦幅設定
- 設定するをチェックして数値を入力する
デザイン変更
デザインを変更できます。
新規設定や変更後は必ず [ 保存して公開 ] をしてください。
- 外観 > カスタマイズ > フリースペース > FS アイキャッチバナー
- デザイン変更
- チェック・選択する

チェックする
変更する項目をチェックしてください。
文字色・背景色
色を選択してください。
その他
- 背景色を非表示
- 余白を無くす
- link 色を反映
- link にアンダーラインをつける
- 罫線を文字色に合わせる
参考:カラーコード表
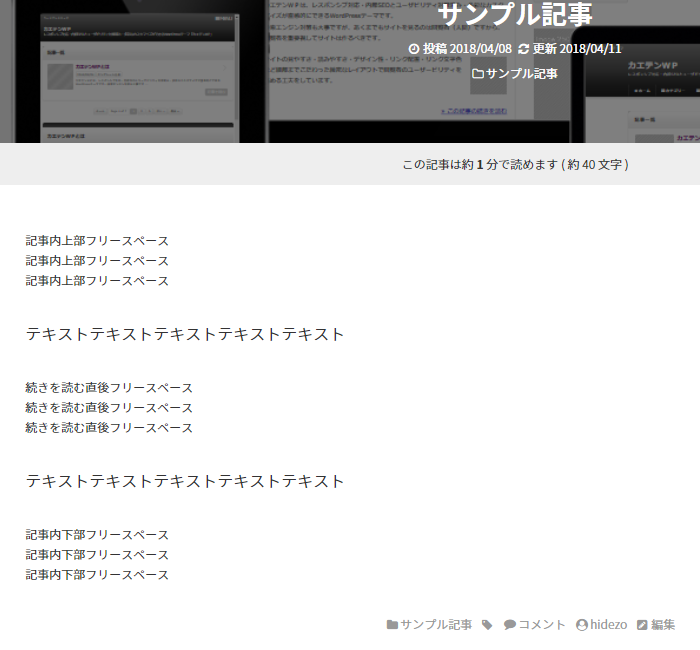
( 5 ) 記事内 上部・下部・続きを読む直後

想定しているコンテンツ例
文章・画像・広告など
設定できる管理画面
- ウィジェット
- フリースペース
表示
- 上部・下部 個別記事・固定ページで表示
- 下部 ( トップ用 ) トップページで表示されている個別記事で表示
- 続きを読む直後 個別記事で表示
デフォルト横幅
650 px
( 5 ) 記事上・記事下

想定しているコンテンツ例
文章・画像・広告・その他 ( メルマガフォームなど ) など
設定できる管理画面
- ウィジェット
- フリースペース
表示
個別記事・固定ページで表示
- 記事上 アイキャッチ画像や SNS ボタンの上に表示
- 記事下 記事フッターの下に表示
デフォルト横幅
650 px
( 7 ) コメント送信ボタン下

想定しているコンテンツ例
SNS やブログランキングのボタンなど
設定できる管理画面
- ウィジェット
- フリースペース
表示
個別記事・固定ページ ( コメント表示設定時 ) で 中央揃え で表示
左揃え にするときは次のように入力してください
|
1 2 3 |
<div class="left"> 文章や広告ソースの記述 </div> |
デフォルト横幅
650 px
( 8 ) アーカイブページ 上部・下部

想定しているコンテンツ例
文章・画像・広告など
設定できる管理画面
- ウィジェット
- フリースペース
表示
アーカイブページ ( カテゴリー・タグ・月別・検索 ) で 中央揃え で表示
ソースの形式で中央揃えにならない広告もあります
左揃え にするときは次のように入力してください
|
1 2 3 |
<div class="left"> 文章や広告ソースの記述 </div> |
デフォルト横幅
650 px
( 9-1 ) サイドバー 上部・下部

想定しているコンテンツ例
主にアドセンス
アドセンスをコンテンツ量が少ないページ ( アーカイブページなど ) のサイドバーに貼っていると警告が来るケースがあるため、主にアドセンスでご利用ください。
設定できる管理画面
- ウィジェット
- フリースペース
表示
トップページ・個別記事で 中央揃え で表示
ソースの形式で中央揃えにならない広告もあります
左揃え にするときは次のように入力してください
|
1 2 3 |
<div class="left"> 文章や広告ソースの記述 </div> |
デフォルト横幅
2 カラム:250 px
3 カラム:200 px
( 9-2 ) 変形 3 カラムサイドバー 上部

想定しているコンテンツ例
文章・画像・広告など
設定できる管理画面
- ウィジェット
- フリースペース
表示
全ページ
デフォルト横幅
485 px
次の作業 →
